VSCode, App Composer, and a Dash of Magic
Explore how AWS Application Composer and VSCode blend magic to simplify cloud development with visual elegance and AI assistance.
So, fasten your seatbelts and get ready to embark on a journey through the clouds, sprinkled with a dash of wit and a dollop of innovation!

So what Is AWS Application Composer and why we use it ? Application Composer is AWS’s answer to the complexities of app architecture construction. Through its UI, it grants developers the power to drag and drop AWS services onto a canvas, forging the skeleton of their applications with simplicity. The result is a real-time generation of IaC templates that translates visual workflows into deployable AWS CloudFormation scripts.
It’s like making your cake and eating it too, except the cake is your IDE, and the icing on top is the visual powers of Application Composer. Imagine your code whispering sweet code snippets to you as you sculpt your cloud masterpiece: it’s a match made in developer heaven.
No, not the kind that’ll steal your job, but the kind that’ll make your job a whole lot easier!
- Dive Into Design: You can open existing AWS CloudFormation or AWS SAM templates, or start afresh with a blank canvas. Jump directly into visual design, and watch as your IaC templates evolve alongside your app's architecture.
- Deploy with Confidence (Optional) : With AWS SAM CLI, you can streamline your deployment process. Use features like
sam pipelinefor CI/CD orchestration orsam deployto lift your stack into the cloud. Notably,sam syncensures your local changes seamlessly reflect in your AWS account, indispensable for thorough pre-deployment validation.
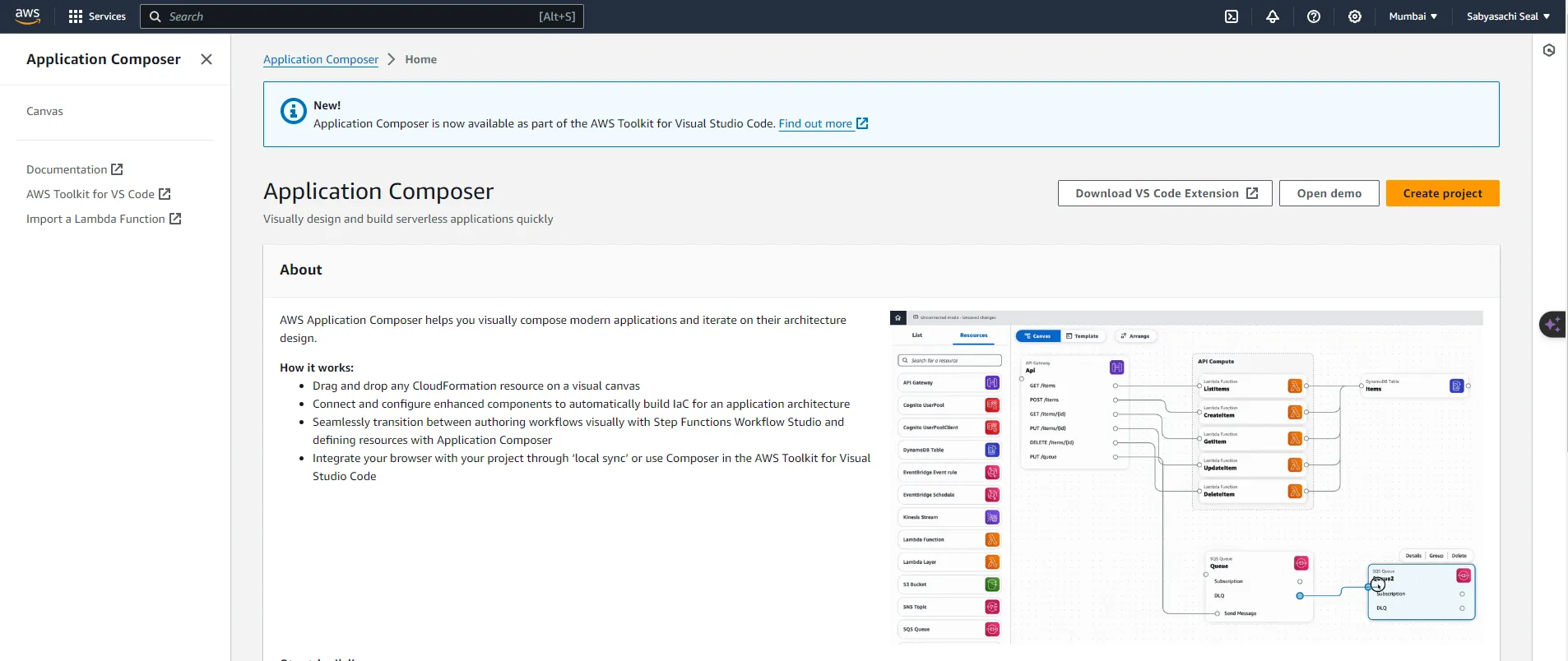
Step 1: Download the Extension. Login to your AWS Console. Search for Application Composer. Click on the box saying "Download VSCode Extension"

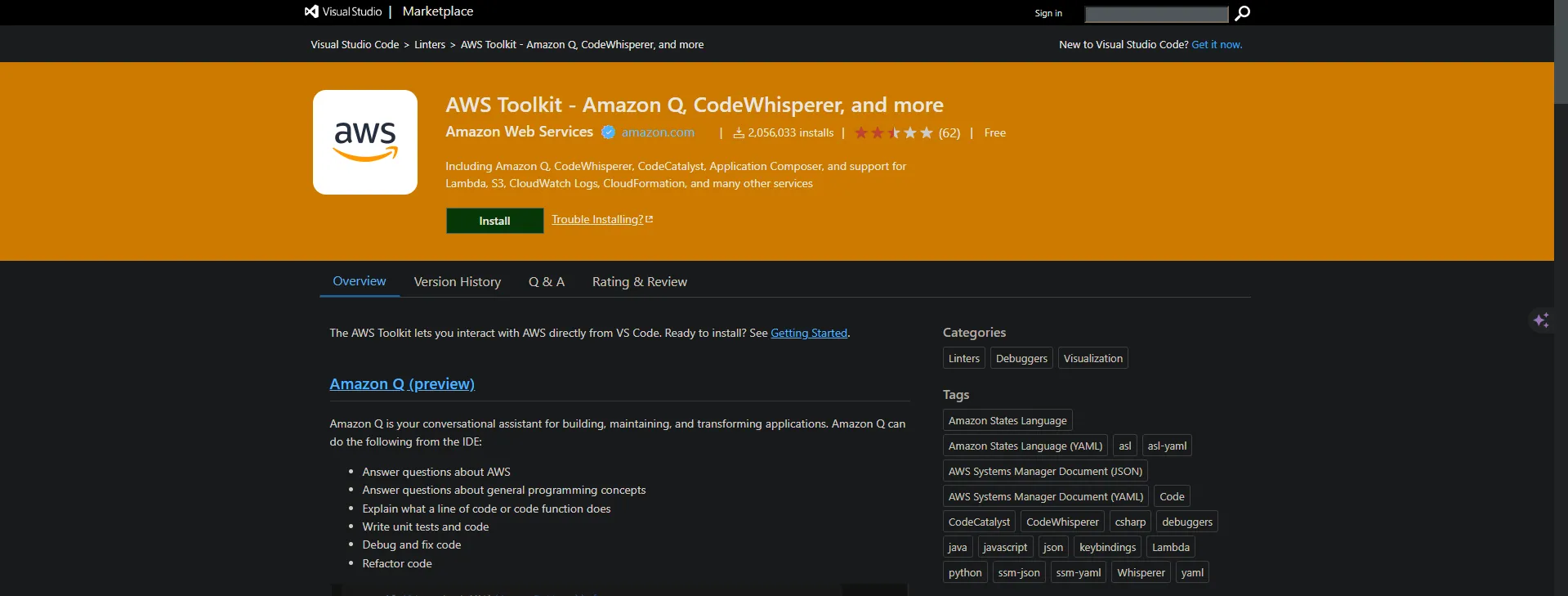
Click on "Install". It might say that you need to have VSCode on the machine. You can then click "Open VS Code".

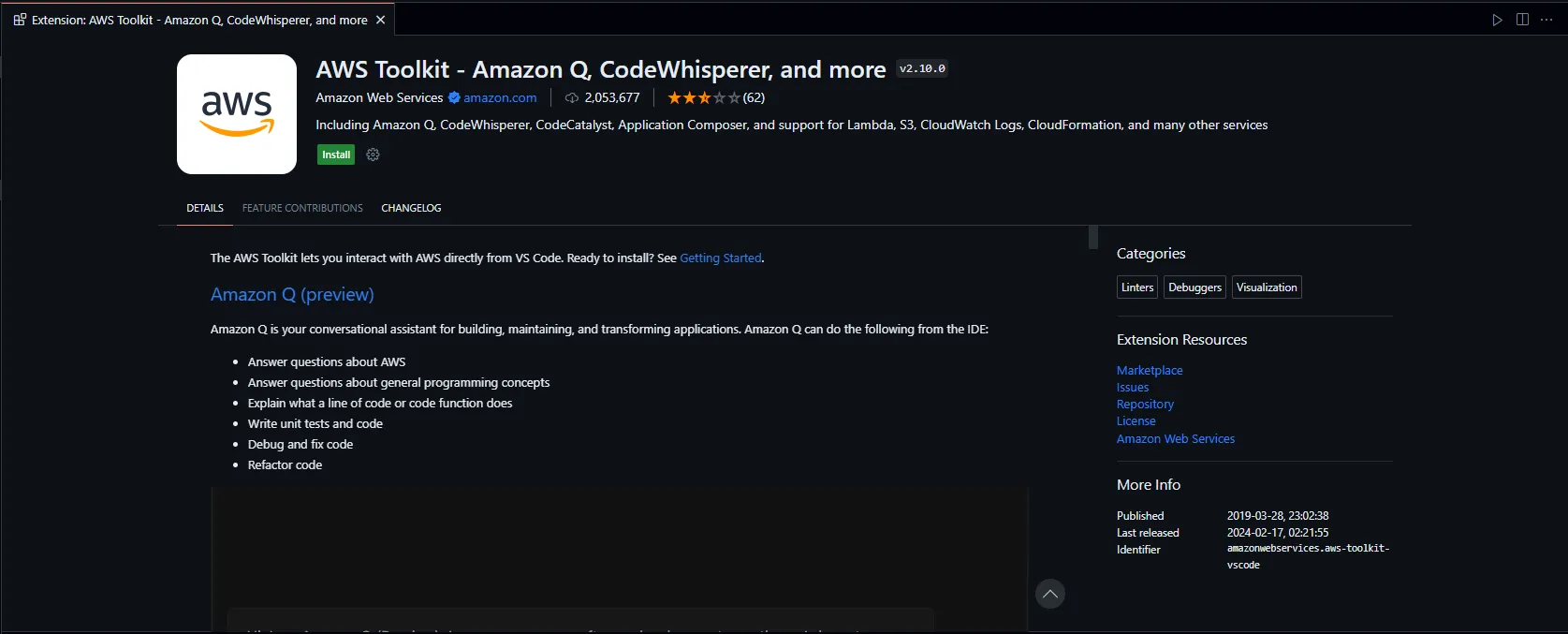
Now you will be lead to the VS Code Extension page for AWS Toolkit. You can click on "Install"

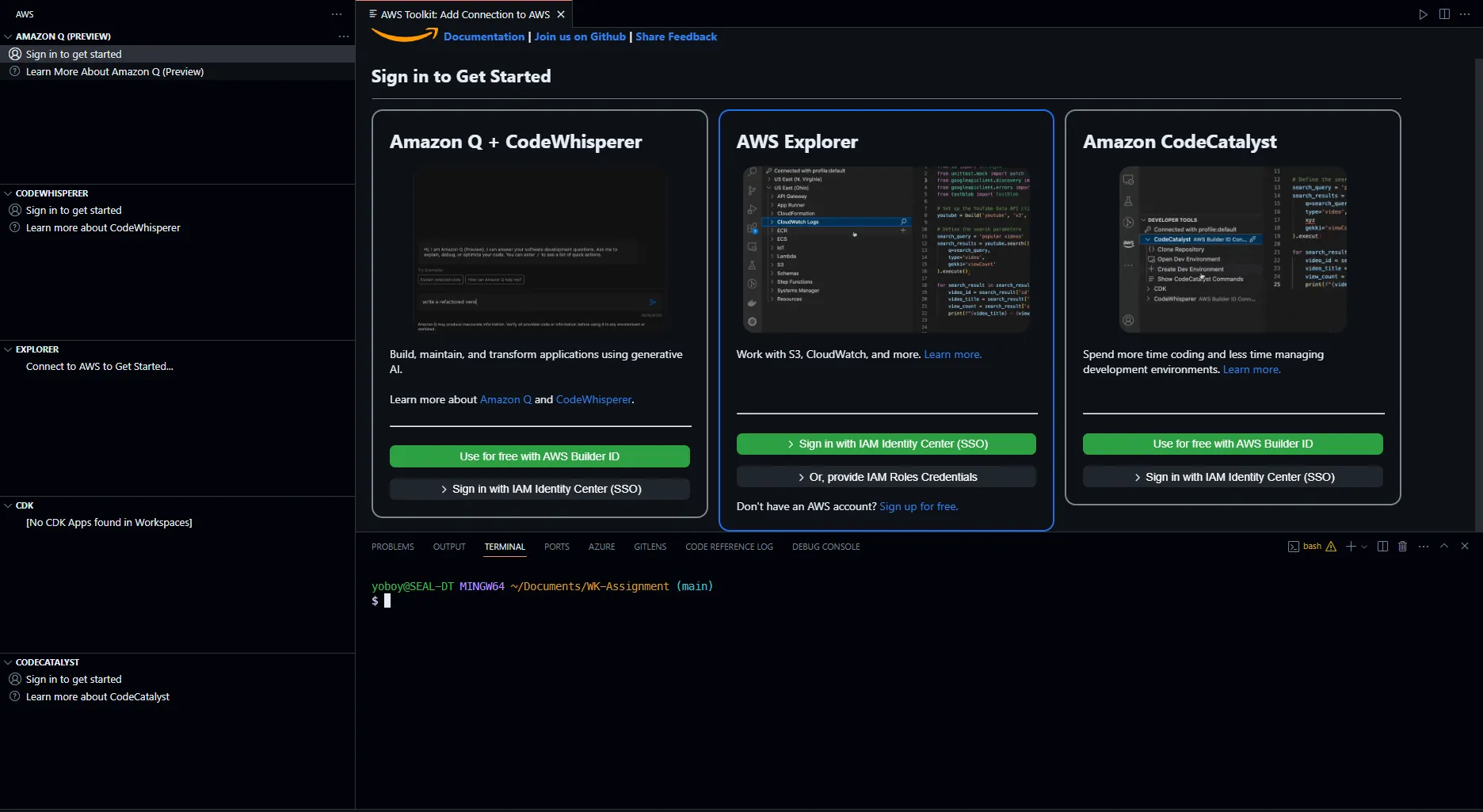
Your page might look like this. You need to sign in. I prefer signing in with "AWS Explorer". It would use the IAM Centre, which will make managing your logins very simple.
- Step 0: Install AWS Toolkit ( Instructions Above ) - First things first, slap on the AWS Toolkit for Visual Studio Code. It's your golden ticket to cloud nirvana.
- Step 1: Paint your picture - Once you're all set up, dive headfirst into the world of visual design. This is where you drag and drop components to make designs of your app. Whether you're starting from scratch or tweaking existing templates, the canvas is yours to conquer.
- Step 2: Prototype Like a Pro - With real-time prototyping, watch as your ideas come to life before your own eyes. The configuration scripts gets written in front of you, deploying an architecture of your idea is as easy as painting. It's like magic, but better!
- Step 3: Deploy with Confidence - When it's time to unleash your creation onto the cloud, AWS SAM CLI has got your back. It's deployment made easy, with a sprinkle of AWS magic for good measure. Alternatively, you can do this via UI as well.
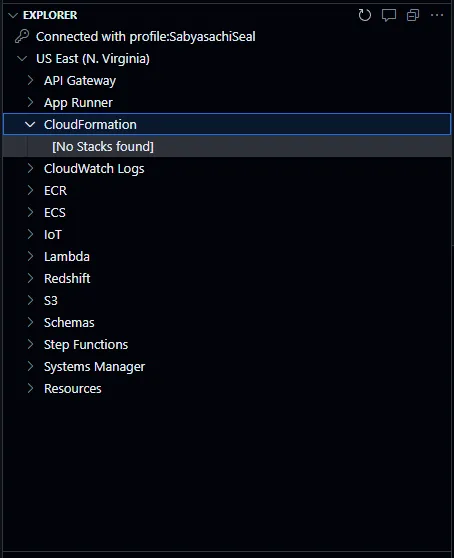
Step 1: Right click on "Cloud Formation" and then click "Create new CloudFormation Template"

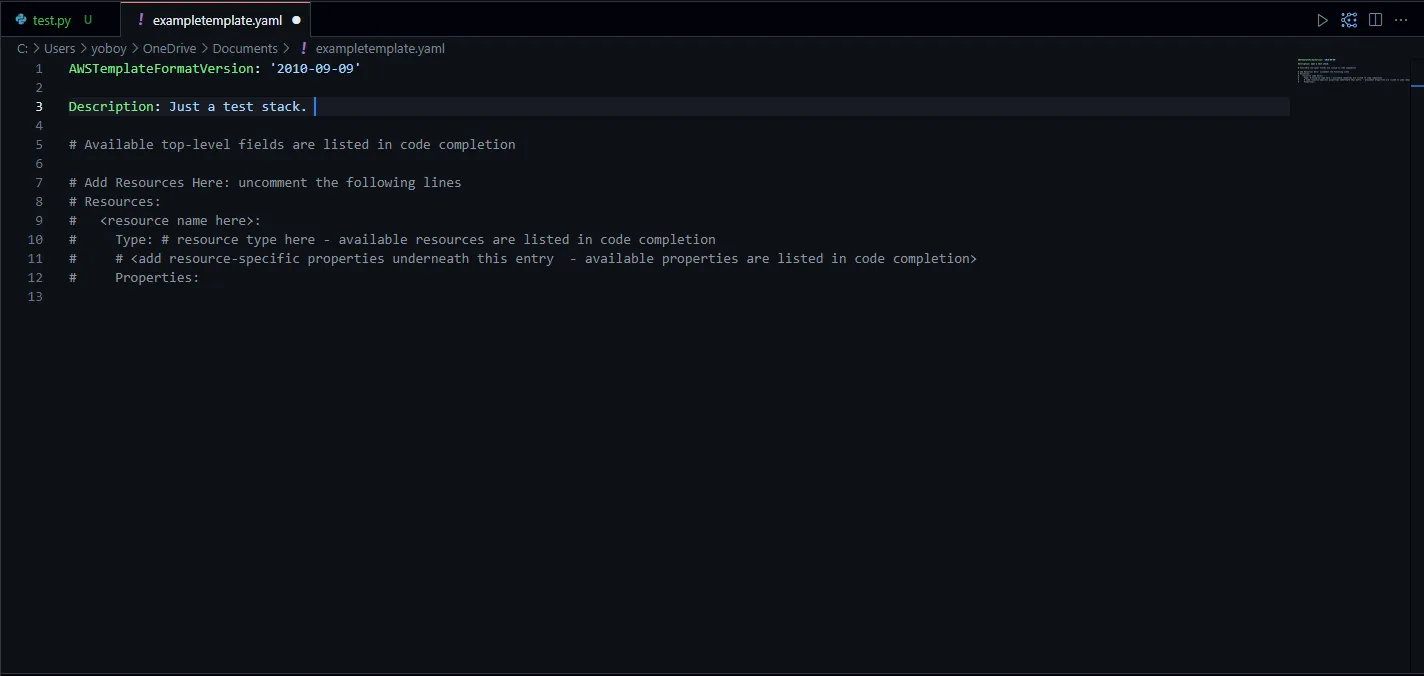
Step 2: Choose a location to save, and give your stack a name. You can also add a description.

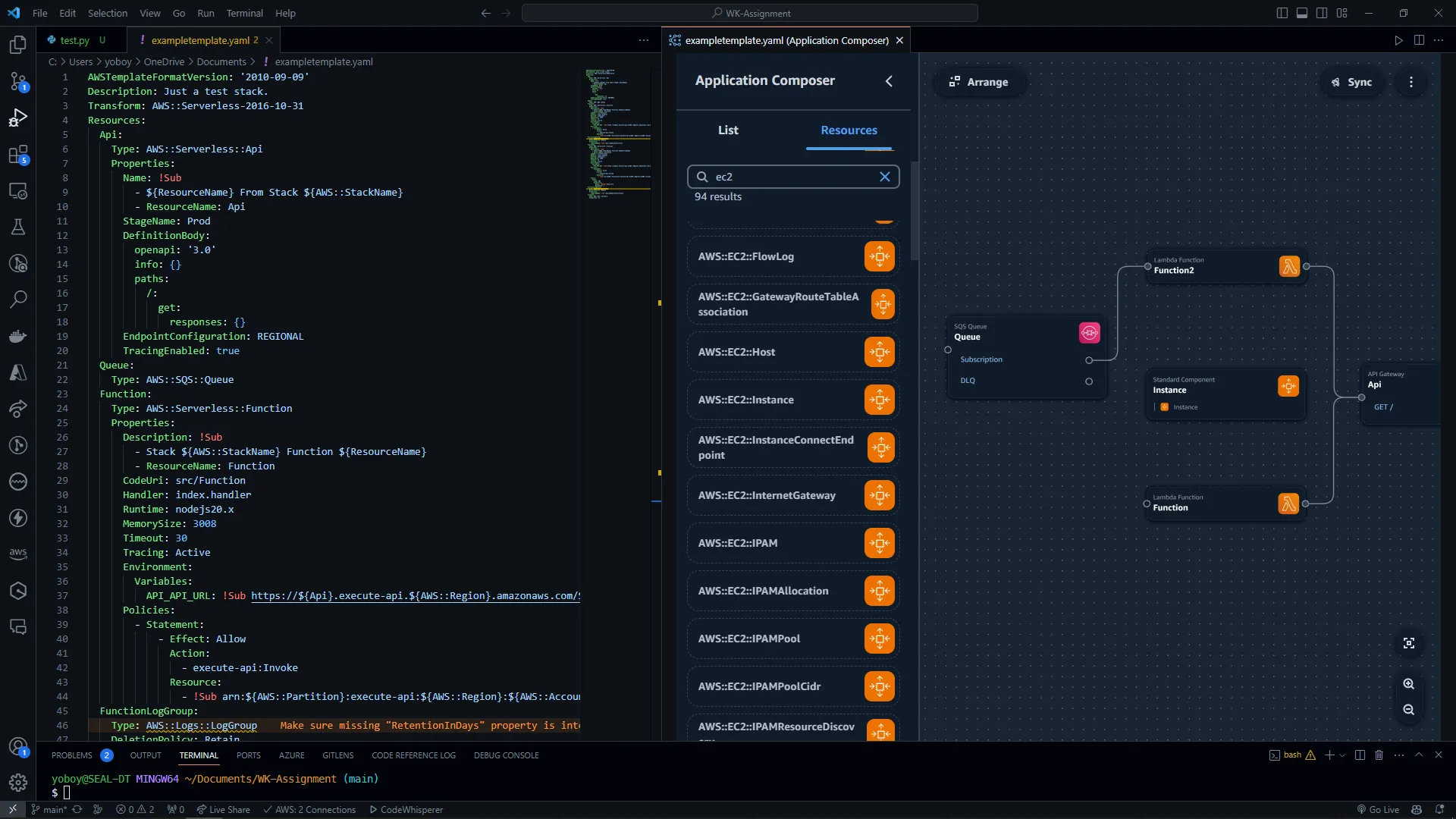
Step 3: Click on the blue "App Composer" icon on the top right.

Step 4: Get building. You can make your dream apps and watch the code being written right in front of your eyes.

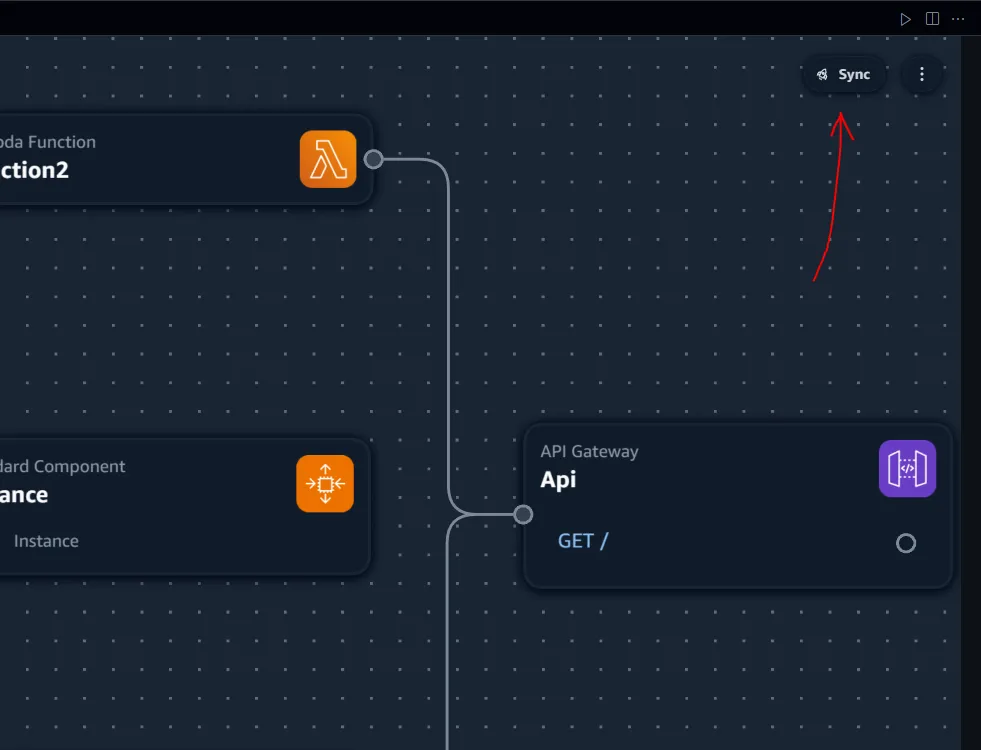
When your done, you can click the top right icon on the app composer screen saying "Sync".