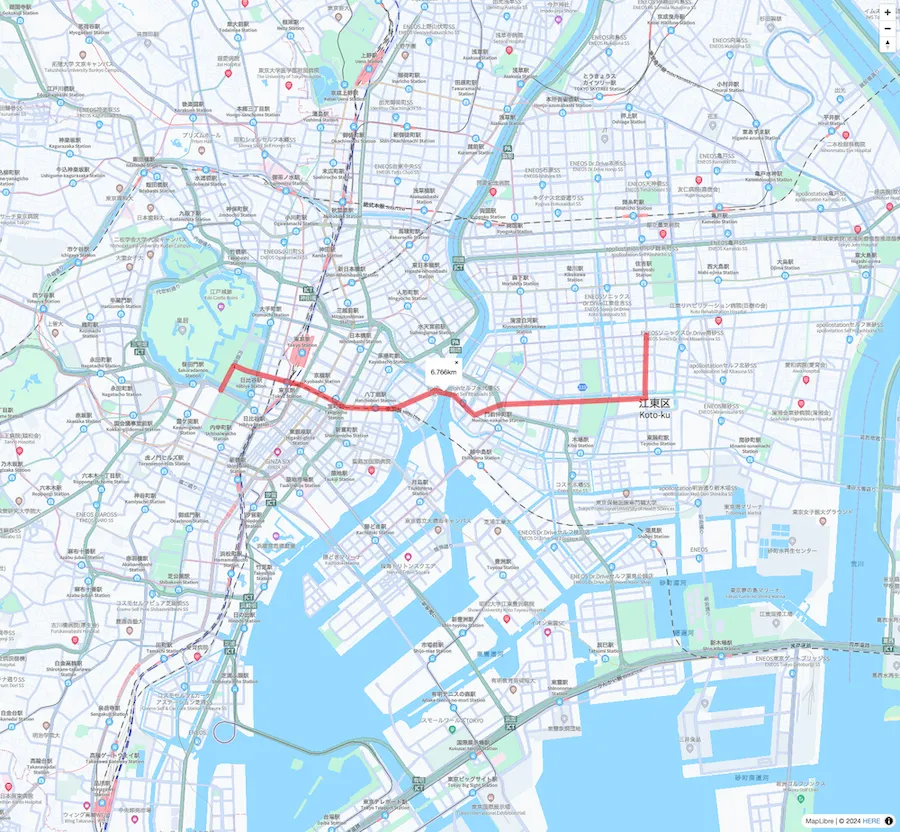
Building a Route Search Function with Amazon Location SDK and API Key Function
I built a route search function with Amazon Location SDK and API key. This is an example of using the route search of the "Amazon Location SDK" released last year.

Amazon Location Service #005 - API Key Creation (routing)
- node v20.0.0
- npm v9.6.4

1
2
3
VITE_REGION = xxxxx
VITE_MAP_API_KEY = v1.public.xxxxx
VITE_MAP_NAME = xxxxx1
npm install1
npm run dev
1
npm install @aws-sdk/client-location1
npm install @aws/amazon-location-utilities-auth-helper1
npm install @aws/amazon-location-utilities-datatypes1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
{
"name": "maplibregljs-amazon-location-service-route-calculators-starter",
"version": "4.0.2",
"description": "",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
},
"keywords": [],
"author": "MapLibre User Group Japan",
"license": "ISC",
"devDependencies": {
"typescript": "^5.3.3",
"vite": "^5.1.4"
},
"dependencies": {
"@aws-sdk/client-location": "^3.521.0",
"@aws/amazon-location-utilities-auth-helper": "^1.0.4",
"@aws/amazon-location-utilities-datatypes": "^1.0.5",
"maplibre-gl": "^4.0.2"
}
}1
2
3
4
5
VITE_REGION = xxxxx
VITE_MAP_API_KEY = v1.public.xxxxx
VITE_MAP_NAME = xxxxx
VITE_ROUTE_API_KEY = v1.public.xxxxx
VITE_ROUTE_NAME = xxxxx1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
import './style.css'
import 'maplibre-gl/dist/maplibre-gl.css';
import maplibregl from 'maplibre-gl';
import { LocationClient, CalculateRouteCommand } from "@aws-sdk/client-location";
import { routeToFeatureCollection } from '@aws/amazon-location-utilities-datatypes';
import { withAPIKey } from '@aws/amazon-location-utilities-auth-helper';
const region = import.meta.env.VITE_REGION;
const mapApiKey = import.meta.env.VITE_MAP_API_KEY;
const mapName = import.meta.env.VITE_MAP_NAME;
const routeApiKey = import.meta.env.VITE_ROUTE_API_KEY;
const routeName = import.meta.env.VITE_ROUTE_NAME;
async function initialize() {
const authHelper = await withAPIKey(routeApiKey);
const client = new LocationClient({
region: region,
...authHelper.getLocationClientConfig()
});
const input = {
CalculatorName: routeName,
DeparturePosition: [139.7558, 35.6767],
DestinationPosition: [139.8160, 35.6830],
IncludeLegGeometry: true,
};
const command = new CalculateRouteCommand(input);
const response = await client.send(command);
const featureCollection = routeToFeatureCollection(response, {
flattenProperties: true
});
const map = new maplibregl.Map({
container: 'map',
style: `https://maps.geo.${region}.amazonaws.com/maps/v0/maps/${mapName}/style-descriptor?key=${mapApiKey}`,
center: [139.767, 35.681],
zoom: 11,
});
map.addControl(
new maplibregl.NavigationControl({
visualizePitch: true,
})
);
map.on('load', function () {
map.addSource("route-result", {
type: "geojson",
data: featureCollection
});
map.addLayer({
'id': "route-result",
'type': 'line',
'source': 'route-result',
'layout': {
'line-join': 'round',
'line-cap': 'round'
},
'paint': {
'line-color': '#FF0000',
'line-width': 10,
'line-opacity': 0.5
}
});
map.on('click', 'route-result', (e) => {
const coordinates = e.lngLat;
const description = `${e.features?.[0]?.properties['Distance'] ?? ''}km`;
new maplibregl.Popup()
.setLngLat(coordinates)
.setHTML(description)
.addTo(map);
});
map.on('mouseenter', 'route-result', () => {
map.getCanvas().style.cursor = 'pointer';
});
map.on('mouseleave', 'route-result', () => {
map.getCanvas().style.cursor = '';
});
});
}
initialize();1
2
3
import { LocationClient, CalculateRouteCommand } from "@aws-sdk/client-location";
import { routeToFeatureCollection } from '@aws/amazon-location-utilities-datatypes';
import { withAPIKey } from '@aws/amazon-location-utilities-auth-helper';1
2
3
4
5
const authHelper = await withAPIKey(routeApiKey);
const client = new LocationClient({
region: region,
...authHelper.getLocationClientConfig()
});1
2
3
4
5
6
7
8
const input = {
CalculatorName: routeName,
DeparturePosition: [139.7558, 35.6767],
DestinationPosition: [139.8160, 35.6830],
IncludeLegGeometry: true,
};
const command = new CalculateRouteCommand(input);
const response = await client.send(command);1
2
3
const featureCollection = routeToFeatureCollection(response, {
flattenProperties: true
});1
npm run dev