Creating a Generative AI App for Web Accessibility with AWS PartyRock and Amazon Bedrock
Build web accessibility tools with AI
Published Feb 28, 2024
To know what Party Rock we need to understand what is Generative AI or creative AI. Generative AI is an early-stage branch of Artificial intelligence that focuses on creating new content, data, and experiences. You may have seen images created with Microsoft's Designer, Open AI's Dall-E, or Midjourney then you have consumed content created via Generative AI. Most recently, video content generation from text was released by OpenAI. Those are all examples of work done with generative AI. Along with text and image generators, AI can harness the power of machine learning to create entirely new content that can accelerate progress and personalize it.
Amazon Web Services (AWS) has a fully managed and serverless service called Amazon Bedrock, which offers high-performing foundation models via API. Amazon Bedrock lets you utilize already-tested foundation models from leading AI companies. Whereas, PartyRock provides a code-free app-building playground for prompt designing using Amazon Bedrock.
For a limited time, you can sign up to AWS Party Rock to start building your applications for free. Note that you have a finite amount of credits to use.
Recently my friend and I discussed the importance of inclusivity, not only gender, in the tech industry but also for people with disabilities. It inspired me to create an application utilizing Generative AI to smooth the developers' work to make the web browsing experience inclusive and friendly for everyone.
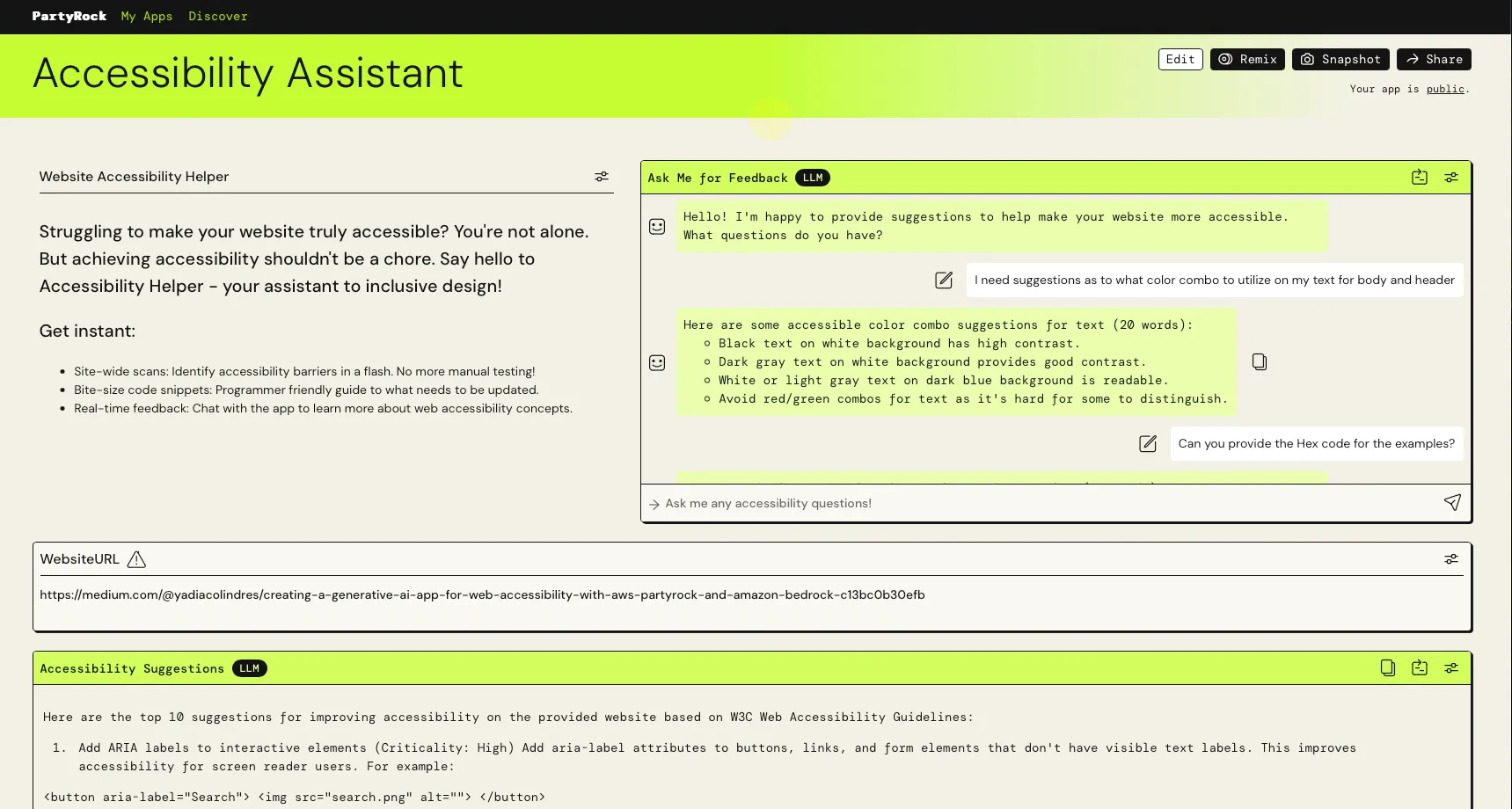
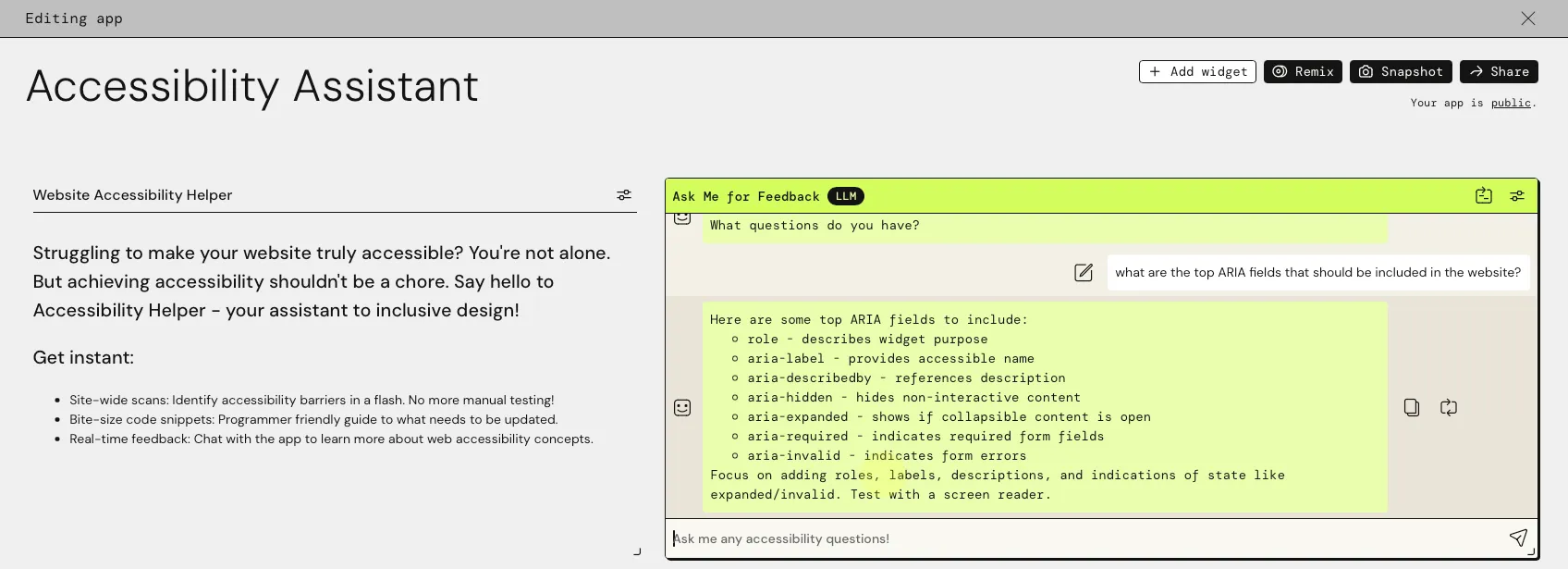
It's important to take web accessibility into account when developing a website. Designers often leave the design of the user interface for last, either because they struggle with it or the development team lacks the necessary expertise. With the Accessibility Assistant app designers and developers can run their website URLs and check what improvements can be made to make their webpage more accessible. This helps showcase how a Generative AI application can become part of a development team's toolkit.
The World Wide Web Consortium, with the support of the Accessible Platform Architectures Working Group, has created a set of accessibility guidelines. Additionally, there are technical specifications, such as Accessible Rich Internet Applications (ARIA), that instruct on how to convey user interface behaviors and structural information to assistive technologies. ARIA attributes can be added to HTML elements by web developers to make their websites more accessible.
It is good practice to keep in mind the following points when designing a website:
- Visual impairments: Can they see the text? Are colors providing enough contrast? Is there an alternative text in the images?
- Hearing impairments: Are there captions for videos? Can text alternatives be provided for audio?
- Motor impairments: Can they easily navigate with a keyboard or other assistive devices?
- Cognitive impairments: Is the layout clear and predictable?
Foundation models are trained on large amounts of data containing text, images, code, text dialog, and more. These models have complex neural networks that can identify and uncover hidden patterns and connections in the data. This empowers them to do more than simply mimic the existing data. Companies spend years training these models to make them as adaptable as possible; developers can then fine-tune the model for a specific task to provide personalized results.
Amazon Bedrock has a variety of foundational models created by companies like Anthropic, Amazon, AI21, and META. Here is a list of the models tested during the creation of the application:
- Anthropic's Claude: Trained in dialogue, content creation, complex reasoning, creative writing, and coding, trained with constitutional AI. This was the model selected for the project.
- Amazon Titan Lite: A lite version of the text and image generation, summarization, classification, and open-ended Q&A.
- AI21 Jurassic-Ultra/Mid: Instruction following model which can perform a range of tasks including text generation, questions, answering, summarization, and more.
Find all foundation models on the AWS Amazon Bedrock overview page.
Prompt designing, or prompt engineering, is creating clear instructions that guide generative AI to produce desired outputs. It includes helping shape the application to provide more creative, accurate, and tailored content. Some have called prompt designing a new type of art as it requires understanding the capabilities and limitations of the specific AI model.
It's important to consider the parameter for randomness and creativity called temperature when designing prompts. This parameter determines the balance between control and creativity in the generated results. A low-temperature value of 0 results in higher control and less creativity, while a high-temperature value of 1 results in more creative outputs but with a higher potential for errors. When interacting with Claude, I found that a temperature value of 0.6 helped to generate more creative replies while still maintaining a reasonable level of control. Additionally, to prevent the chat replies from becoming too lengthy, I limited the length of the generated output.
Top P is a parameter that works in conjunction with temperature in generating output. It helps the model focus on which options to consider while generating text. When Top P is low (e.g., 0.3), the model considers only the top 30% of most likely words or phrases. This results in highly predictable and repetitive outputs that stick closely to the most common options. However, when Top P is high (e.g., 0.9), the model considers a wider range of options, up to 90%. This allows for more diversity and originality in the output. However, it also increases the risk of encountering less likely and potentially nonsensical phrases.
Testing prompts is a crucial step in the process of building an effective AI-powered assistant. It is a manual task that requires running the prompt and checking if the outcome is the one desired. Testing prompts are necessary to ensure that the assistant can understand and respond to user queries accurately.

Crafting the correct prompt instructions is a complex task that involves several factors. The instructions should provide users with enough information for their website while being concise and valuable. This requires determining the type of information that should be presented in a bite-sized format. To achieve this, it is necessary to learn how to use temperature and Top P variables, along with prompt design.
Sharing the generated application is now as easy as clicking the "share" button thanks to PartyRock.
Published app URL: https://partyrock.aws/u/ybyte/OGuVDAgWK/Accessibility-Assistant
Creating an accessible web for everyone may seem like a challenging task. However, the development of this generative AI application with AWS PartyRock demonstrated that mastering generative AI parameters is not only about technical ability, but also about unlocking the potential for positive impact. This is just the beginning, and the possibilities are endless. As generative AI technology advances, applications like this will become even more powerful.