Building a game with Amazon Q Developer: First steps, and a Vue 3 Window Component
My journey learning more about frontend HTML and JavaScript development, with the help of generative AI.
- Vue.js - To me, this frontend framework feels like it captures some of the magic of the early jQuery I used 15 years ago, without being too magical.
- Amazon Q Developer - The AI assistant that is going to guide me as I build my application


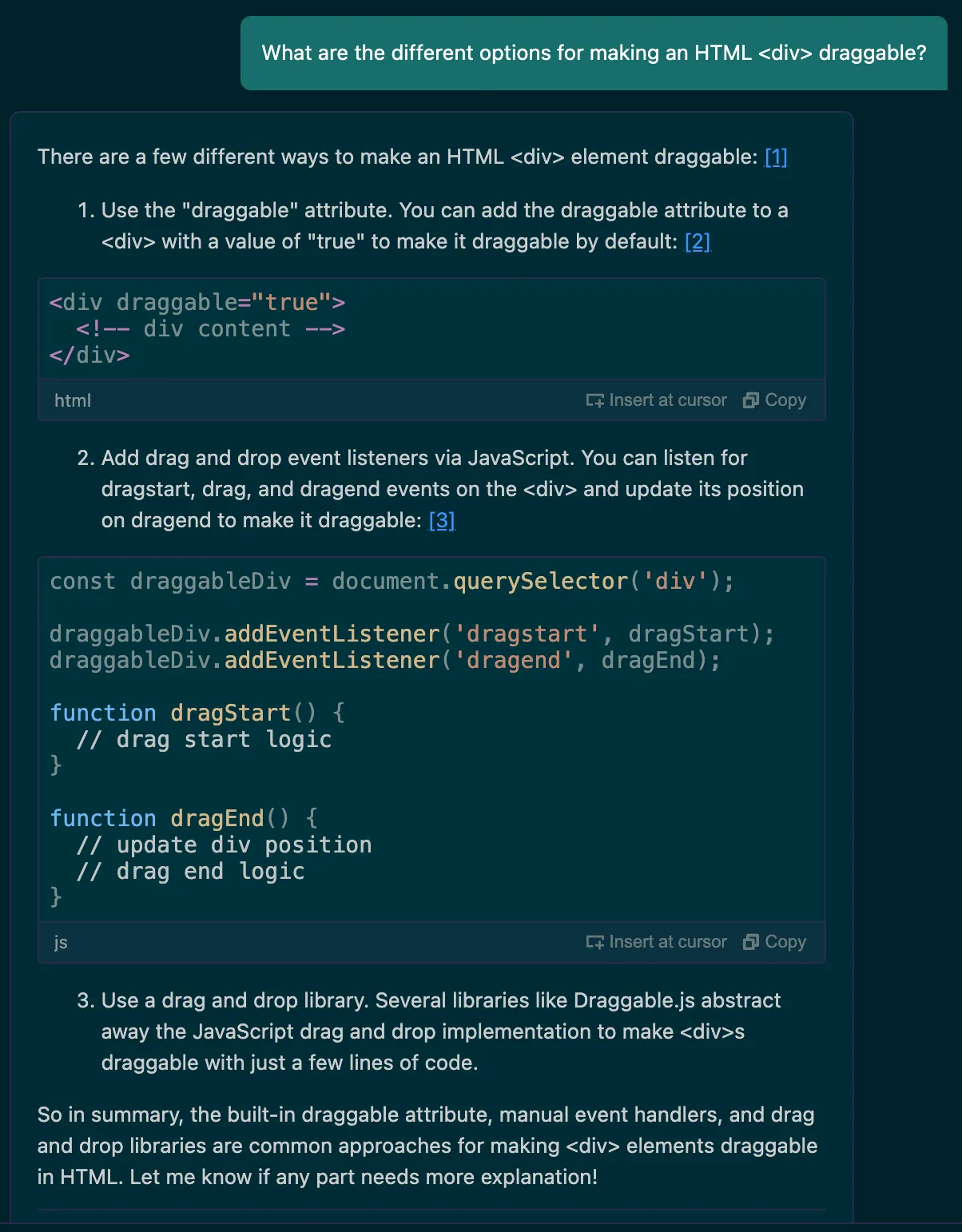
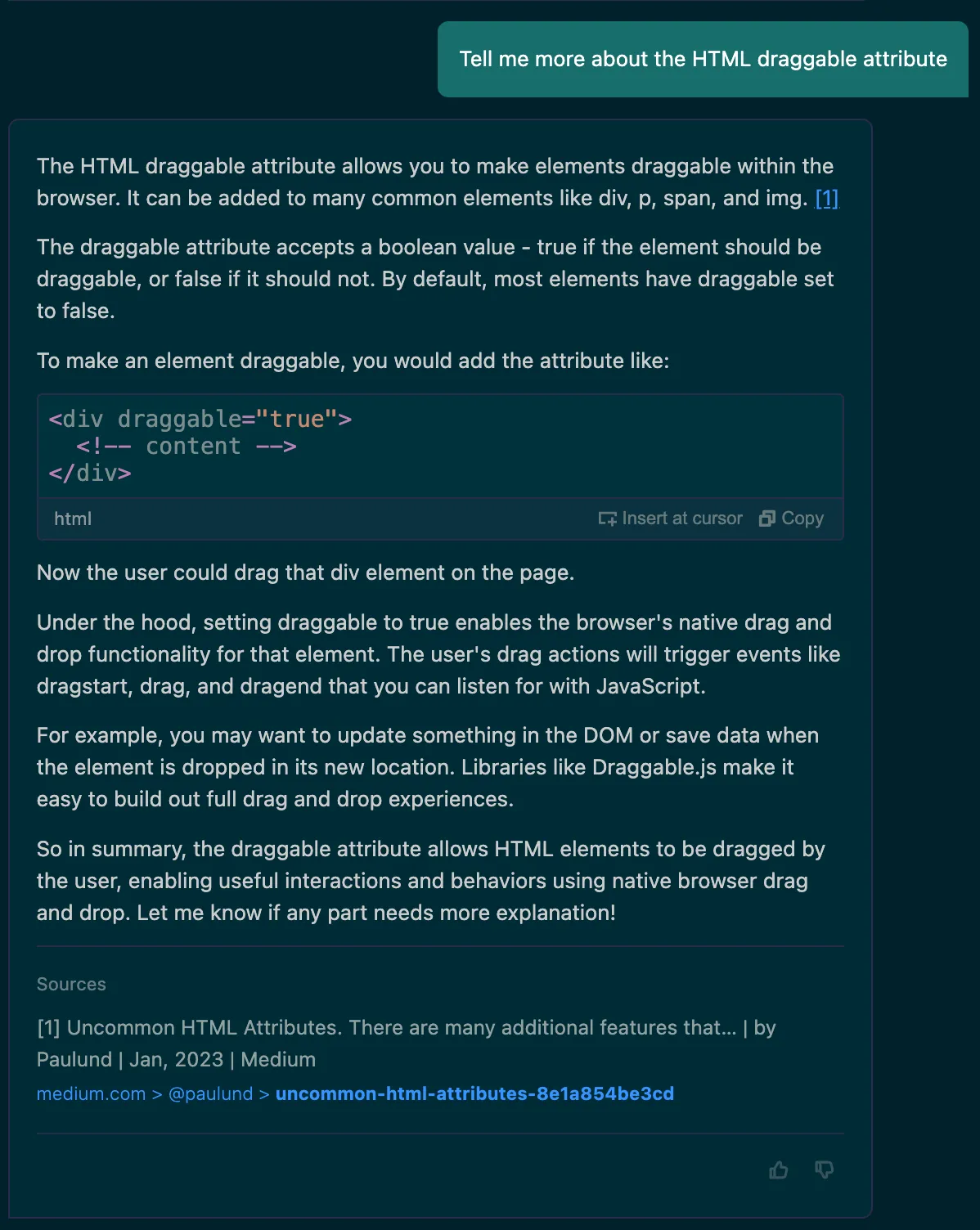
I’ve found that when interacting with LLM’s it is best to not be too prescriptive too early. For example, if I had just told it to show me how to make a <div> draggable, then Amazon Q would only show me one code example for the most common way to do drag and drop, based on sample code trained in. The most common way to do it is not necessarily the best way to do it. In this case the HTML drag and drop API is a better, more modern way to achieve drag and drop.
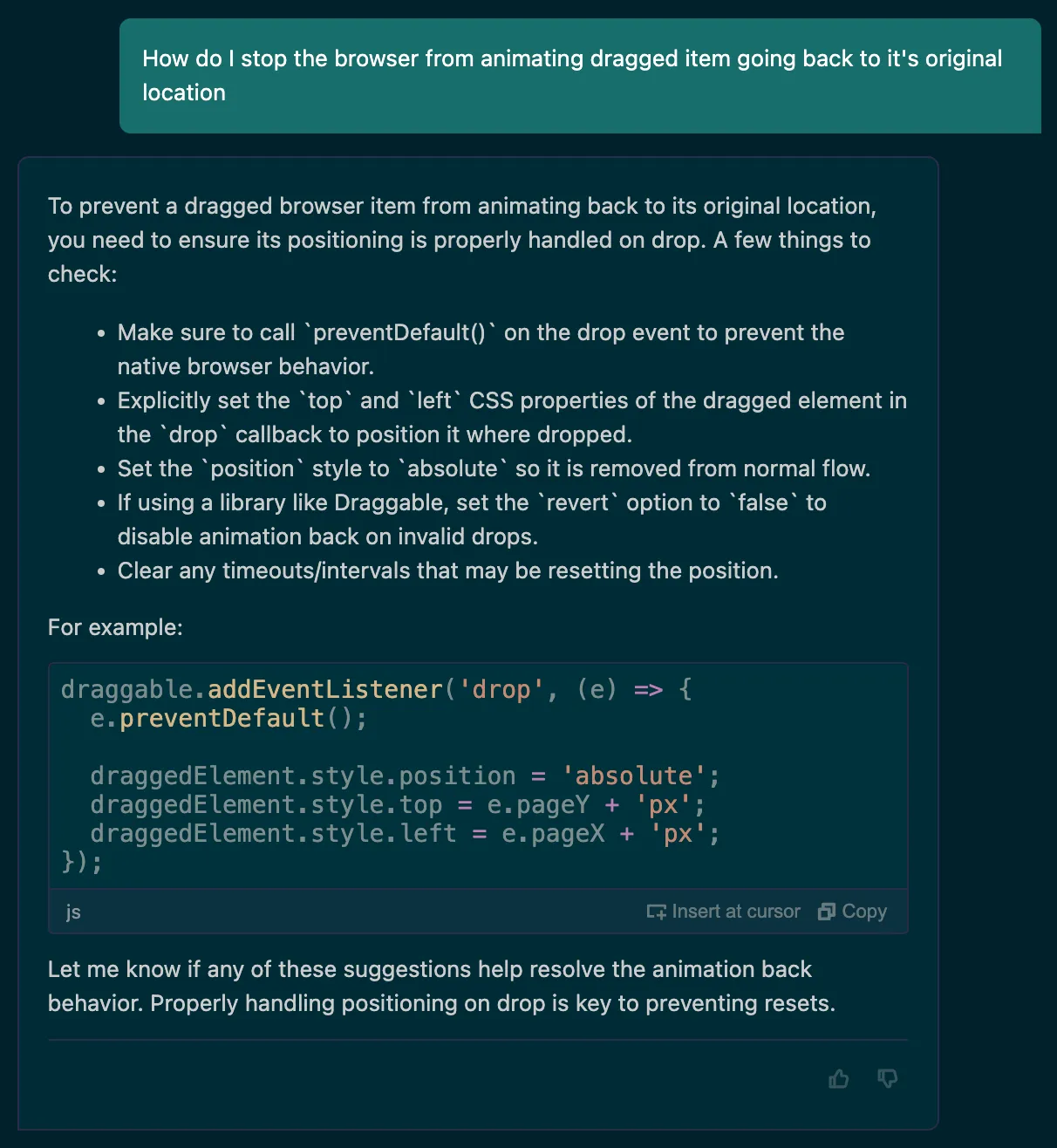
draggable="true" attribute to my window element. Here is what happened:

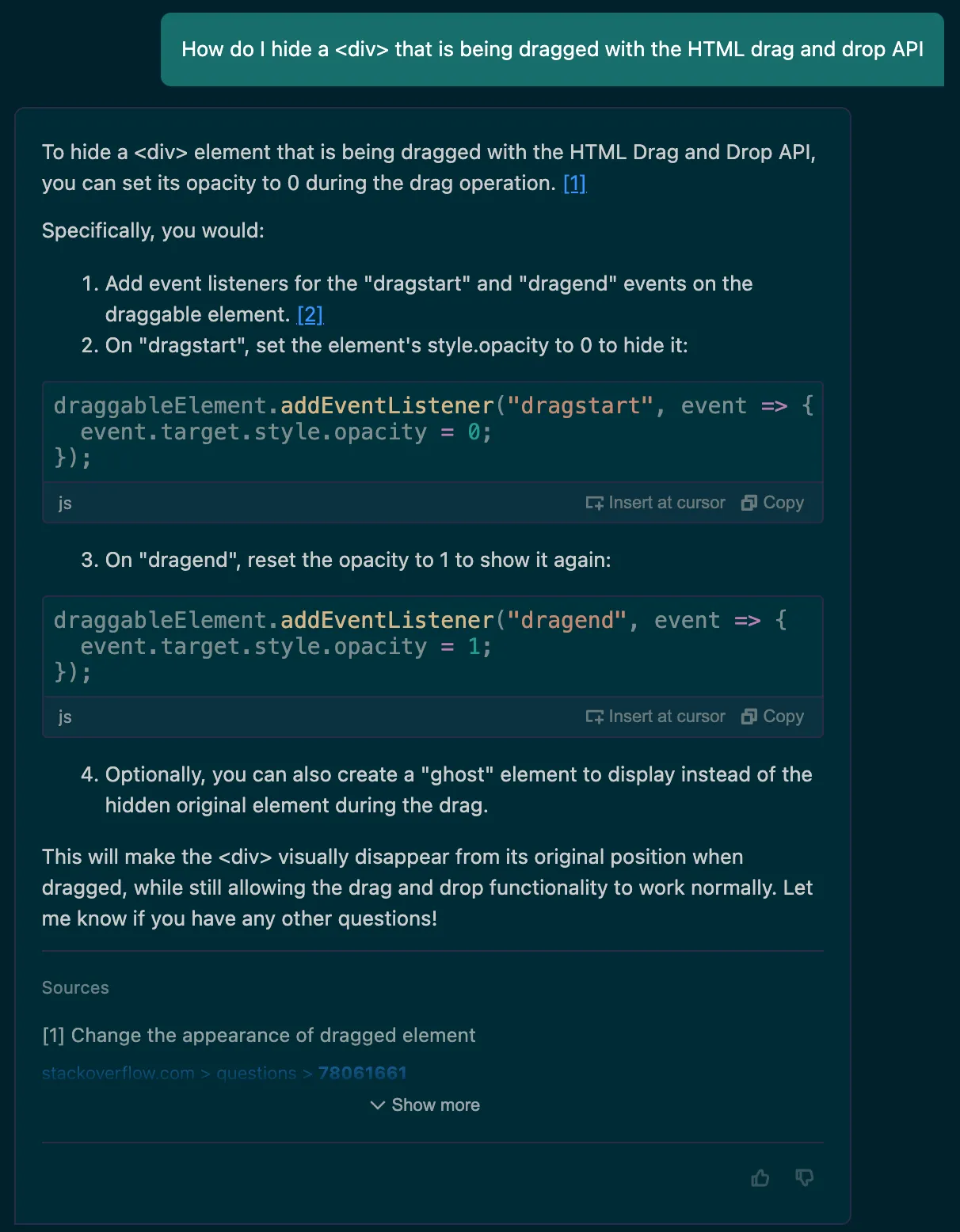
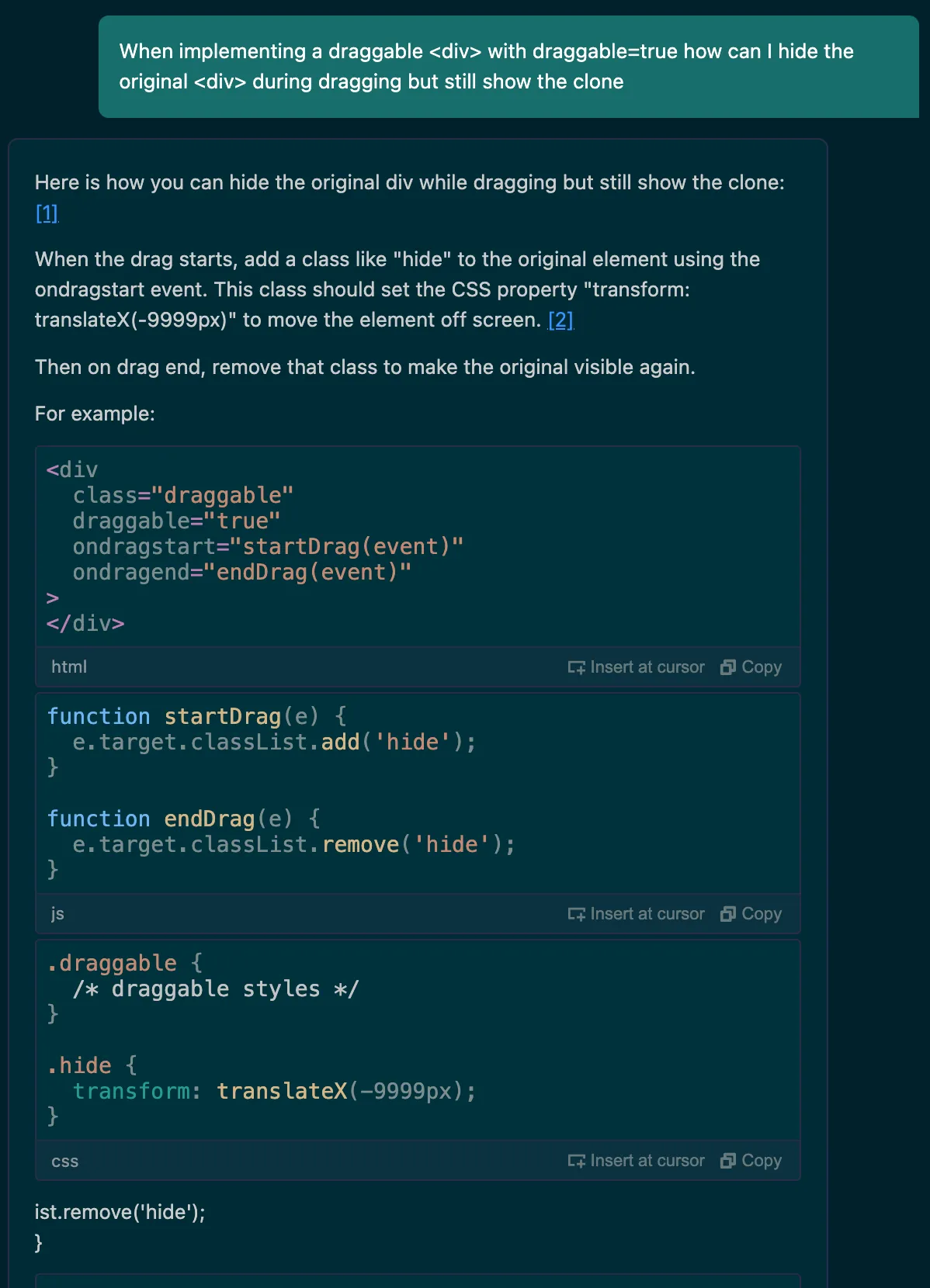
This time, I got an answer that implemented a CSS hack I’d never seen before, but it worked! It appears that the clone that the browser drags along on your cursor will take on the appearance of the source element, so if I hid the source element during the drag, that would hide the clone too. I can't change the appearance of the source window element without breaking the appearance of the dragged clone.

dragover handler:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<script setup>
import Window from './components/Window.vue'
// This allows windows to be moved without animating a "ghost"
// that slides back to the window's original location
function noGhosts(e) {
e.preventDefault();
}
</script>
<template>
<div id="wrapper" @dragover="noGhosts" @drop="dropped">
<Window />
</div>
</template>
- It is important to hit the right balance between specific asks and general asks. Being too specific can cause the AI to limit the latent space of it's answers too much in an attempt to be "excessively helpful". Sometimes it's better to be less specific and let the AI tell you the actual right way to do something rather than forcing it to try to answer a question that was asked in the wrong way. But you also have to be specific enough to get an answer that is helpful.
- Overall Amazon Q Developer was an incredibly useful tool that solved problems and taught me a few new frontend tricks that I would have needed to spend a long time researching to figure out!
Any opinions in this post are those of the individual author and may not reflect the opinions of AWS.
