I built a WordPress AI plugin to make authors more productive. Here's how
Learn how to build WordPress plugin from scratch and integrate it with Amazon Bedrock to build an AI content generator plugin.
- AWS Account: You'll need an active Amazon Web Services (AWS) account to access Amazon Bedrock and its associated resources.
- Docker: The guide will utilize Docker containers to run WordPress and MySQL, so you'll need to have Docker installed on your development machine. You can skip this if you already have a working WordPress environment.
- Log in to your AWS Management Console and navigate to the IAM service page.
- Click on Users in the left-hand menu, then click Create user.
- Enter
wp-ai-useras User name and click Next - For the Permissions options, choose Attach policies directly
- Enter “bedrock” in the Search box
- Choose AmazonBedrockFullAccess and click Next
- On the Review and create step click Create user
- On the Users list click
wp-ai-user. - Click Security credentials tab, then click Create access key button
- For the use case, choose Local code and make sure to tick the confirmation and click Next
- Click Create access key
- Log in to your AWS Management Console and change the region to US East (N. Virginia)
- Navigate to Amazon Bedrock service page
- Click Model access in the left-hand menu
- Click Manage model access button in the top right corner
- Activate the base models that you want. In my case I activated all the base models so the WordPress administrator will have a broad of choices of models when generating content.
- Click Save changes to apply
wp-ai-plugin-tutorial .my-ai-content-generator and put it under ./wordpress/wp-content/plugins . This directory will be mounted to the WordPress container.docker-compose.yml file.http://localhost:8080/ where you should see the WordPress installation page. Follow the instructions to complete the installation.
wp-content/plugins/my-ai-content-generator/ directory.my-ai-content-generator.php . Run the following command to create the file.my-ai-content-generator.php.
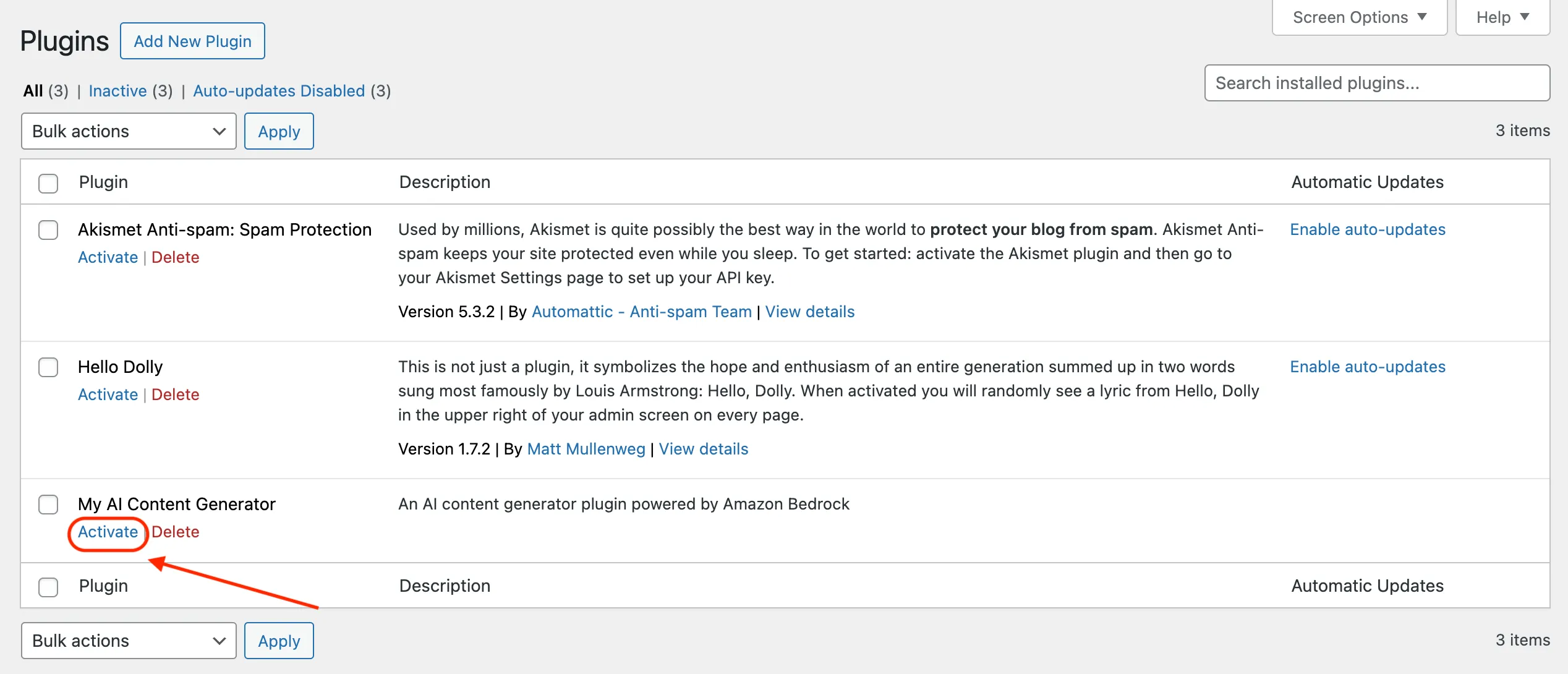
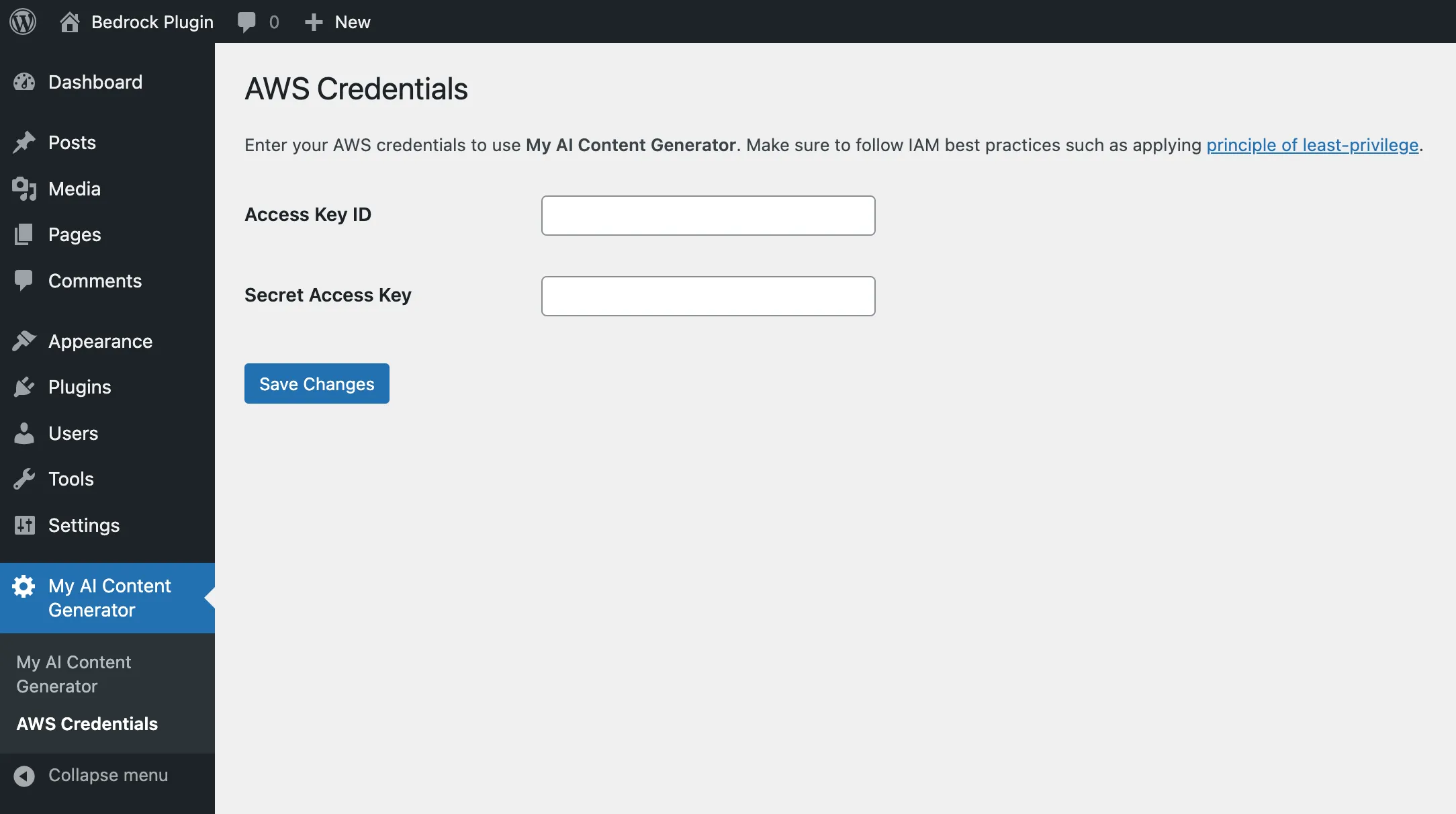
my-ai-content-generator/ directory.openssl_encrypt function or similar. However, for the purpose of this post, I will save it as plain text to the database.my-ai-content-generator.php as shown below.views/ to store HTML pages.views/aws-credentials-page.php for displaying AWS Credentials page.my-ai-content-generator/ directory should look like this.wp-ai-user that you created in previous steps.
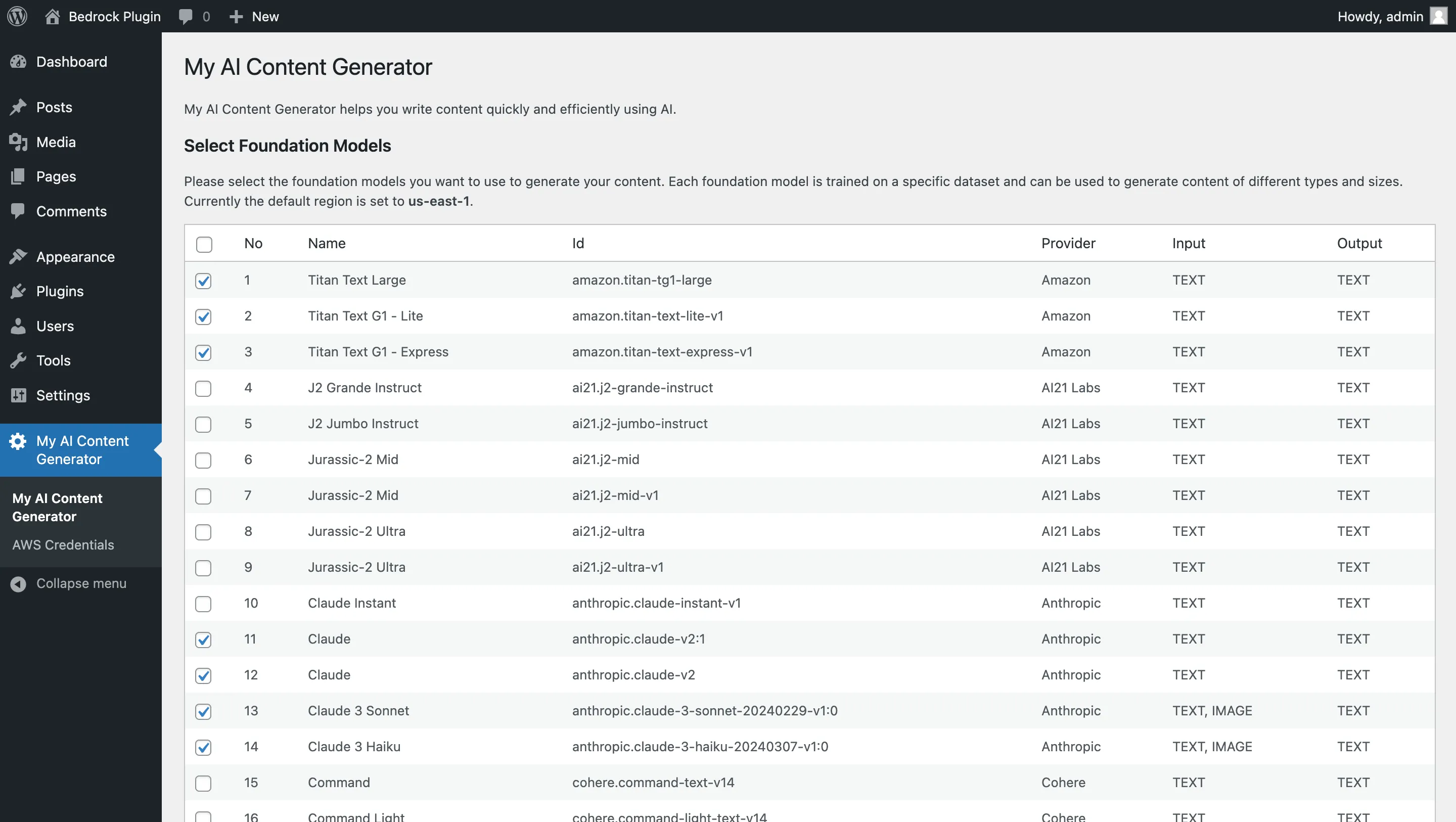
BedrockClient is used to manage the foundation models e.g list available foundation models. The other, BedrockRuntimeClient is used to run inference API to the model.listFoundationModels() method.my-ai-content-generator.php to provide authors the ability to select models which are going to be displayed when creating a post. Replace all the contents of my-ai-content-generator.php with the one below.my_ai_get_foundation_models() function, it caches the result for 1 day. This is to improves the performance of the page, so it does not need to call listFoundationModels() API each time the page is loaded.views/foundation-models-page.php .my-ai-content-generator/ directory should like this:
invokeModel() method from BedrockRuntimeClient object.<s>[INST]Your prompt[/INST] . So, creating a function to abstract the invoke and response retrieval would be a good move. Following are some functions to abstract those tasks:rest_api_init and call the register_rest_route() function. Here’s an example:/my-ai-content-generator/v1/contents as my REST endpoint to generate the AI content. The full endpoint with the hostname should look like this:my-ai-rest-api.php under my-ai-content-generator/ directory.my-ai-content-generator.php to include my-ai-rest-api.php. Put following code at the end of my-ai-content-generator.php.my-ai-content-generator/ should like the following:window.React so you can access this object anywhere in your Javascript code.window.wp which holds many client side functionalities. In this case I am interested in window.wp.plugins and the method registerPlugin() . It allows registering the content generator sidebar. Here is an example:PluginSidebar is used./my-ai-content-generator/v1/contents, I will use the fetch() API. Fetch API should be available in most modern browsers both on mobile and desktop. I am using standard form data content type application/x-www-form-urlencoded for the POST body.wpApiSettings provided by WordPress before making the request:core/block-editor for updating the contents and core/editor for updating title and the excerpt.my-ai-sidebar.js in my-ai-content-generator/js/ directory.my-ai-sidebar.js.enqueue_block_editor_assets. Modify my-ai-content-generator.php and add following code at the end of the file.my-ai-content-generator directory should look like following:
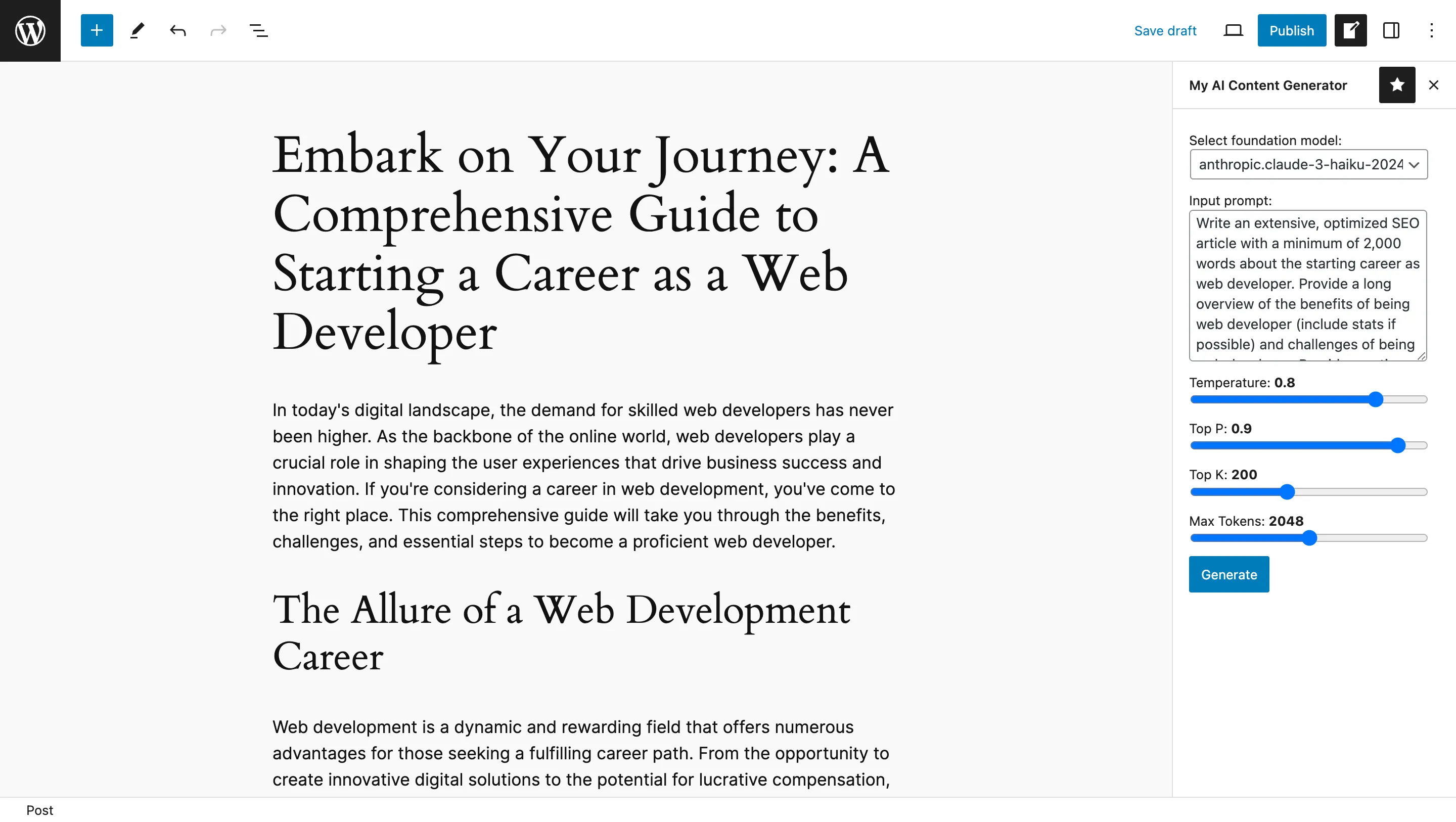
- Select the model, e.g
anthropic.claude-3-haiku-[version] - Enter your input prompt, e.g “Write an extensive, optimized SEO article with a minimum of 2,000 words about starting a career as a web developer. Provide a long overview of the benefits of being a web developer (include stats if possible) and the challenges of being a web developer. Provide pro-tips on how to become a web developer and which programming language to choose as a beginner.”
- Set the temperature to 0.8, Top P to 0.9, Top K to 200 and Max tokens to 2048
- Click Generate
mistral.mistral-large-[version] and click Generate button. You should have a different result each time.
- IAM user
wp-ai-user - Deactivate Amazon Bedrock foundation models you don't need
Any opinions in this post are those of the individual author and may not reflect the opinions of AWS.
