Archi-fy | Well-Architected Serverless Architecture Generator
Even with limited AWS knowledge, you can generate well-architected serverless architecture diagrams, make AWS service selections, and estimate costs for your customers based on functional requirements.
Published Feb 25, 2024
Last Modified Mar 5, 2024
Does AI scare you? what if I told you that a noob can develop apps by just writing the app requirements and tweaking it if it does not fit the needs. Yes! AWS PartyRock is a playground for building generative AI-powered apps, with no coding. With PartyRock, you can build your own AI app within minutes and share it with the world! All you have to do is describe in simple and descriptive sentences, what you want to build as your app, and PartyRock takes care of the rest.
Let's dive into the partyrock and see how to build the app in minutes.
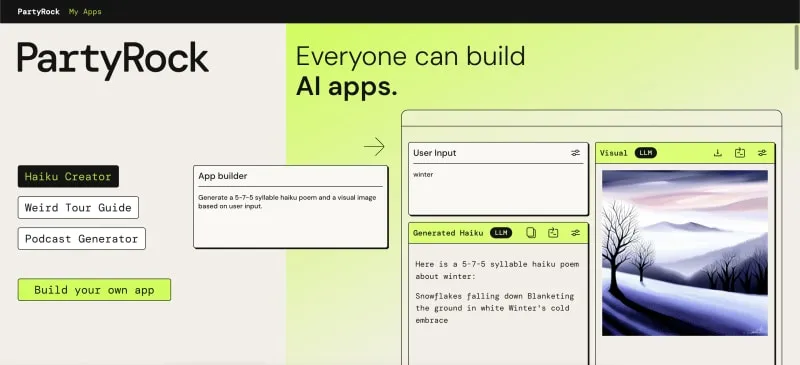
Visit partyrock. There you will see a landing page with all the partyrock features and Foundations Models (FMs) supported, published apps, and how to build apps.

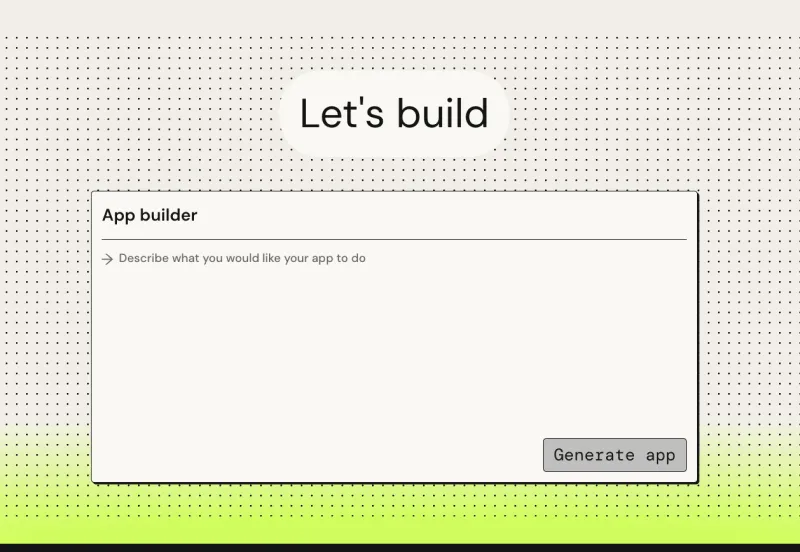
Scroll a bit and you will find a dialogue box "Let's Build". where you have to enter detailed prompts of your app.
For more info on prompt engineering see detailed prompts

As soon you click on "Generate App" you will be redirected to create an account if you are new to partyrock. otherwise, you can log in and proceed. For now, paryrock supports Google, Apple, and Amazon accounts for easy account creation.

Take note that AWS partyrock supports the free tier for now. You can see your utilized and remaining credits in partyrock backstage.

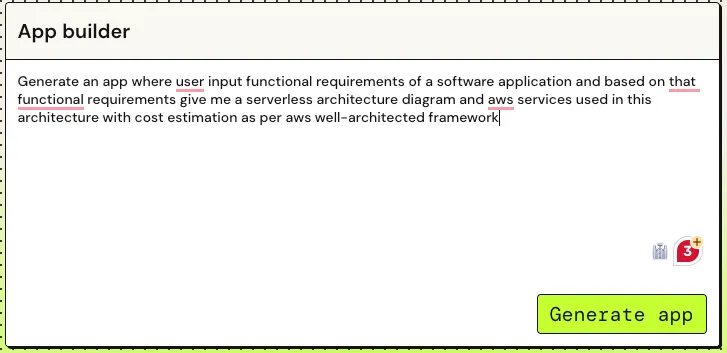
Okay! now go back to the "Let's Build" section and write a detailed prompt for our app.

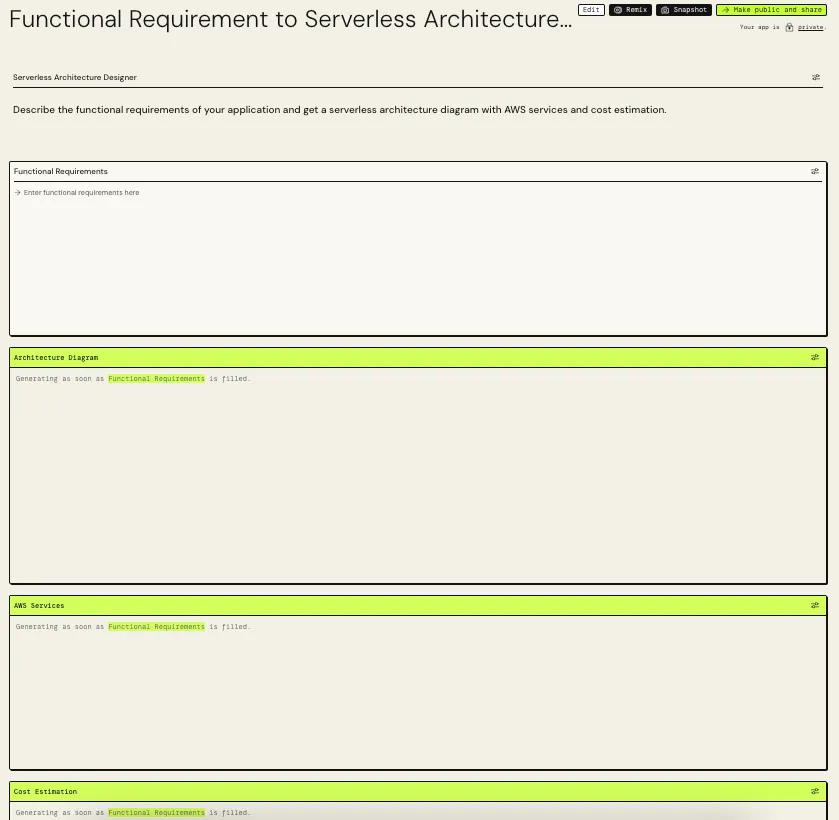
After writing all the details in the prompt window press Generate app. It will take few minutes and generate your app's basic layout on the next page. Here you can tweak your app and add new widgets as well.

If you want to try out the app, input functional requirements and wait to see the output generated. Boom! now you are an App Developer :)

I have made some changes:

Let's see how I did that.
Once you are on the basic layout of your app, on the top right corner of the screen you can find

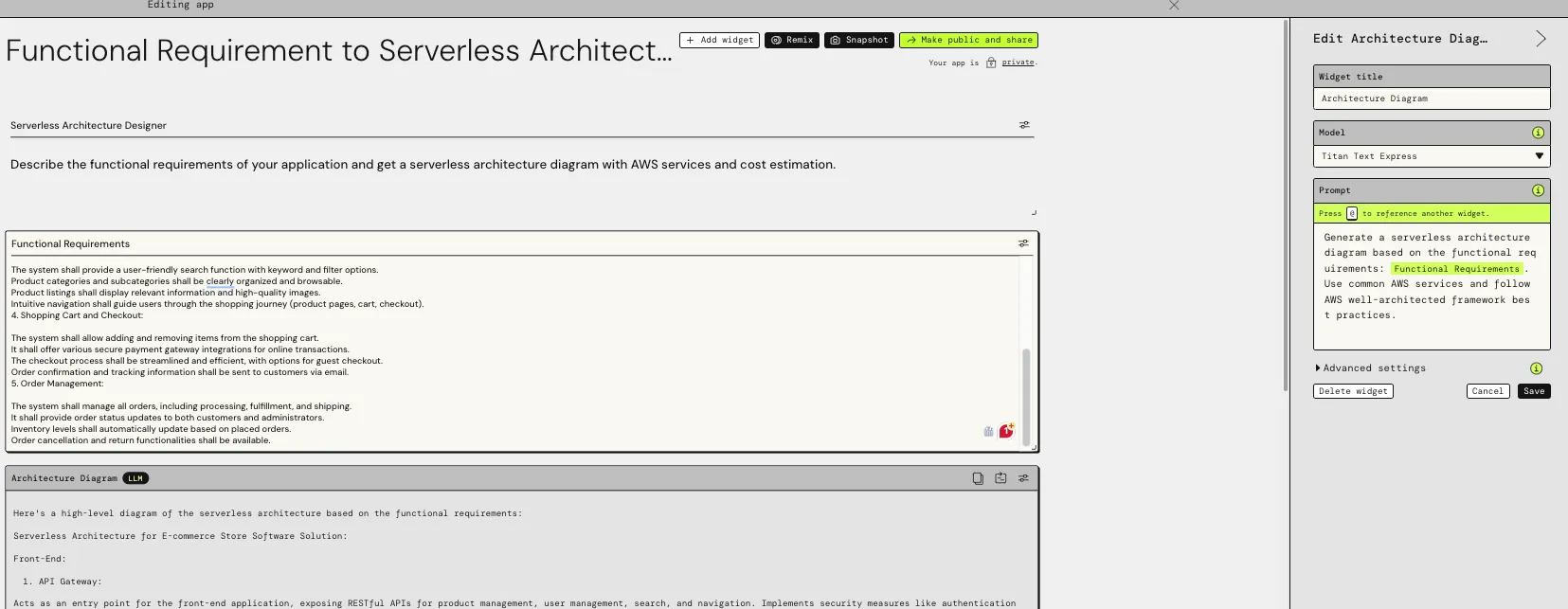
Click on Edit and you will see a grid-like structure on the same screen. On every bounded box for the output, you will see icons in the right corner to modify your name, prompt, or FM of the respective output box.

On clicking the edit, a drawer appears on the right side:

Make the appropriate changes and test the app. Once satisfied go ahead to publish your app.
It's very convenient to make your app publicly available. For this go to the top right corner and click "Make Public and Share"

Copy the link and share your app with the world! You can see my app here. For my app, you can test it with this functional requirement as input.
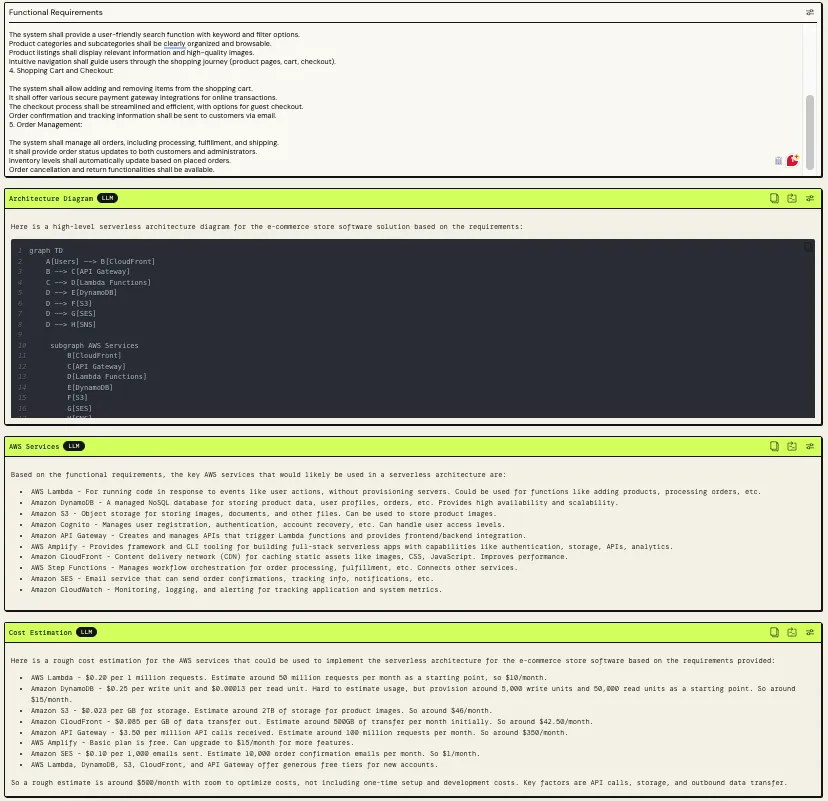
1. Product Management:The system shall allow adding, editing, and deleting product information (details, descriptions, images, etc.).It shall support various product categories and attributes for filtering and browsing.Inventory management features shall track stock levels, update automatically on purchase, and trigger alerts for low stock.Pricing options shall include flexible pricing structures (discounts, coupons, promotions).
2. User Management:The system shall allow user registration, login, and profile management.It shall offer secure password storage and account verification practices.User accounts shall have different access levels for customers and store administrators.Order history and wishlists shall be accessible to registered users.
3. Search and Navigation:The system shall provide a user-friendly search function with keyword and filter options.Product categories and subcategories shall be clearly organized and browsable.Product listings shall display relevant information and high-quality images.Intuitive navigation shall guide users through the shopping journey (product pages, cart, checkout).
4. Shopping Cart and Checkout:The system shall allow adding and removing items from the shopping cart.It shall offer various secure payment gateway integrations for online transactions.The checkout process shall be streamlined and efficient, with options for guest checkout.Order confirmation and tracking information shall be sent to customers via email.
5. Order Management:The system shall manage all orders, including processing, fulfillment, and shipping.It shall provide order status updates to both customers and administrators.Inventory levels shall automatically update based on placed orders.Order cancellation and return functionalities shall be available.
6. Additional Features:The system may include optional features like product reviews, wishlists, social media integration, loyalty programs, and marketing tools.Integrations with accounting and fulfillment software may be considered for larger businesses.
,
When you see the FAQs of the partyrock you can see what foundation models (FMs) are supported by partyrock. For details about FMs see AWS Bedrock

- Claude
- Amazon Titan
- Llama II
- Jurassic
- Stable Diffusion XL
Based on these FMs, you can easily build apps for use cases:
- Text generation
- Virtual assistants
- Text and image search
- Text summarization
- Image generation
My journey into the cloud wasn't always smooth. Asking for guidance often led to the frustrating "It depends." But through trial and error, I learned to design cost-effective, high-performing serverless solutions on AWS. This inspired Archi-fy, built on the fun and intuitive platform, Partyrock.

What it Does:
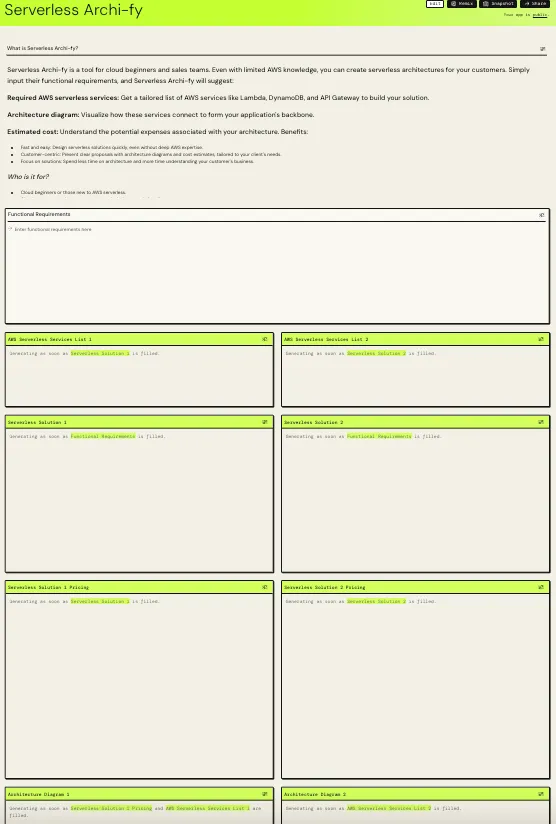
Archi-fy empowers cloud beginners and sales teams to design and sell serverless solutions with confidence, even without deep technical knowledge. Simply provide your customer's functional requirements, and based on the AWS Well-Architected Framework, Archi-fy delivers:
- Tailored AWS Services: Get a list of specific AWS services like Lambda, DynamoDB, and API Gateway to build your solution.
- Visual Architecture Diagrams: See how these services connect to form your application's backbone.
- Estimated Costs: Understand the potential expenses associated with your architecture.
- Archi-fy Assist: An AI assistant to help you modify the generated serverless solution based on cost constraints or the number of services utilized.

Community Impact:
Archi-fy lets noobs create stunning well architected solutions within minutes even without having expert cloud knowledge.
- Fast & Easy: Design serverless solutions quickly, even without deep AWS expertise.
- Customer-Centric: Present clear proposals with architecture diagrams and cost estimates, tailored to your client's needs.
- Focus on Solutions: Spend less time on architecture and more time understanding your customer's business.
Who is it for?
- Cloud beginners or those new to AWS serverless.
- Cloud sales teams who want to create technical proposals for clients.
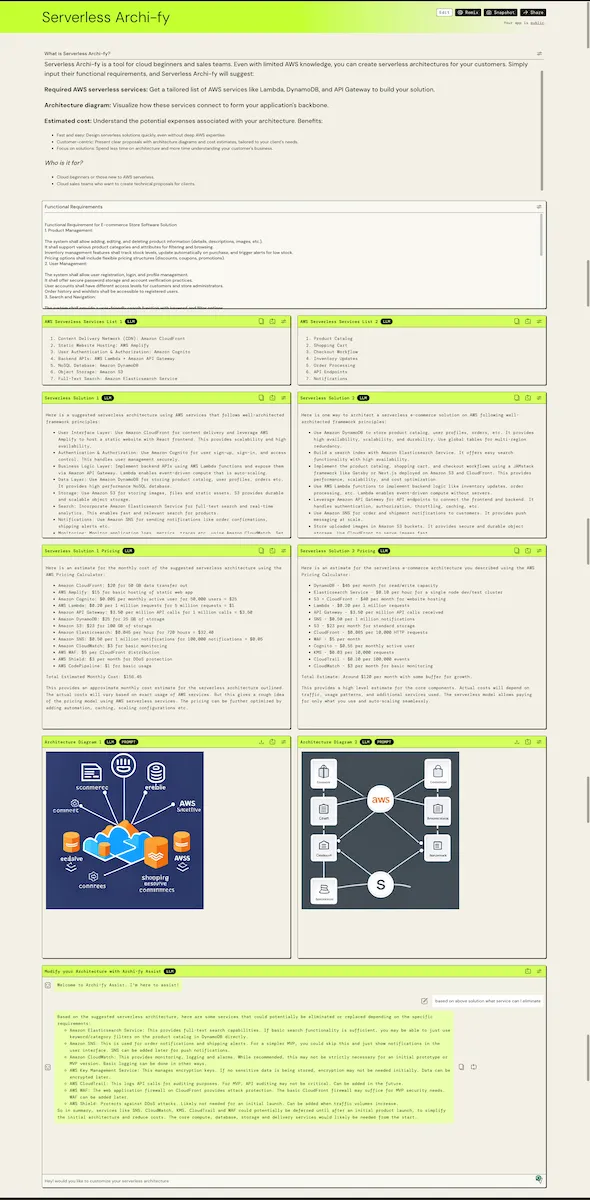
App Capabilities:
- Two AWS Service Lists: Based on your input, Archi-fy suggests two sets of services for your solution.
- Two Well-architected Serverless Solutions: Get two potential architectures based on AWS best practices and the Well-Architected Framework.
- Cost Estimations: Understand the potential cost of both solutions.
- Architecture Diagrams: Visualize both proposed architectures.
- Archi-fy Assistant: Get help with modifying your architecture and more.
How we Built it:
Leveraging Partyrock's Foundational Models (FMs) and prompt engineering, we created a no-code app experience. Partyrock's built-in FMs for text, images, and chatbots proved invaluable, even for less experienced developers.
Challenges and Accomplishments:
While Partyrock's FMs are powerful, some limitations exist:
- Image Generation: Currently, generating architecture diagrams based on prompts isn't fully supported. We explored various approaches but need further refinement or additional FMs dedicated to diagram generation.
Despite these challenges, we're proud of:
- Creating Archi-fy: A valuable tool for beginners and sales teams.
- Learning Prompt Engineering: Mastering the art of crafting detailed prompts for specific outputs.
- Building an Interactive Learning Experience: Demonstrating the power of no-code app development.
What We Learned:
This hackathon was a fantastic learning experience, highlighting the importance of:
- Prompt Engineering: The art of crafting clear and detailed prompts for desired outcomes.
- Foundational Models: Understanding the capabilities and limitations of existing FMs.
- no-Code Development: The potential of no-code tools for rapid app creation.
What's Next:
We have exciting plans for Archi-fy:
- Accurate Architecture Diagrams: Refine the tool to generate accurate and detailed diagrams based on proposed solutions.
- Export Features: Allow users to export diagrams and text in PNG and document formats for easy sharing.
- Enhanced Archi-fy Assistant: Make the assistant even more helpful for architecture modifications and support.
1. Setting Up Bedrock:
- Create a Bedrock project: Log in to the AWS Management Console and navigate to the AWS Amplify service. Choose "Create a project" and select "Bedrock" as the development method.
- Define project details: Provide a name, and description (e.g., "Archi-fy: Serverless Arch Generator"), and choose the appropriate AWS region for your app.
- Choose a template (optional): Bedrock offers pre-built templates to jumpstart development. Consider exploring available templates for inspiration, but you can also start from scratch for a more customized solution.
2. Designing the User Interface (UI):
- Use Bedrock's visual builder: Drag and drop pre-built UI components to design the app's interface. Here are some key components to consider:
- Text fields: Allow users to input their functional requirements.
- Button: Trigger the architecture generation process.
- Output area: Display the generated architecture diagram, list of services used, and estimated cost.
3. Implementing the Logic:
- Capture user input: Utilize the UI components to capture user input regarding their functional requirements.
- Process user input: Analyze the captured information and categorize it to identify relevant AWS services and their interactions.
- Generate architecture diagram: Employ a third-party library or service within Bedrock (like "AWS Architecture Icon Library") to dynamically generate a visual representation of the recommended architecture based on user input.
- Identify services and estimate cost: Based on the chosen architecture, determine the specific AWS services involved and use AWS pricing calculators or cost estimation tools to approximate the associated cost.
4. Displaying Results:
- Present architecture diagram: Display the generated diagram within the app's output area.
- List services: Show a clear list of AWS services involved in the recommended architecture.
- Display estimated cost: Provide a cost estimate for the architecture, considering potential variations based on usage patterns.
5. Testing and Deployment:
- Test your app: Thoroughly test the app, ensuring user input is captured correctly, the logic accurately generates the architecture and estimates, and the results are displayed effectively.
- Deploy your app (optional): If you want to make your app accessible to others, you can deploy it using AWS Amplify or other deployment options available within Bedrock.
