Hosting my Static Website in an AWS S3 Bucket — Part 1
And you can do the same too!

- This is the first part of the series of 4 parts, where I start with the simplest solution.
- Part 2 covers some improvements that can be achieved with Amazon CloudFront.
- Part 3 shows the final enhancements using Amazon Route 53.
- The last part shows how to build the infrastructure used here with the Terraform — IaC.
- Prerequisites
- Static vs Dynamic Websites
- Types of Web Hosting
- Amazon Web Services (AWS)
- Amazon Simple Storage Service (Amazon S3)
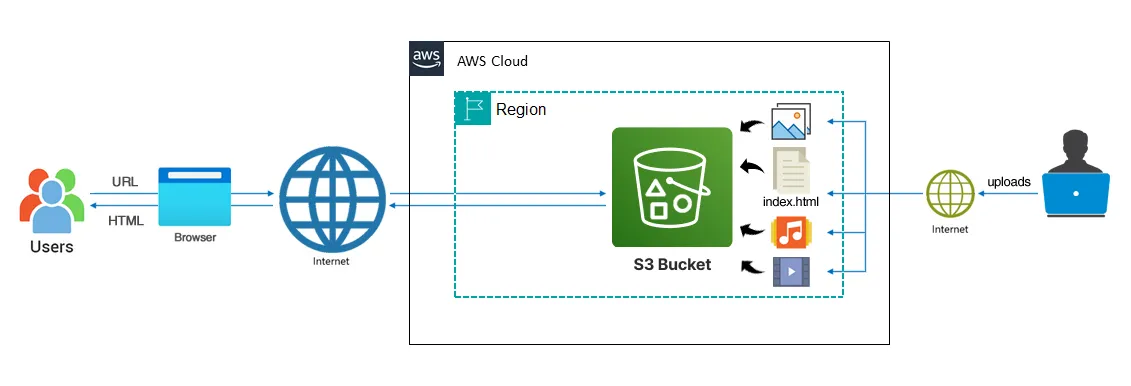
- My Solution using Amazon S3
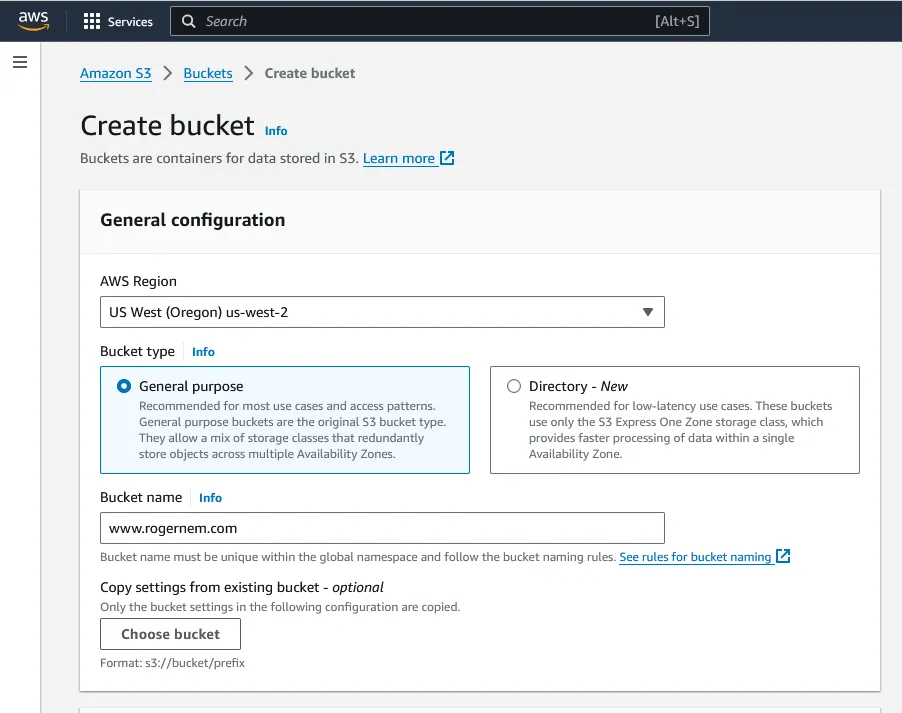
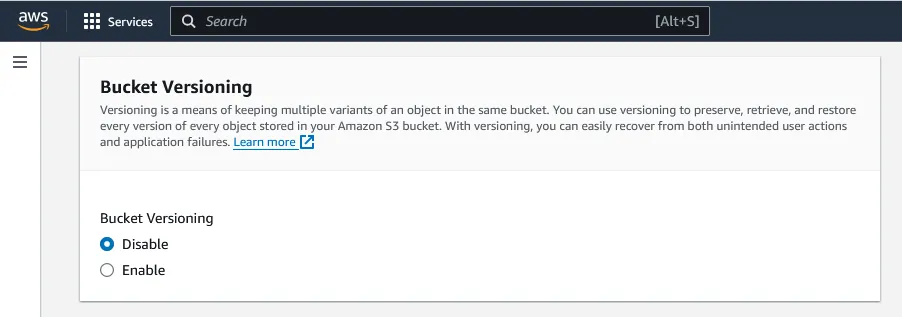
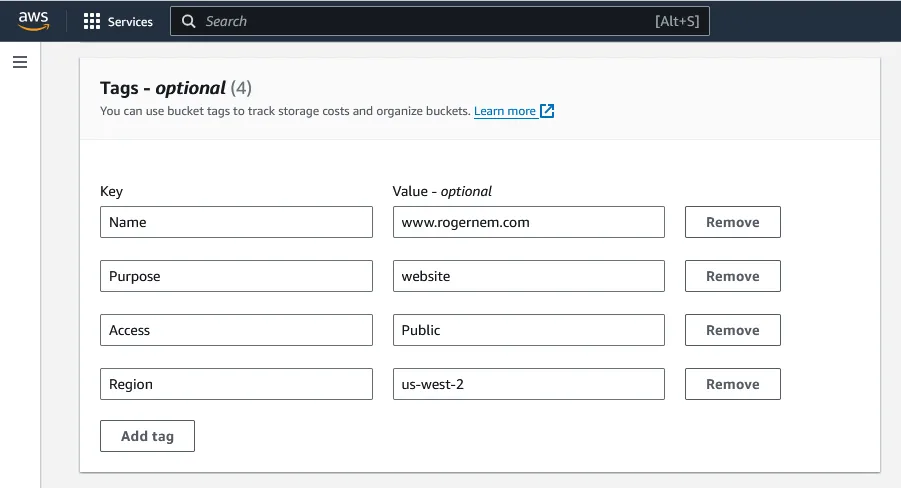
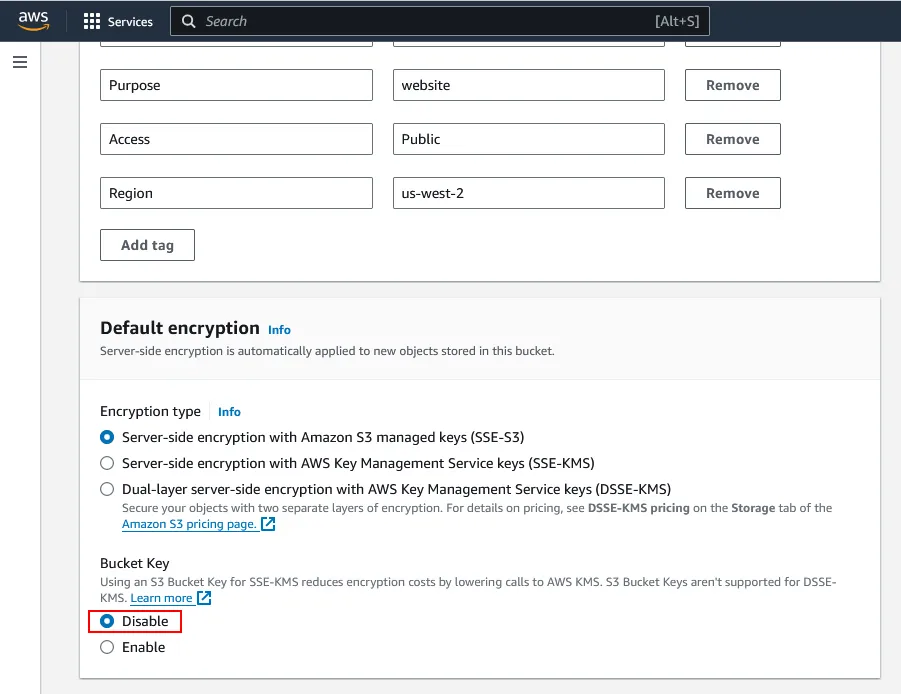
– Step 1: Creating my S3 bucket
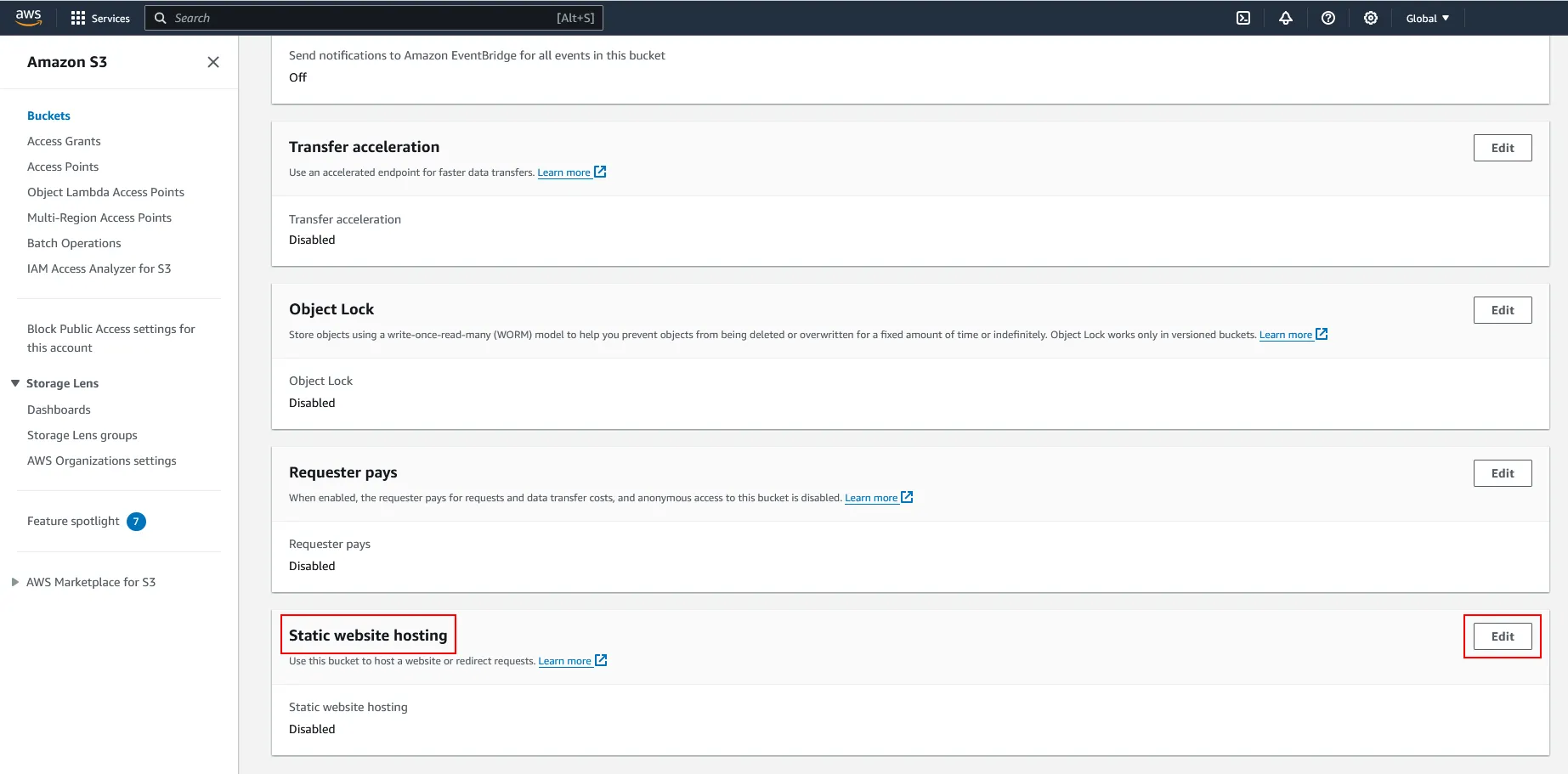
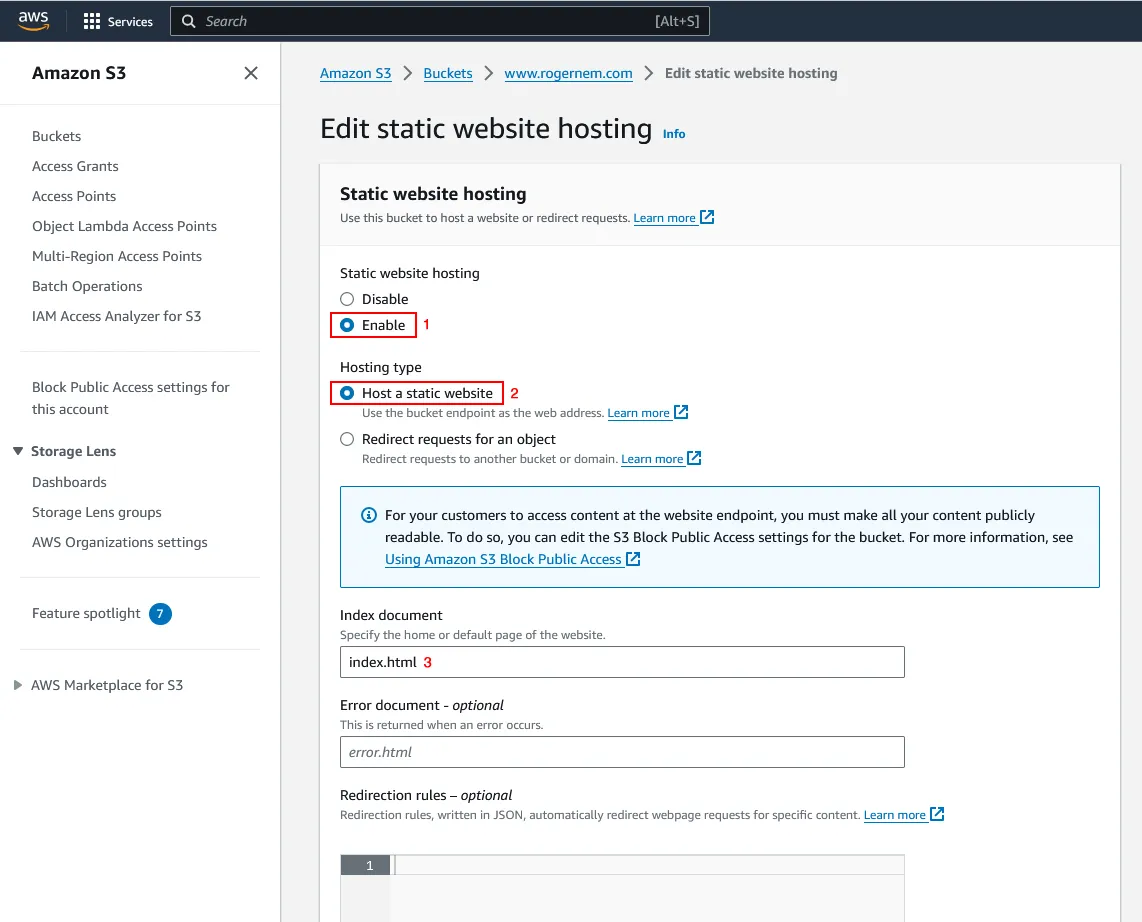
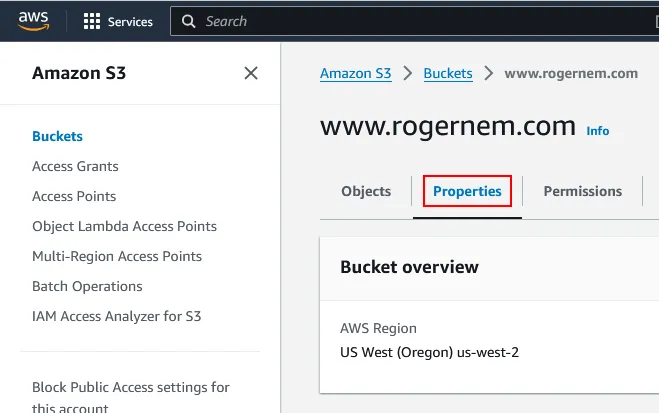
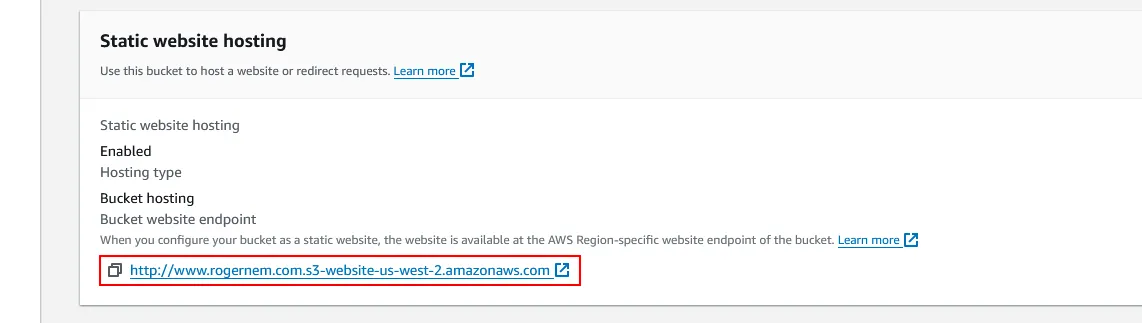
– Step 2: Enabling static website hosting
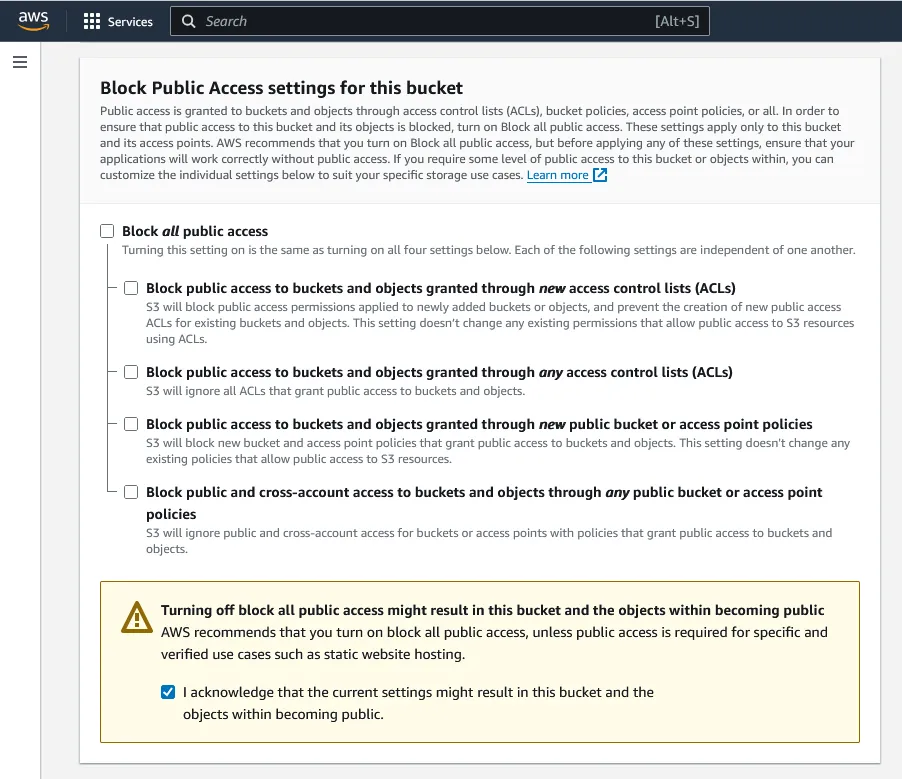
– Step 3: Securing my S3 bucket through IAM policies
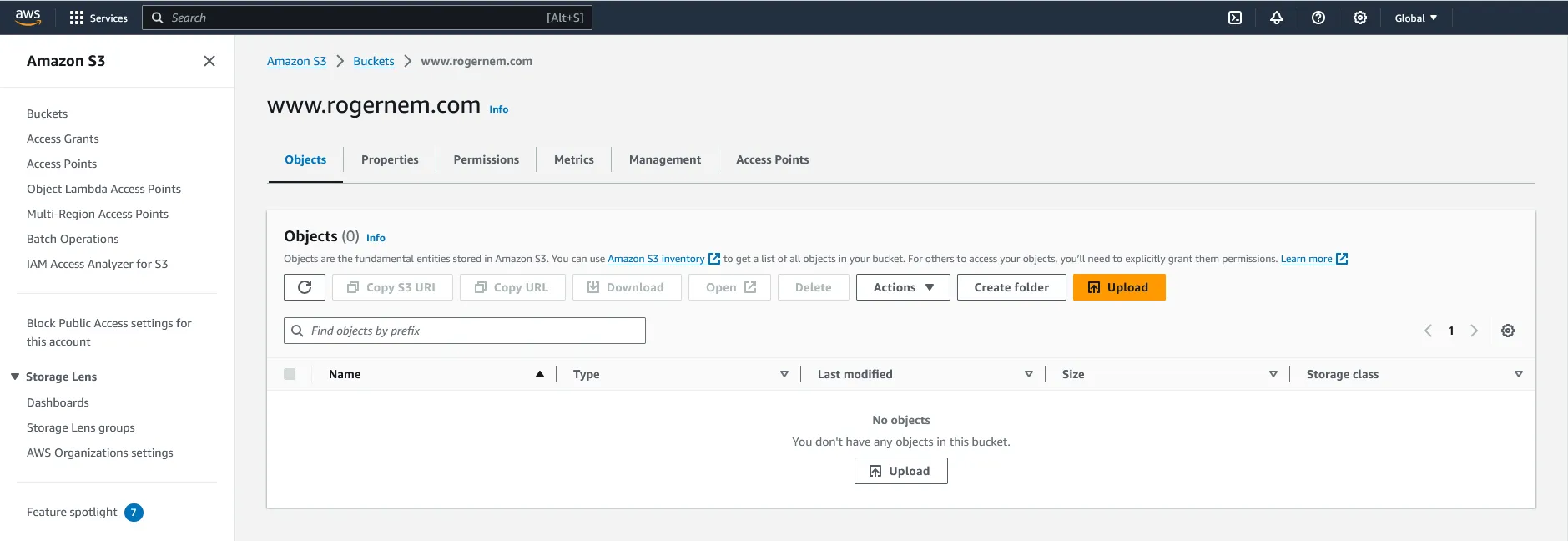
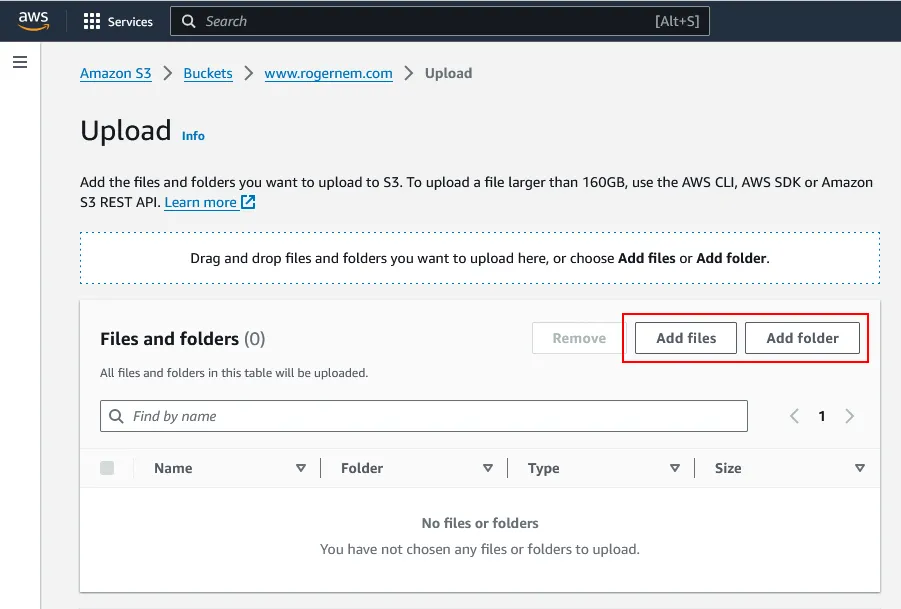
– Step 4: Uploading web files to my S3 bucket
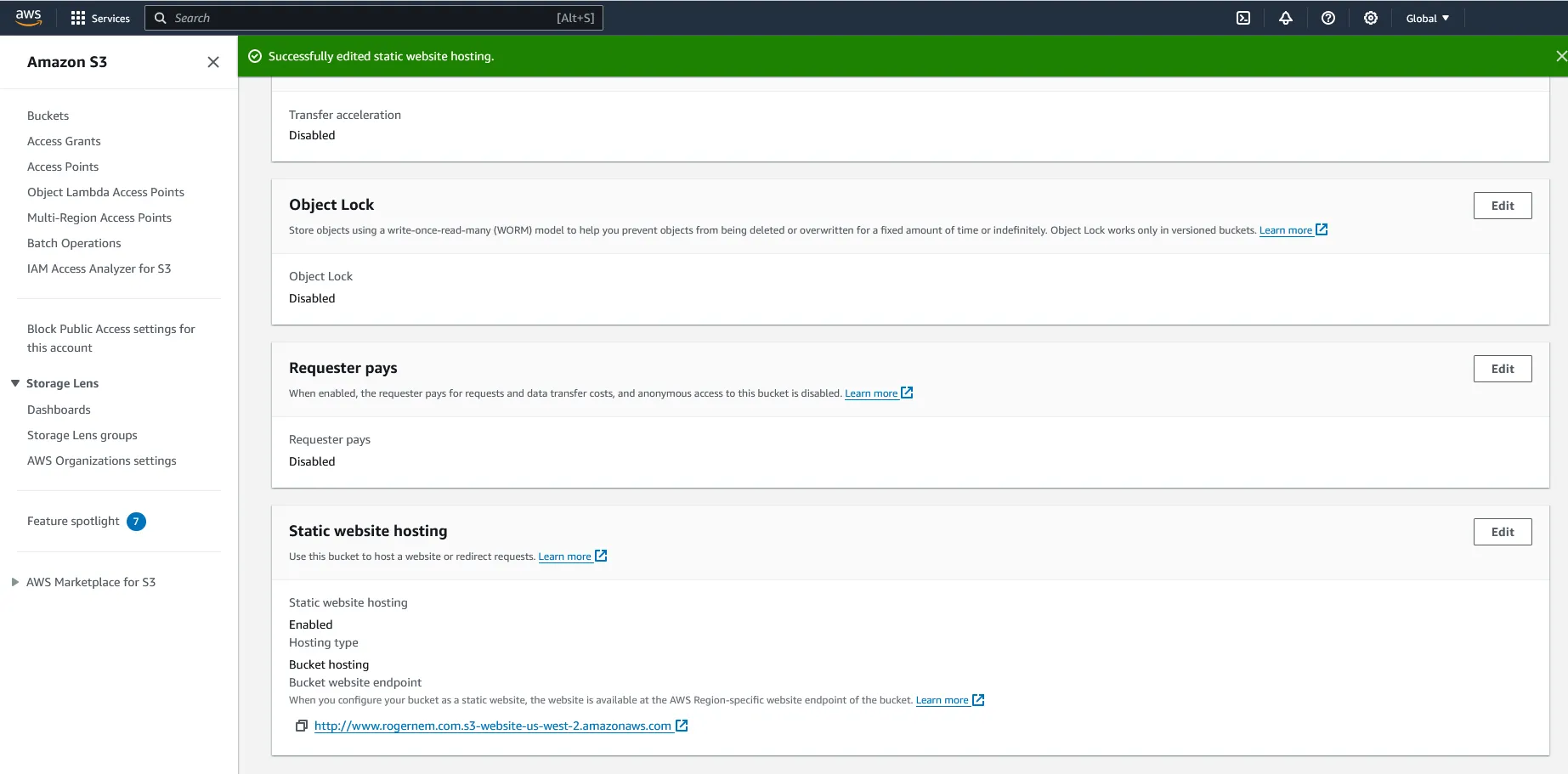
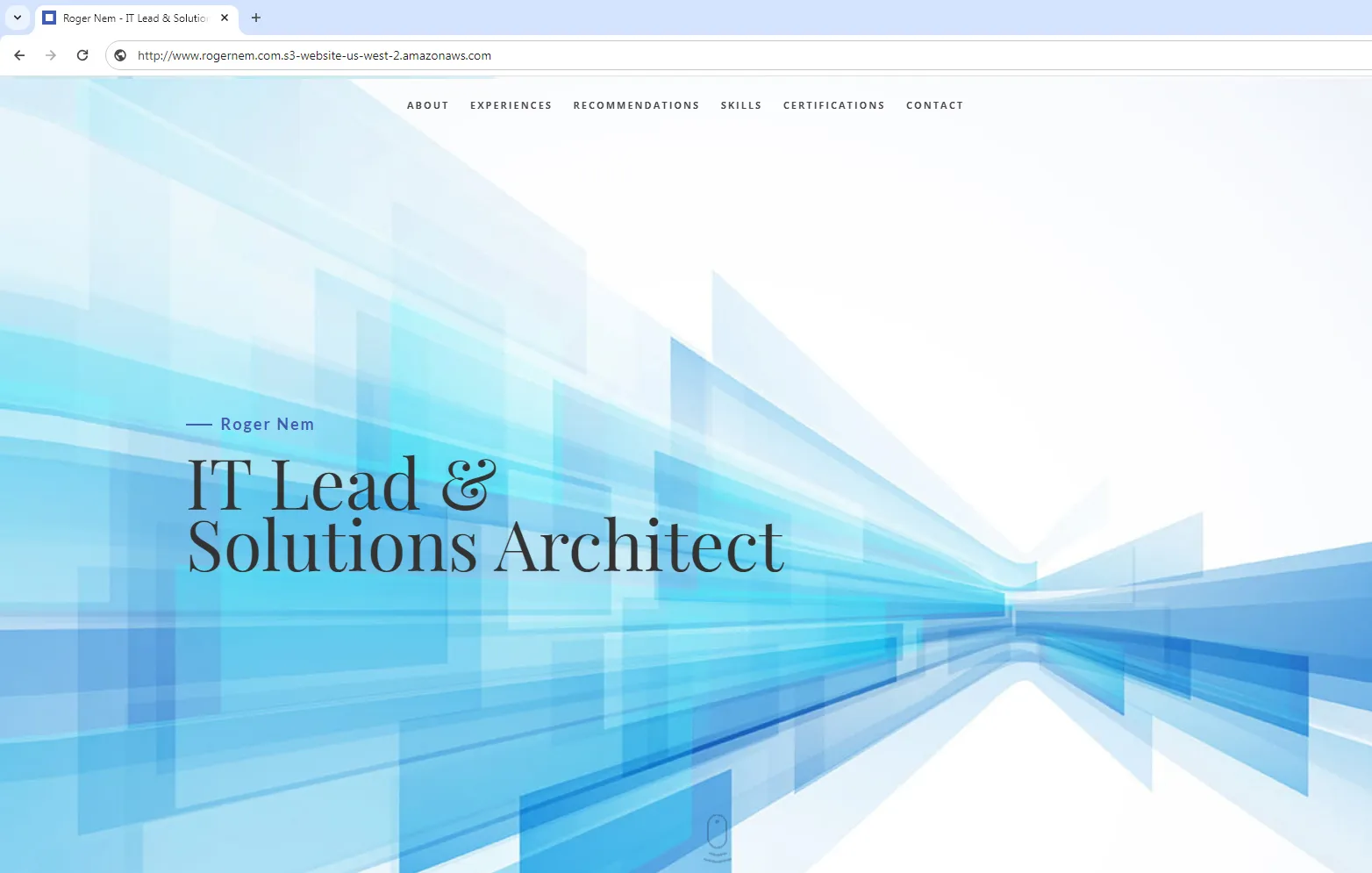
– Step 5: Testing my website endpoint
- A static website. — you can refer to my github repository for my website
- https://github.com/rnem/aws/tree/main/projects/static-website-on-aws/www.rogernem.com
- https://community.aws/content/2c6dxofg1ys1QMBRom8CMOcFS1D/static-vs-dynamic-websites

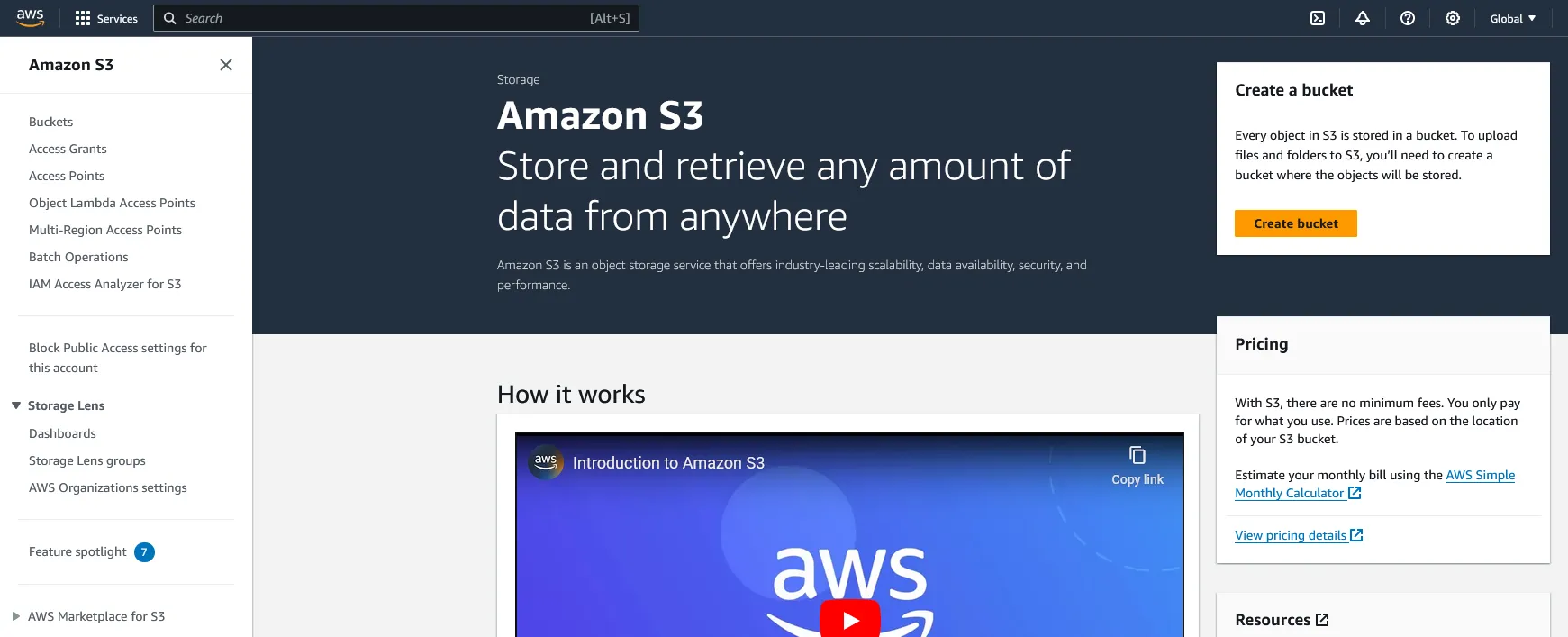
- Sign in to the AWS Management Console.
- Open the Amazon S3 console at https://console.aws.amazon.com/s3/.







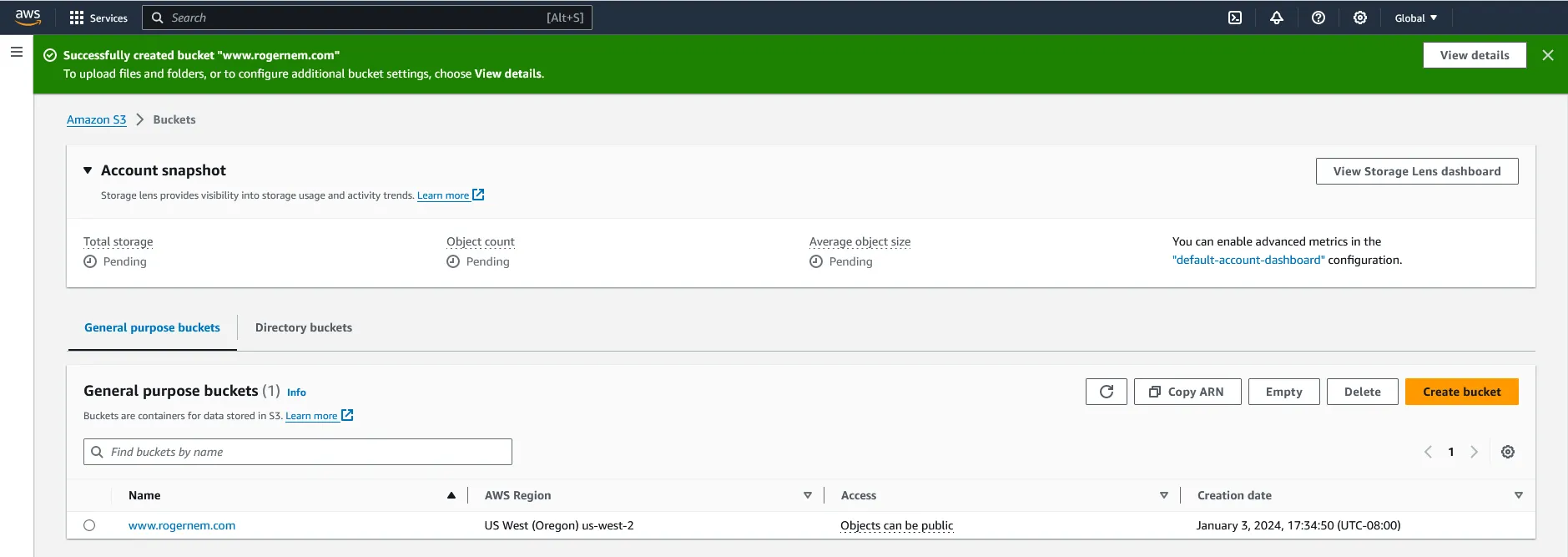
To upload files and folders, or to configure additional bucket settings, choose View details.




index.html(3).

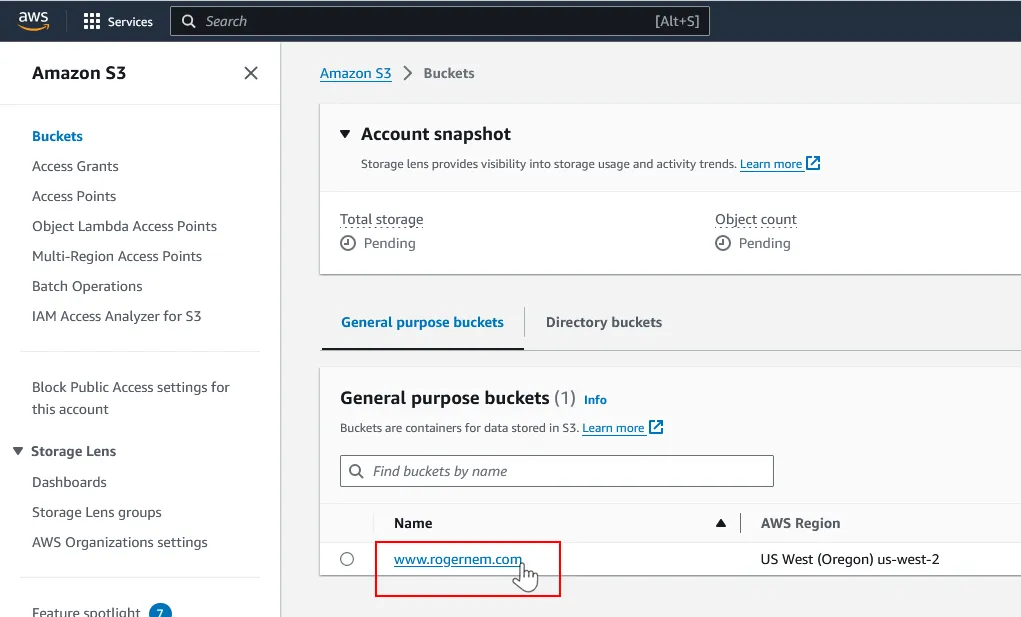
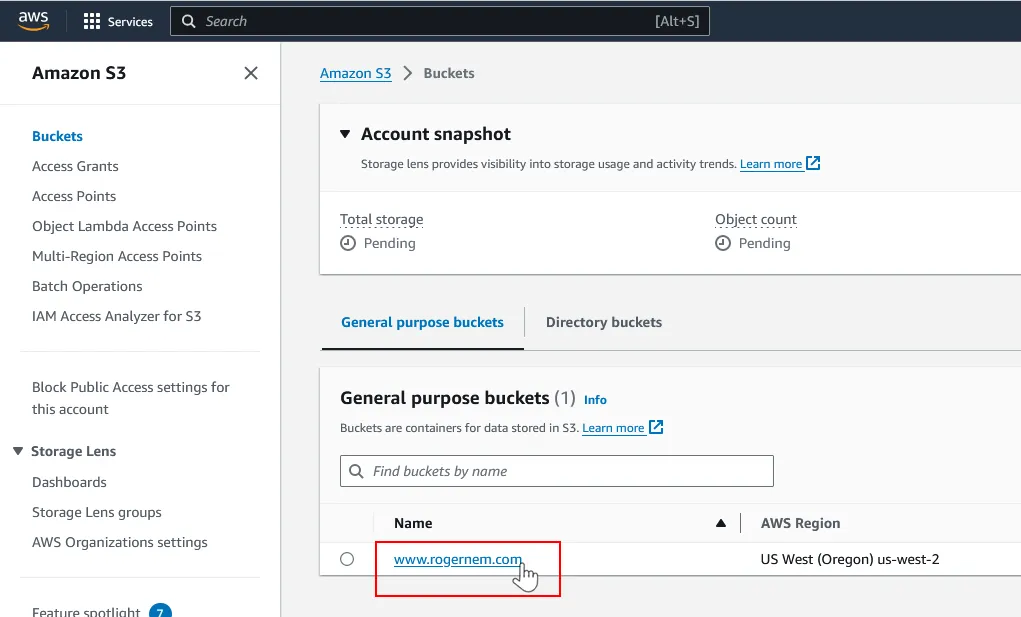
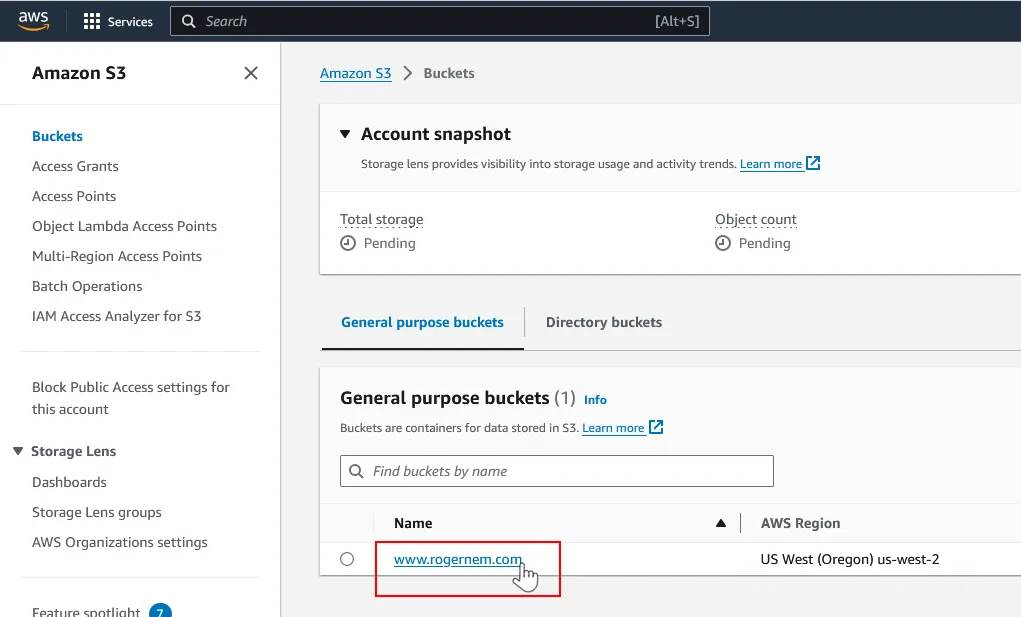
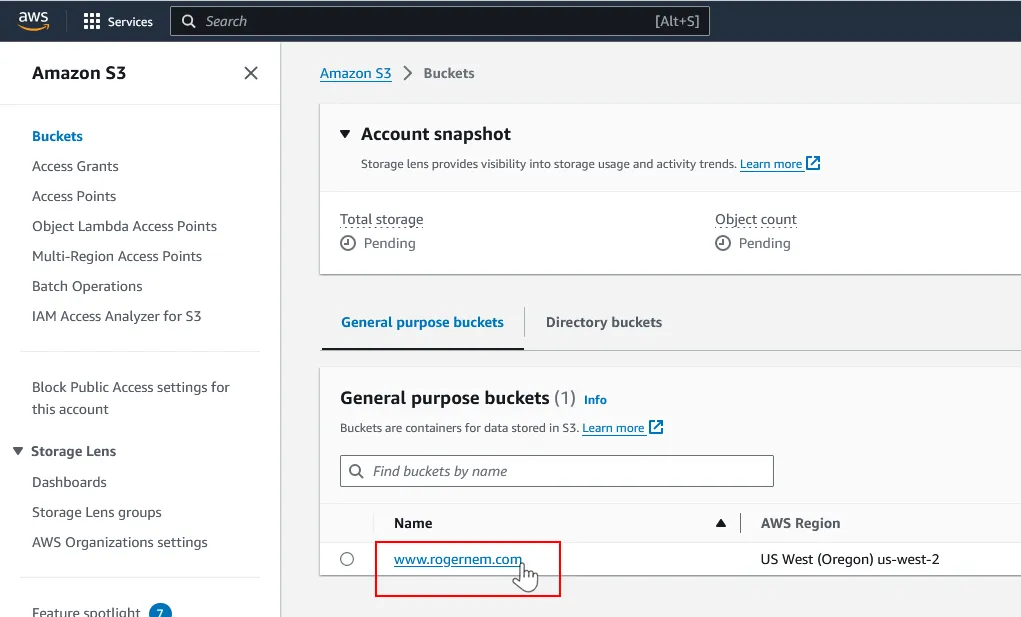
- Under Buckets, click on the name of your website bucket.

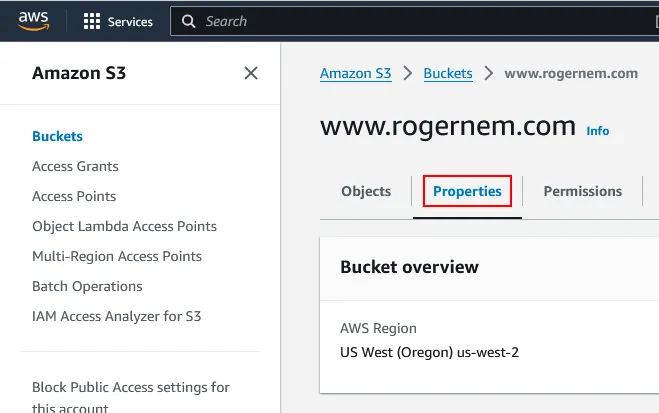
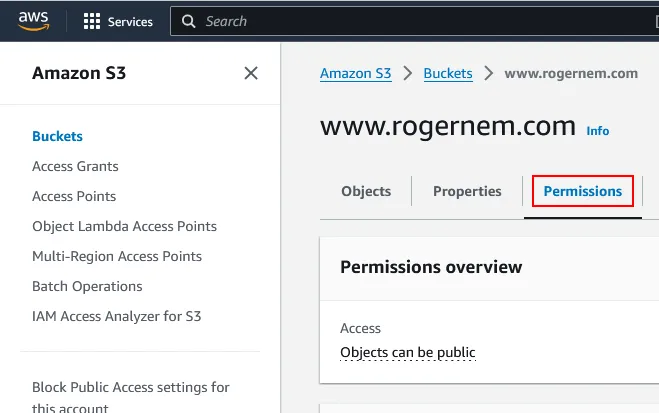
- Click on the “Permissions” tab**.**

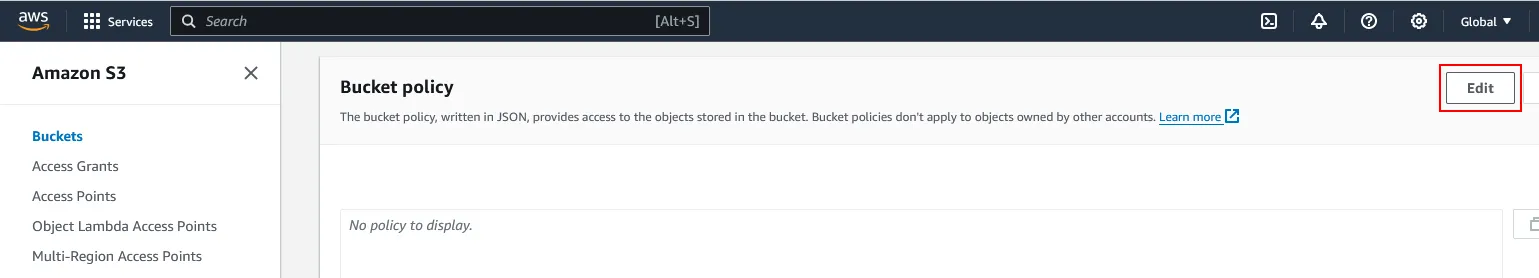
- Under Bucket Policy, choose Edit.

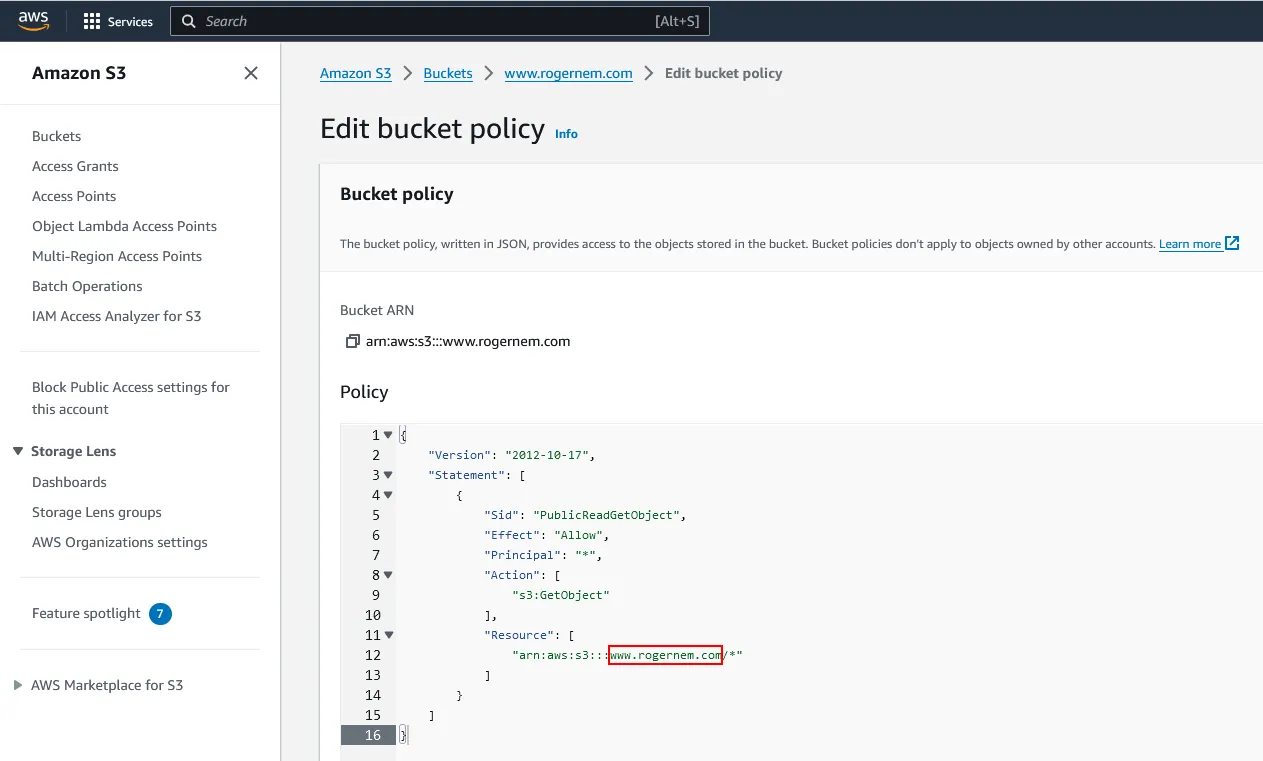
bucket-name with the name of your bucket.{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": [ "s3:GetObject" ], "Resource": [ "arn:aws:s3:::Bucket-Name/*" ] } ]}NOTE: The Action “s3:GetObject” with Effect “Allow” let users browse your website.

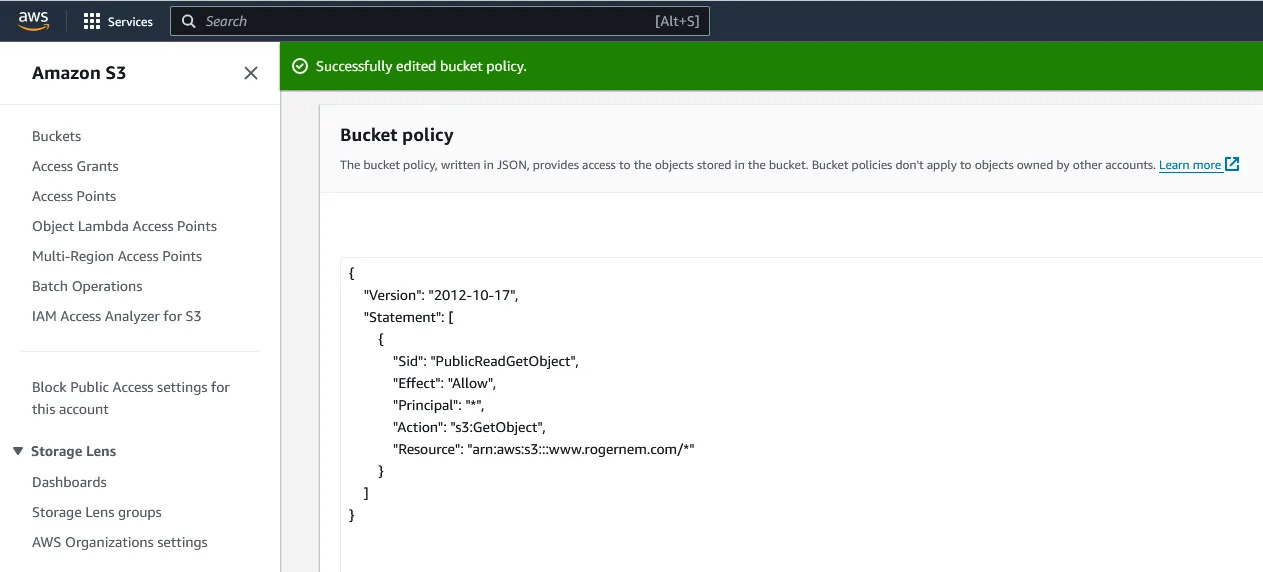
- Scroll down and click on “Save changes”. You should see the following next.







Yay!🎉 Congratulations. That’s it!

- https://aws.amazon.com/what-is-aws/
- https://en.wikipedia.org/wiki/Amazon_Web_Services
- https://docs.aws.amazon.com/AmazonS3/latest/userguide/Welcome.html
- https://docs.aws.amazon.com/AmazonS3/latest/userguide/getting-started-next-steps.html
- https://docs.aws.amazon.com/AmazonS3/latest/userguide/HostingWebsiteOnS3Setup.html
