Live Streaming from Unity - Dynamic & Interactive Streams (Part 5)
In this post, we'll see how to add user-controlled cameras and let chat viewers modify the game's objectives and even spawn obstacles.
NativeWebSocket package and configure chat as shown in part 4 of this series.CinemachineVirtualCamera.
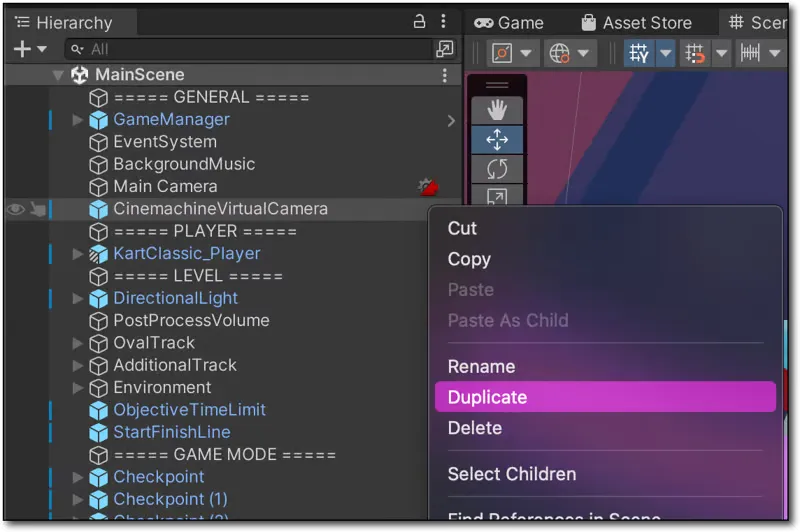
WebRTCCinemachineVirtualCamera and add a child camera to it called WebRTCPublishCamera. This is the camera that we'll attach our WebRTCPublish script to. As mentioned above, we'll need to add chat to this script. Refer to part 4 for the code necessary to do this, or see the full script in the summary below. Once we've added chat support, in the OnMessage handler, we can manipulate the camera view by getting a reference to the camera's follow offset and adjusting it as necessary.1
2
3
4
var body = virtualCamera.GetCinemachineComponent<CinemachineTransposer>();
float currentX = body.m_FollowOffset[0];
float currentY = body.m_FollowOffset[1];
float currentZ = body.m_FollowOffset[2];down, left, right, in, or out. If the message contains these commands, we'll adjust the follow offset.1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
if (chatMsg.Content.ToLower() == "up")
{
body.m_FollowOffset = new Vector3(currentX, currentY + 0.5f, currentZ);
}
if (chatMsg.Content.ToLower() == "down")
{
body.m_FollowOffset = new Vector3(currentX, currentY - 0.5f, currentZ);
}
if (chatMsg.Content.ToLower() == "left")
{
body.m_FollowOffset = new Vector3(currentX - 0.5f, currentY, currentZ);
}
if (chatMsg.Content.ToLower() == "right")
{
body.m_FollowOffset = new Vector3(currentX + 0.5f, currentY, currentZ);
}
if (chatMsg.Content.ToLower() == "out")
{
body.m_FollowOffset = new Vector3(currentX, currentY, currentZ - 0.5f);
}
if (chatMsg.Content.ToLower() == "in")
{
body.m_FollowOffset = new Vector3(currentX, currentY, currentZ + 0.5f);
}
WebRTCPublish script to get a reference to the TimeManager script in the Karting demo, and make the AdjustTime() function public instead of private.WebRTCPublish, we can declare a timeManager variable of type TimeManager and in Start() set that value.1
timeManager = GameObject.FindObjectOfType(typeof(TimeManager)) as TimeManager;OnMessage handler, we listen for a few new commands, and modify the objective as necessary!1
2
3
4
5
6
7
8
if (chatMsg.Content.ToLower() == "+10")
{
timeManager.AdjustTime(10f);
}
if (chatMsg.Content.ToLower() == "-10")
{
timeManager.AdjustTime(-10f);
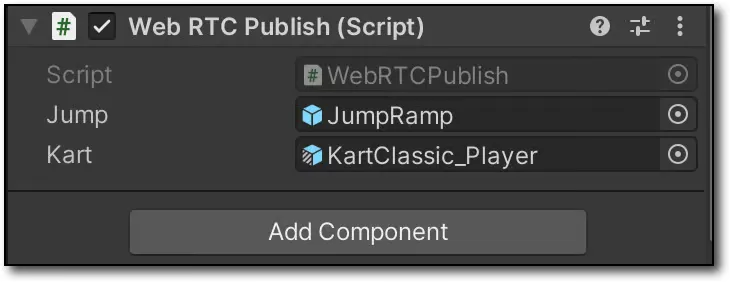
}jump and kart variable in our WebRTCPublish script and bind the KartClassic_Player and JumpRamp game objects to these variables.1
2
public GameObject jump;
public GameObject kart;

jump is received in the OnMessage chat handler, we'll get the kart's current position, direction and rotation and clone and spawn the jump ramp directly in front of the kart.1
2
3
4
5
6
7
8
9
if (chatMsg.Content.ToLower() == "jump")
{
Vector3 kartPos = kart.transform.position;
Vector3 kartDirection = kart.transform.forward;
Quaternion kartRotation = kart.transform.rotation;
float spawnDistance = 10;
Vector3 spawnPos = kartPos + kartDirection * spawnDistance;
Instantiate(jump, spawnPos, kartRotation);
}
Any opinions in this post are those of the individual author and may not reflect the opinions of AWS.
