Deploy LangChain 🦜🔗 applications on AWS with LangServe 🦜️🏓
Learn how to deploy LangChain applications with LangServe in minutes on Amazon ECS and AWS Fargate using AWS Copilot.
Setting up the development environment
Deploy the CloudFormation stack
Access the instance via EC2 Instance Connect
Deploying existing LangServe applications
Building and testing LangChain applications 🏗️
Deploying LangServe applications 🚀
Securing and operationalizing LangServe Applications
12-04-2024: Updated instructions to reflect thelangchainpackage split
👨💻 All code and documentation for this walkthrough is available on GitHub.
👇 The Development Environment Setup section below explains how to provision the development environment using AWS CloudFormation.
- Any code editor or IDE e. g. VS Code
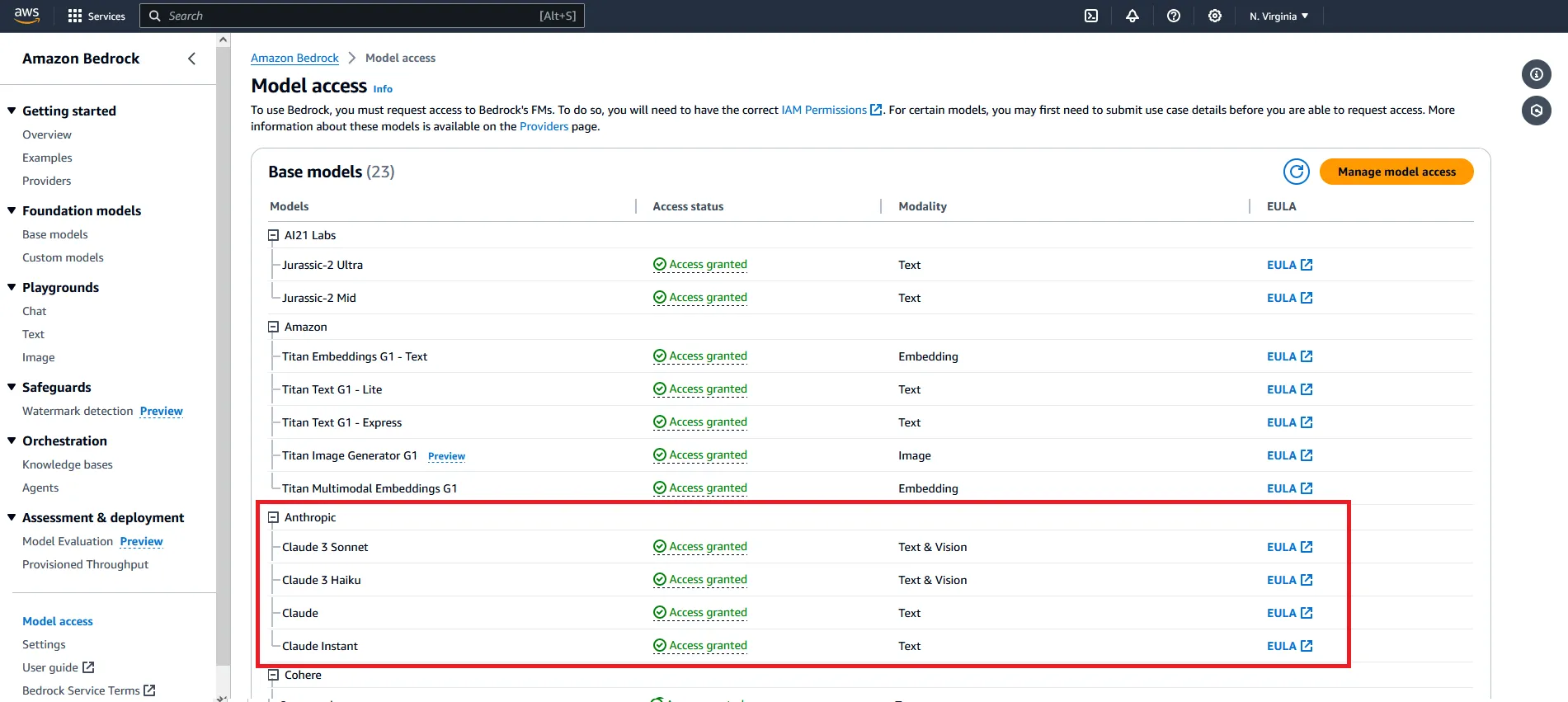
💡 For more information on how to request model access, please refer to the Amazon Bedrock User Guide (Set up > Model access)

- Fast lane 🏍️ - deploy an existing LangServe application
- Deep Dive 🤿 - build, test and deploy a LangServe application from scratch
- Setting up the development environment
- Deploy the CloudFormation stack
- Log in to the Code Server IDE
- Access the instance via EC2 Instance Connect
- Deploying an existing LangChain application
- Setting up the development environment
- Deploy the CloudFormation stack
- Log in to the Code Server IDE
- Access the instance via EC2 Instance Connect
- Building and testing LangChain applications
- Bootstrap a new LangServe project using the LangChain CLI
- Add LangChain templates to the project
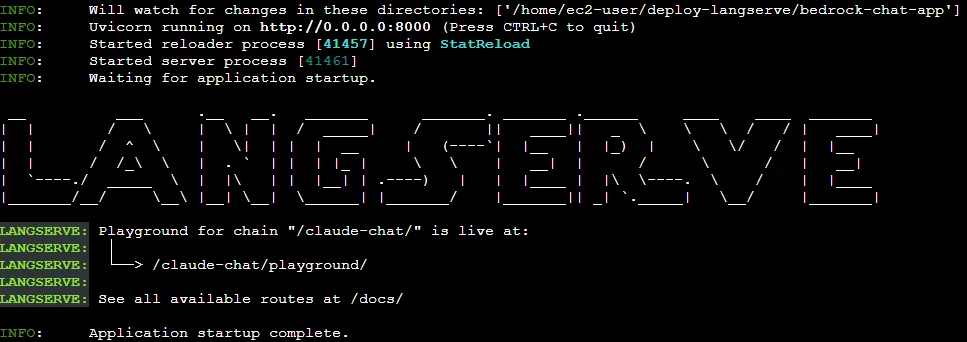
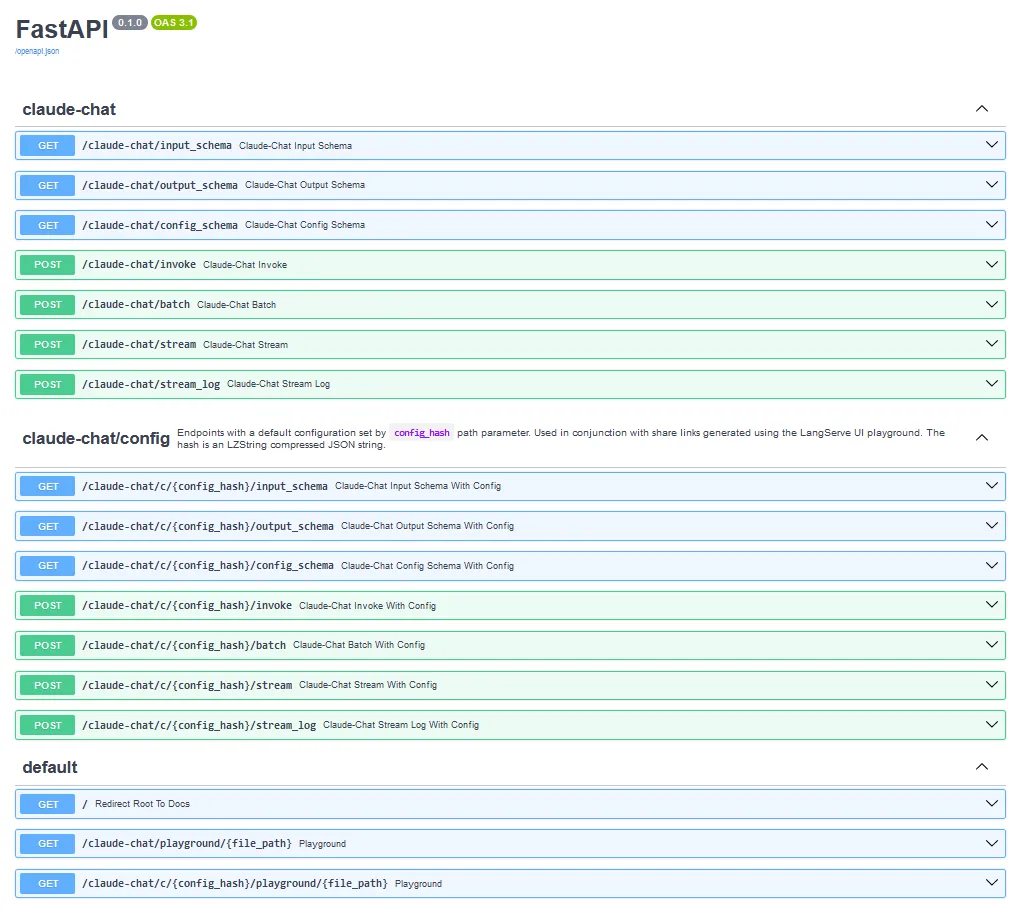
- Deploy and test the application locally with LangServe
- Deploying LangServe applications
- Deploy the application to Amazon ECS and AWS Fargate using AWS Copilot
- Securing and operationalizing LangServe application
- Add security features like Basic Authentication and security groups
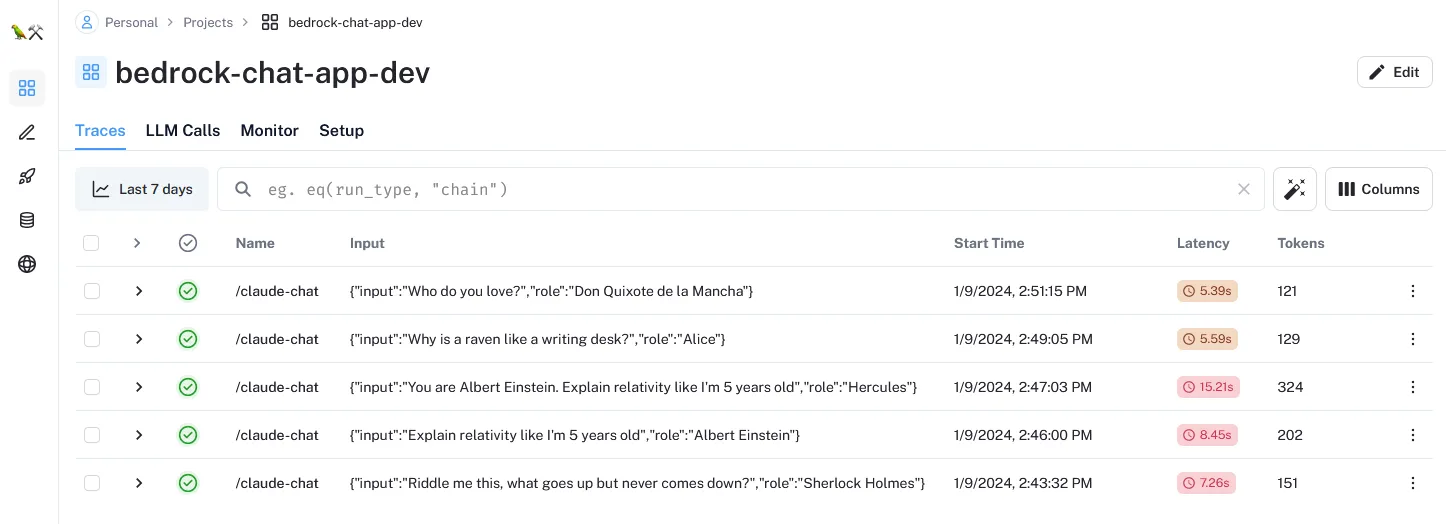
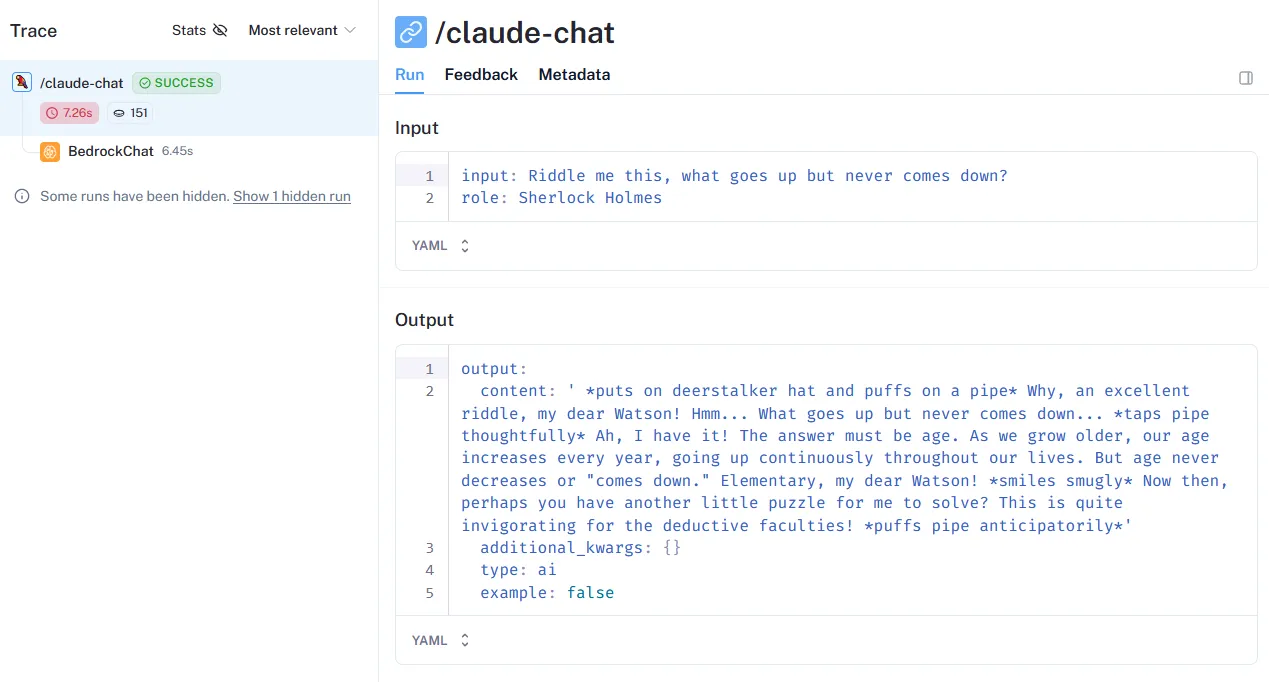
- (optional) Connect the application to LangSmith for monitoring and logging
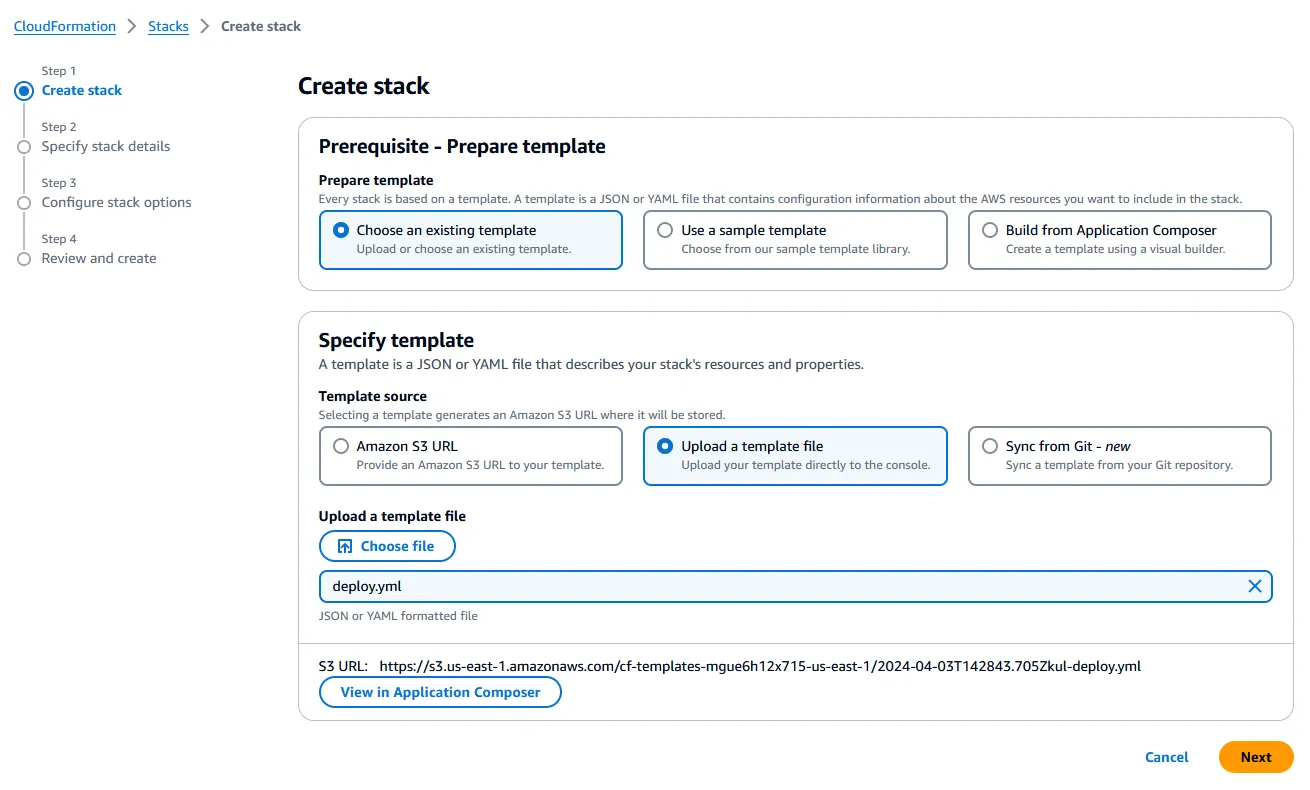
infra/cloudformation/deploy.yml).
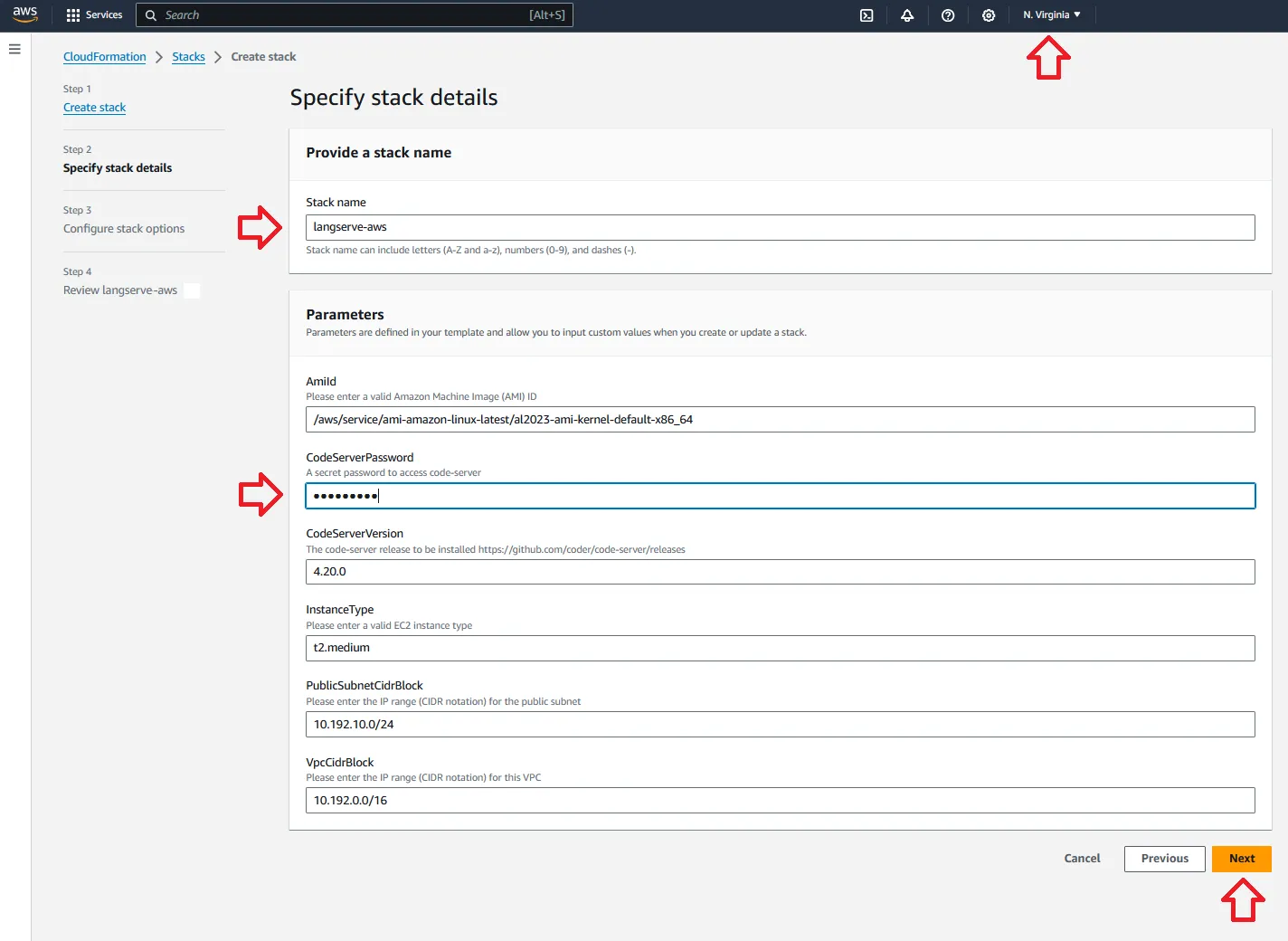
- Use the Region selector in the navigation bar at the top to select the region you want to use to deploy the resources (the default region is
us-east-1/ N. Virginia). - For Stack name, use the default value (
langserve-aws) or change it to something else. - For CodeServerPassword, enter a secure password and store it somewhere safe - this password will be used later to access code-server.
- For all the remaining parameters, use the default values.

🕓 The stack should take ~5 minutes to deploy. When it's finished, it will show the statusCREATE_COMPLETE.
💡 At this point, you can open a new Terminal session from code-server and/or access the instance directly using EC2 Instance Connect.
<InstanceId>)❗ Feel free to skip this section if you’re interested in building the application from scratch.
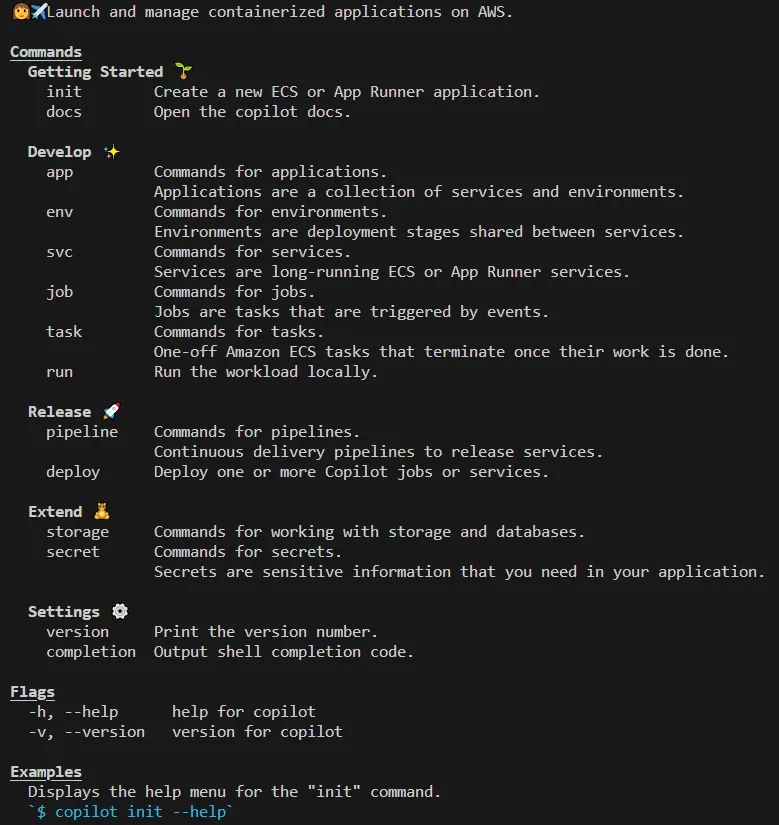
copilot --help
1/ Clone the project repository

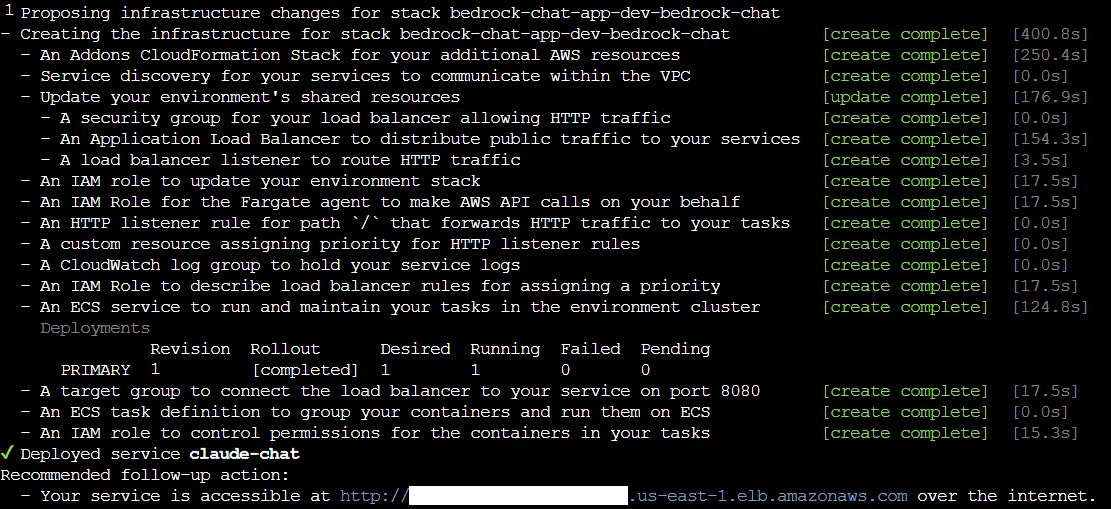
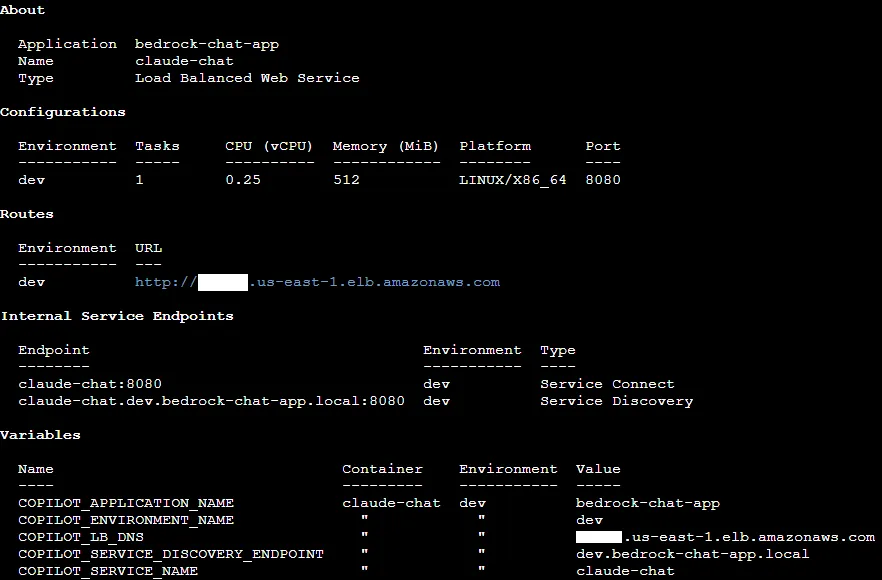
🕓 The deployment should take ~10 minutes. AWS Copilot will return the service URL (COPILOT_LB_DNS) once it's done.

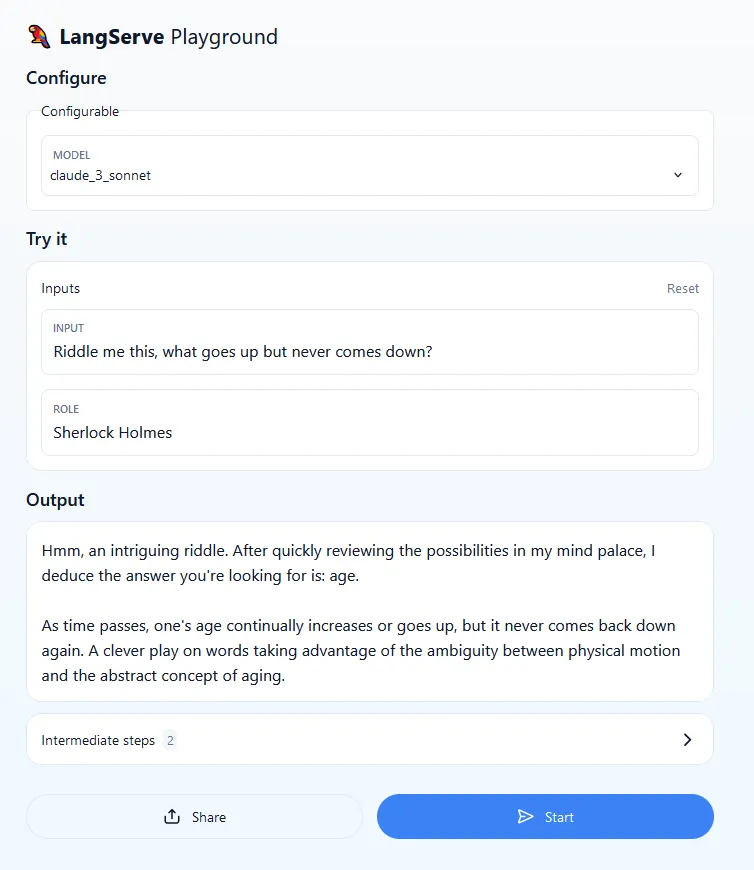
<COPILOT_LB_DNS>/claude-chat/playground) to test the service.☝️ Use the credentials specified in step 3 to login (the default username/password isbedrock/bedrock).


💡 Keep on reading if you want to learn more about the application and how to build one yourself.
--package option to add existing packages (commonly known as templates) upon creation, add them afterwards with the langchain app add command or create new ones with the langchain template new command. The tree structure for the project should look as follows (pycache files/folders are not shown).claude-chatpackages folderclaude-chat service is added as a dependency by issuing the commandchain.py file under the claude_chat template to do something useful. This file exposes a Runnable, the basic building block that allows us to define custom chains as well as invoke them in a standard way. chain.py file in order:role and injecting the user’s input.chain is defined declaratively using the LangChain Expression Language (LCEL) - in this case, we’re just chaining (piping) together the prompt template and the chat model.💡 For more information on how to do this, please refer to the AWS Boto3 documentation (Developer Guide > Credentials).
chain.py is updated, you’ll need to install the packageclaude-chat template, replace the ‘dummy’ API route in the server code (app/server.py)💡 Use the--hostand--portflags to change the listen address and port if necessary.


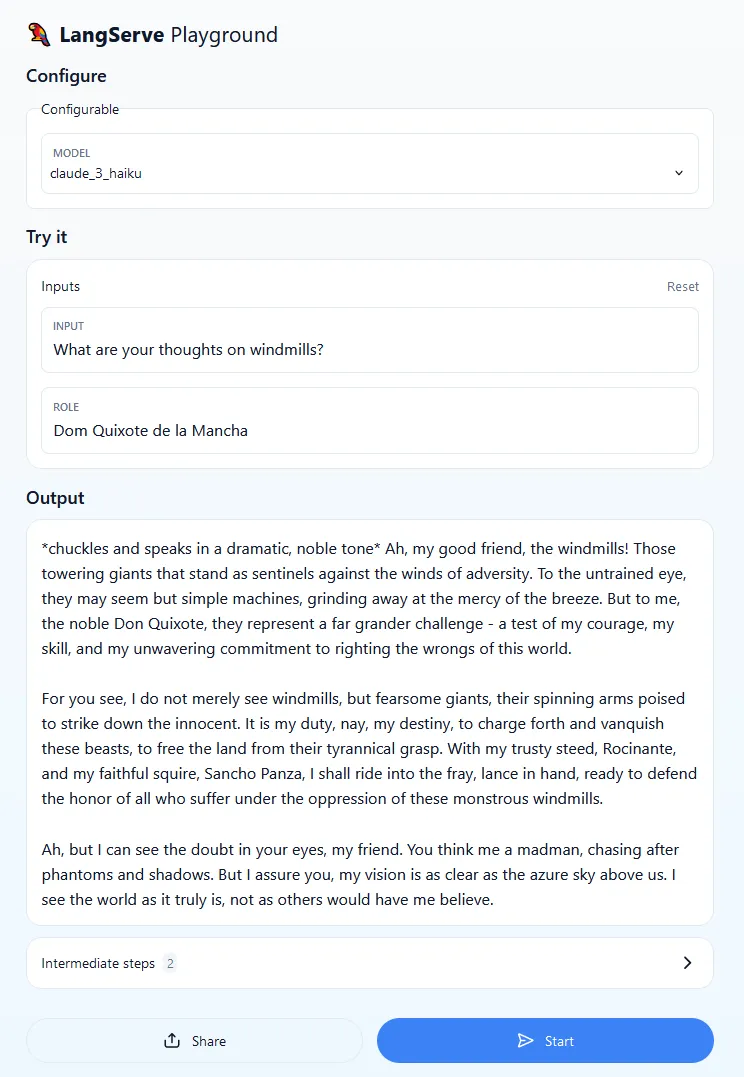
<LangServeUrl>/claude-chat/playground so you can quickly test the service.
I encourage you to try different models (Configure > Configurable > Model), prompts and roles (Try it > Inputs > Input/Role). Notice that the same prompt may not work with different models and model versions. In general, assuming that the role and inference parameters remain unchanged, the same prompt can yield different results. This is to be expected and it’s one of the reasons why it’s important to test your application and run it against different prompts and prompt templates before going into production.
💡 For some tips on how to construct effective prompts for Claude models, check out Anthropic's Prompt Engineering section and the Bedrock Prompt Engineering Guidelines.
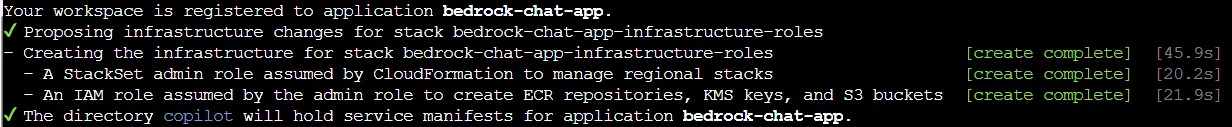
bedrock-chat-app), bootstrap an environment (dev) and deploy a service (claude-chat).copilot initis used to create a new Amazon ECS or AWS App Runner application--appallows us to choose a name for the application (bedrock-chat-app), while--nameis used to define the new service (claude-chat)--typespecifies the type of service that will be created- In this case, you are creating an Internet-facing Load Balanced Web Service; if you want a service without a public endpoint, you can create a Backend Service, which is beyond the scope of this post
--dockerfilereferences a local path to the Dockerfile, which is auto-generated by the LangChain CLI--deployasks copilot to deploy the service to a new or existing environment
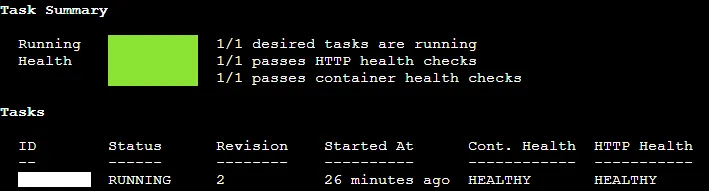
claude-chat service manifest file (copilot/claude-chat/manifest.yml) in the IDE. /) to the /docs path with a 307 status code (Temporary Redirect). Since the default health check in the Load Balanced Web Service manifest (http.healthcheck) expects a 200 status code, this will prevent the service from entering a healthy state. 307 to the list of allowed HTTP status codes for healthy targetshttp.healthcheck accepts either targets (strings) or full health check configurations (maps).App, Env and Name. addons under copilot/claude-chat and add a template file named bedrock-policy.yml with the following contentsbedrock:InvokeModel* (including streaming) access to the models provided by Anthropic (anthropic.*). Since the template returns the policy ARN, AWS Copilot will automatically attach it to the ECS task role.dev. After a couple of minutes, the message below will appear in the console and AWS Copilot will return the public URL to access the application.


--resources flag with the env show / svc show sub-commands to get the full list of active resources or env package / svc package to print the corresponding CloudFormation template.💡 For more in-depth information on how to handle authentication, please refer to FastAPI's security and middleware documentation.
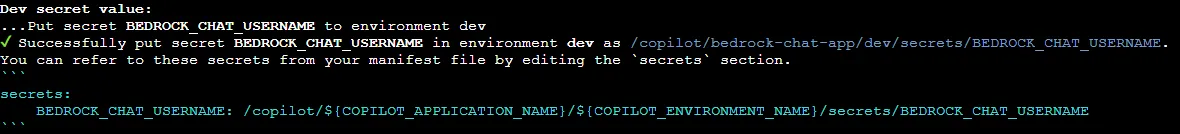
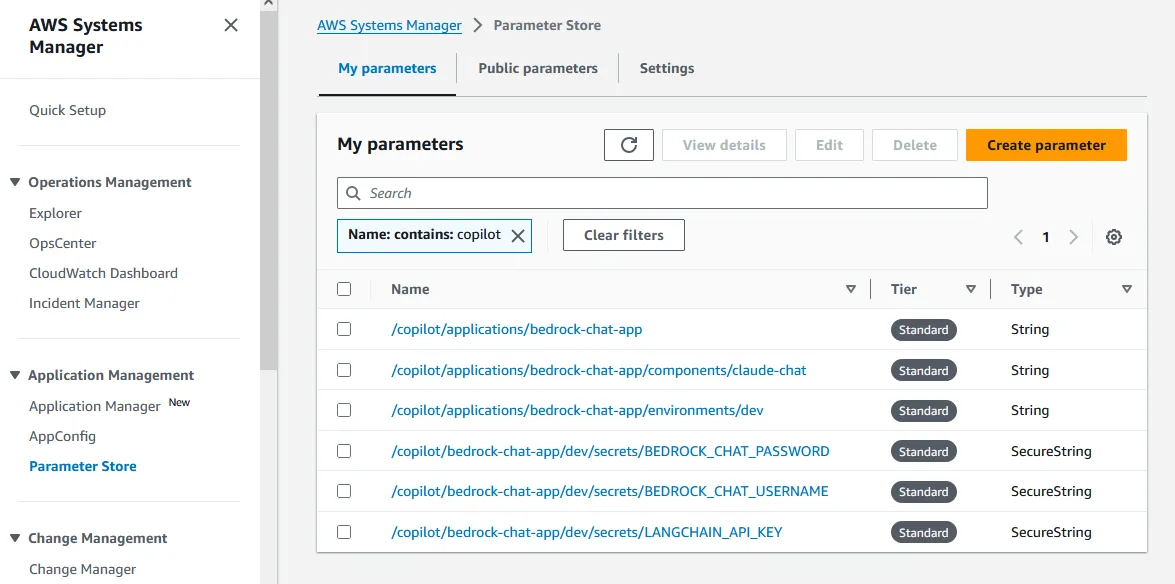
app/server.py with the following code sample.get_current_username to authenticate the user. The default credentials are bedrock/bedrock, but you can change their values by fixing BEDROCK_CHAT_* environment variables./docs to /health in the copilot/claude-chat/manifest.yml.
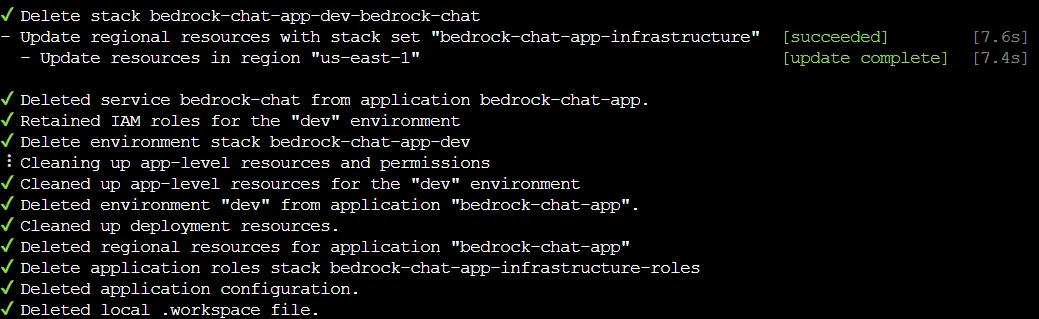
dev environment by issuing the commandcurl command:USERNAME, PASSWORD, ROLE, PROMPT and MODEL (e. g. claude_3_haiku) with the correct values.💡 You can restrict access to the service by adding a custom security group via workload add-on templates. The security group will be automatically attached to the ECS service as long as it is included in theOutputsection of the template.
⚠️ As of this writing, LangSmith is still in limited preview (beta release). For more information on how to get started with LangSmith, please refer to the LangSmith docs for a complete interactive walkthrough.



📩 Any questions/feedback? Leave a comment below and let's build together! 💪
- (LangChain) LangChain Expression Language
- (AWS) Introducing AWS Copilot
- (AWS) AWS Copilot CLI
Any opinions in this post are those of the individual author and may not reflect the opinions of AWS.
