Adding Amazon Q Developer to JetBrains IDEs
Amazon Q Developer is now available in all JetBrains IDEs, and this article will teach you how to install, configure, and use it inside your favorite tool.

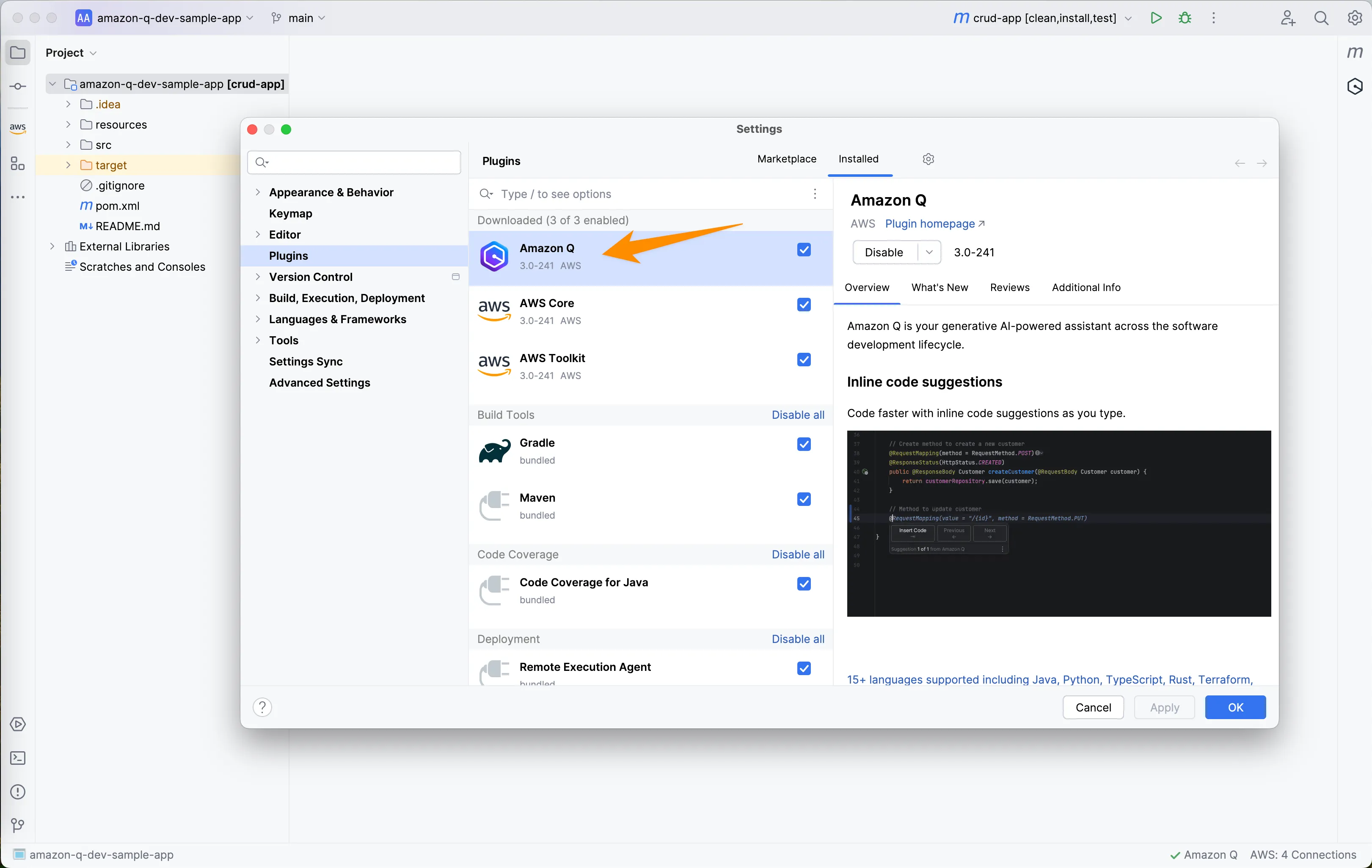
Settings -> Plugins. 


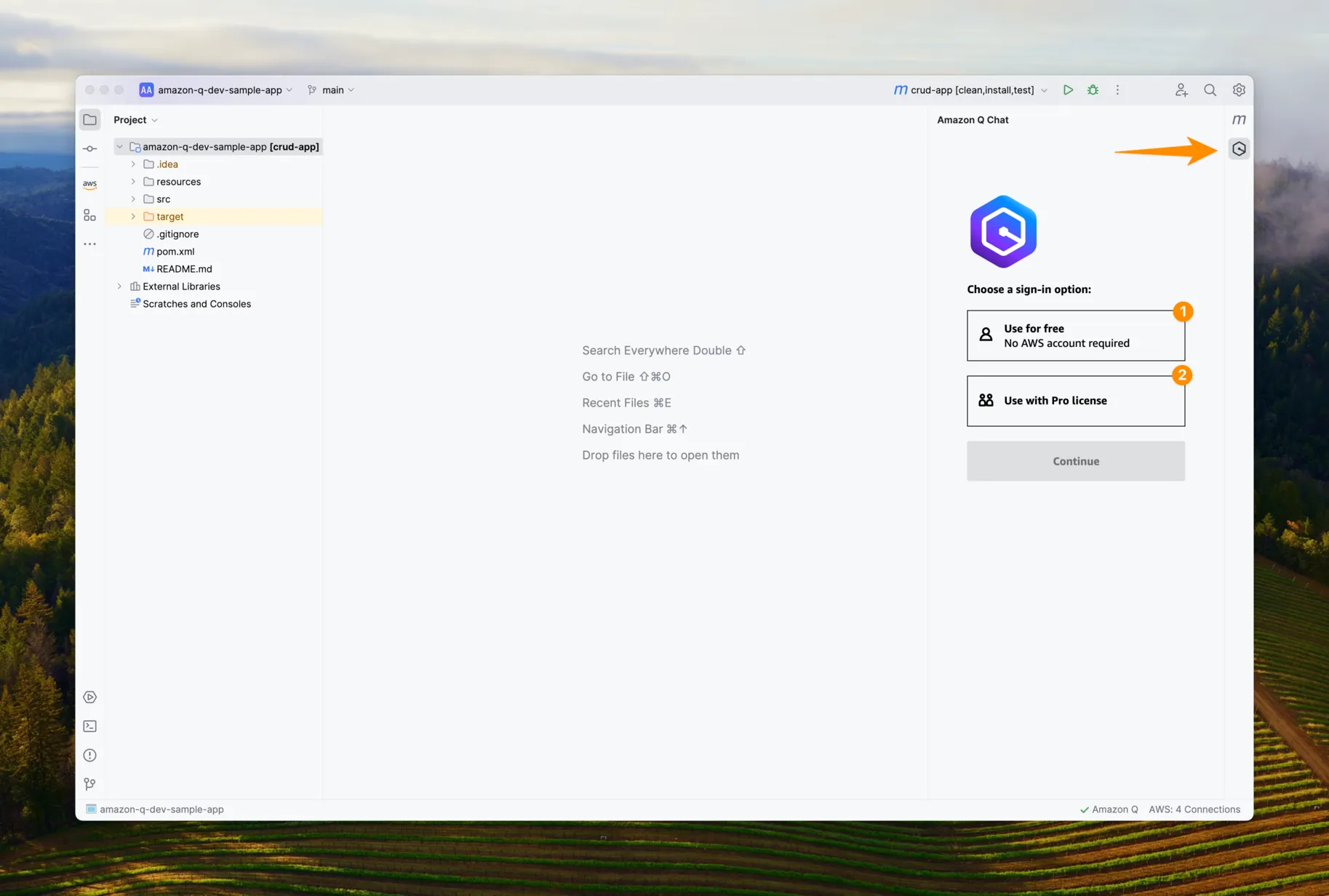
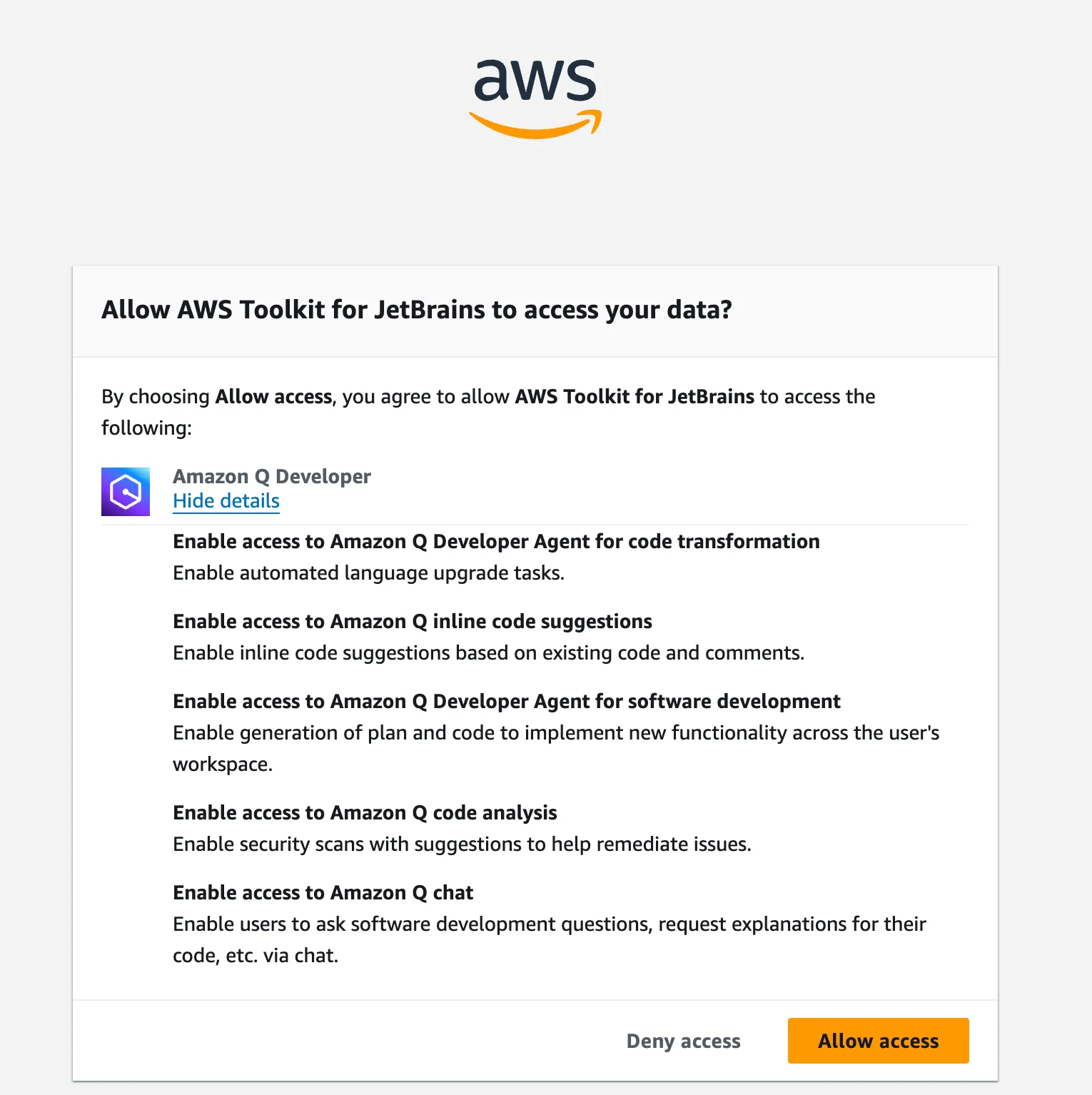
- Assistant is available to you via chat (opening a new tab opens a new session with the full context of your loaded project), where you can get answers to questions related to AWS, software development, and your project.
- It can help you with various coding activities - from writing actual code, refactoring, explaining and optimizing existing ones, and writing tests and documentation - all of the above in 15+ programming languages supported.
- Additionally, it can analyze and fix security vulnerabilities in your project in 10 supported languages, including Java, Python, Javascript, Golang, and more.
- Q Developer also has two powerful commands: Agents, which are available under the quick actions menu inside the opened chat session. After typing,
/you will see:/devaction, a feature called Q Developer Agent for software development, which allows you to plan and implement new functionality across multiple files in your workspace./transformaction, a feature called Q Developer Agent for code transformation, which allows you to upgrade your Java applications in minutes, at the moment from Java 8 or 11 to Java 17 for Maven-powered projects, but new additions will come - you can read about plans and how does that feature work in the announcement post at the official AWS blog.

Any opinions in this post are those of the individual author and may not reflect the opinions of AWS.
