Getting started with Amazon Q Developer in Visual Studio Code
Integrate Amazon Q, an AI coding assistant into VS Code. This guide covers installing the extension for features like code completion chat, and productivity-boosting capabilities - powered by generative AI.
Introducing Amazon Q Developer
What about Amazon CodeWhisperer?
How to install the Amazon Q extension in Visual Studio Code?
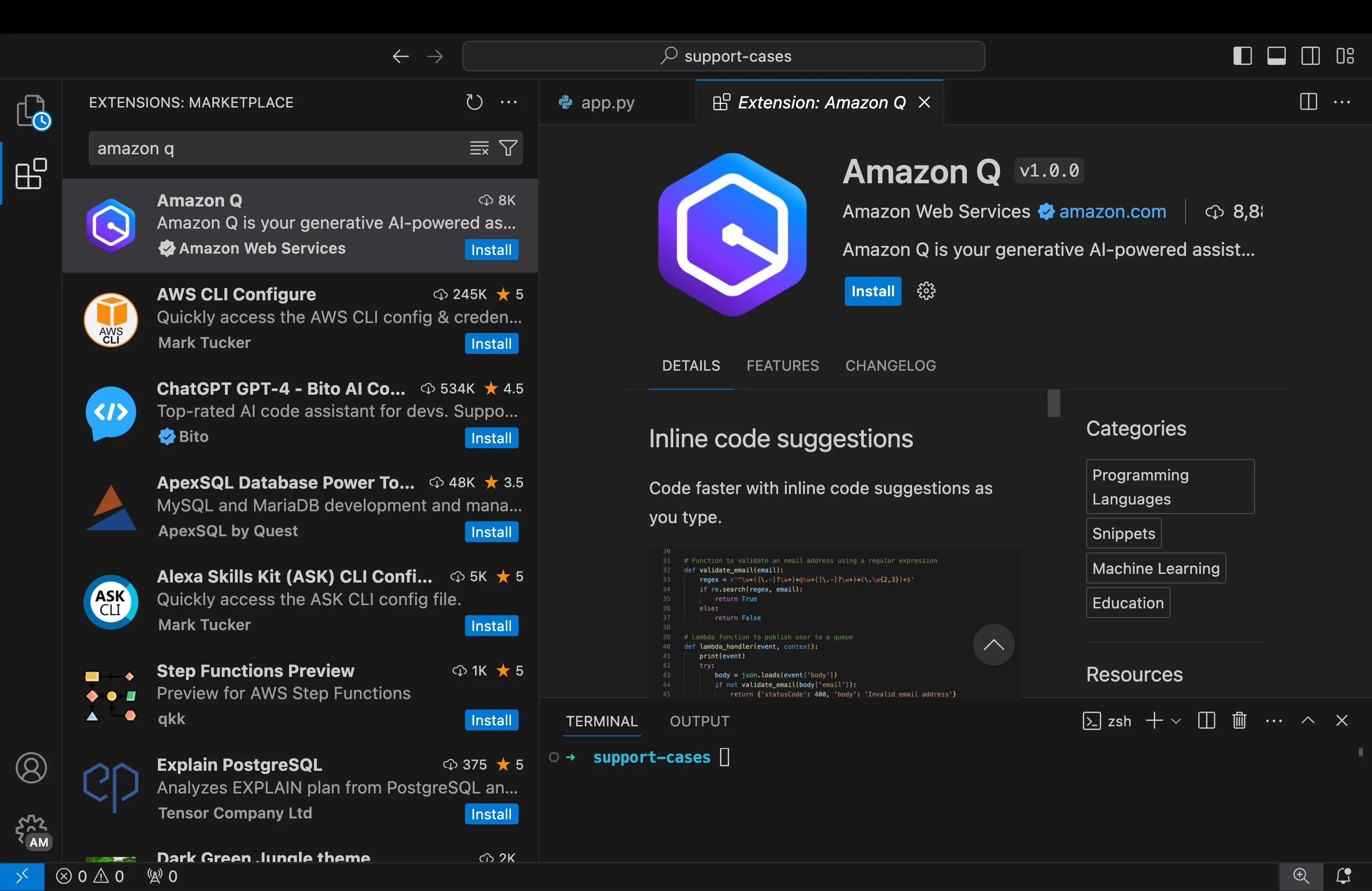
Step 1: Install the Amazon Q extension for your editor
What if you have already AWS Toolkit with Amazon Q? How to update that?
Step 2.1 : with AWS Builder ID (no AWS account required)
Step 2.2 : Pro license with AWS IAM Identity Center
Step 3: Ask Amazon Q a question in the IDE
- Inline code completion: Code faster with inline code suggestions as you type. 15+ languages supported including Java, Python, TypeScript, Terraform, AWS CloudFormation, CDK and more
- Chat: Generate code, refactor existing code, explain code, and get answers to questions about software development.
- Code analysis: Analyze and fix security vulnerabilities in your code. (need to add auto-scan & project-scan)10+ languages supported including Java, Python, TypeScript, C#, and more
- Code reference log: Attribute code from Amazon Q that is similar to training data using the code reference log.
- Agent for software development*: Let Amazon Q plan and implement new functionality across multiple files in your workspace. Type “/” in Amazon Q chat to open the quick actions menu and choose the
/devaction. - Agent for code transformation*: Upgrade your Java applications in minutes, not weeks. Currently supports Java 8 or 11 Maven projects to Java 17. Type “/” in Amazon Q chat to open the quick actions menu and choose the
/transformaction.

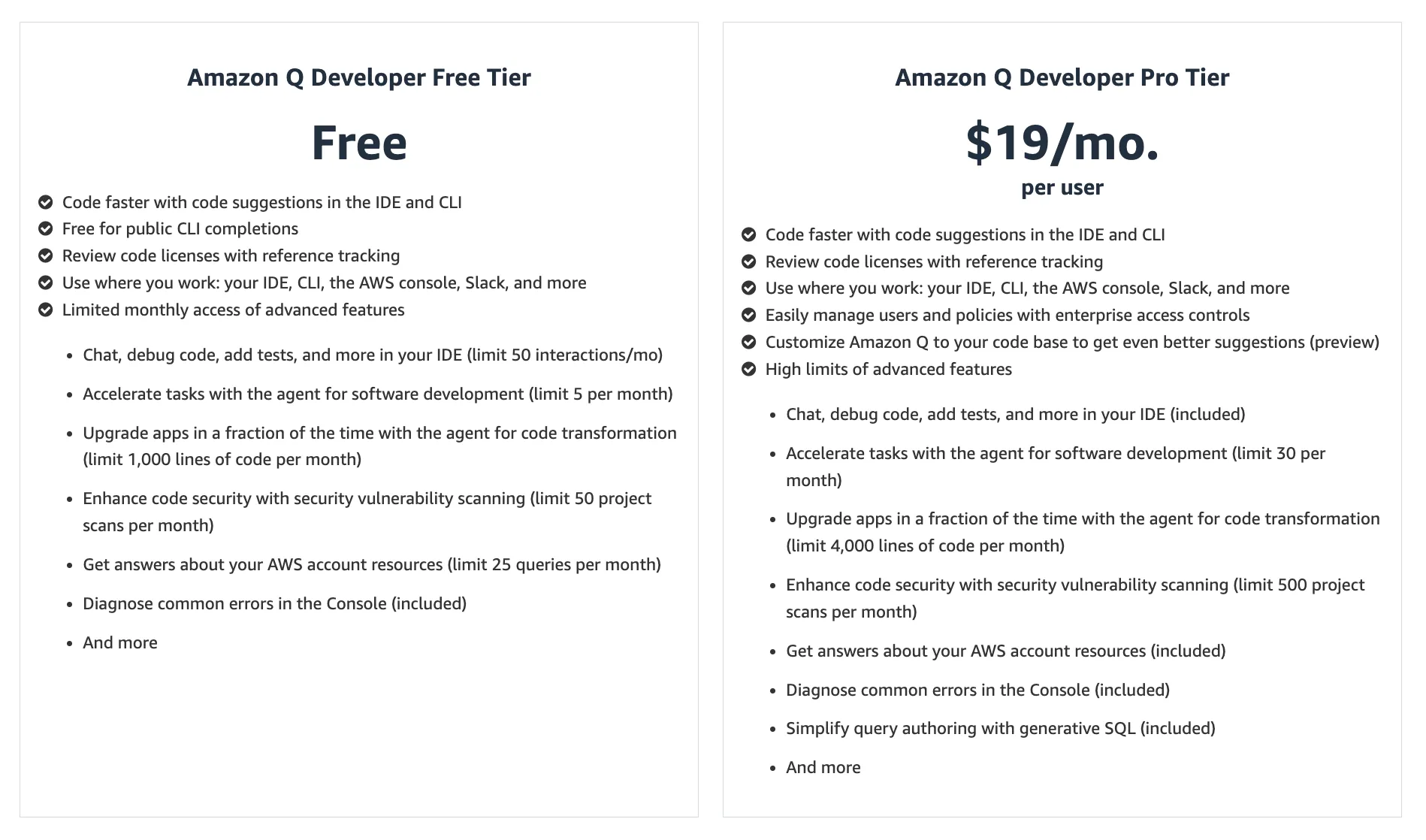
- with Builder ID for Individual users with Free Tier
- with AWS IAM Identity Center for Professional users with Pro Tier


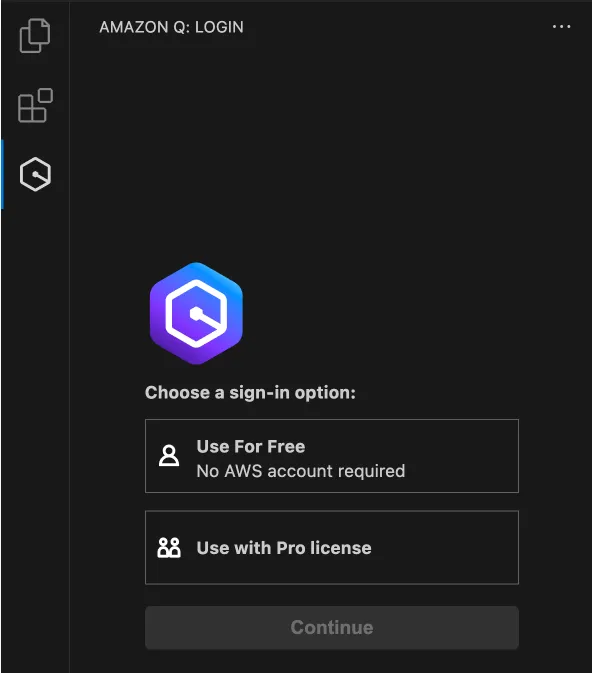
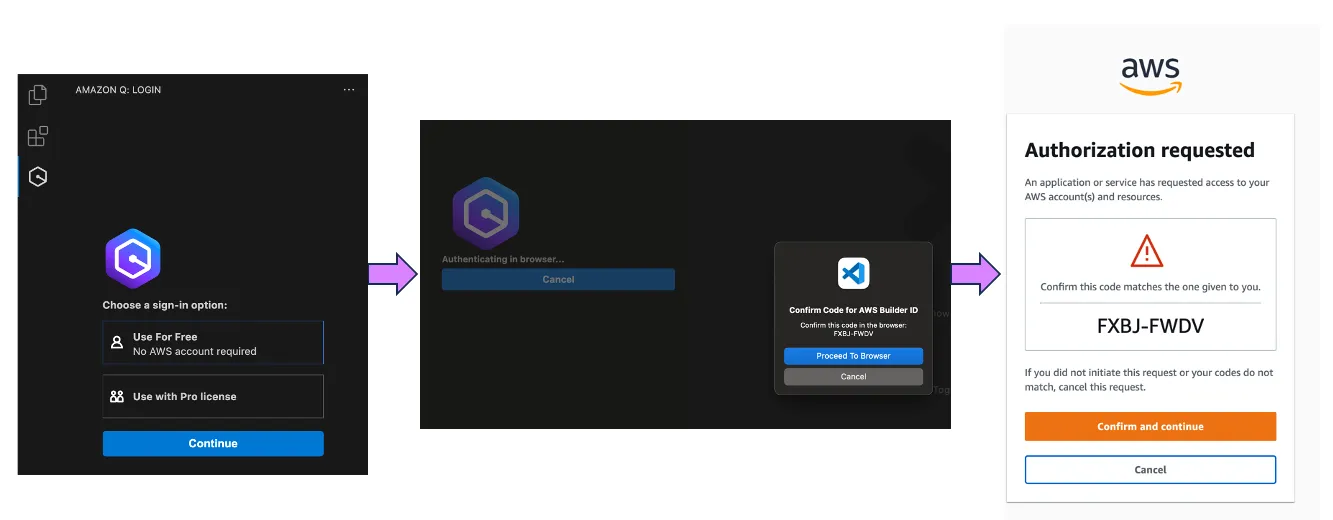
- In the step 1, select on the first option "
Use for Free" and click "Continue". - You will get a pop-up with a confirmation code, click on "Proceed to browser".

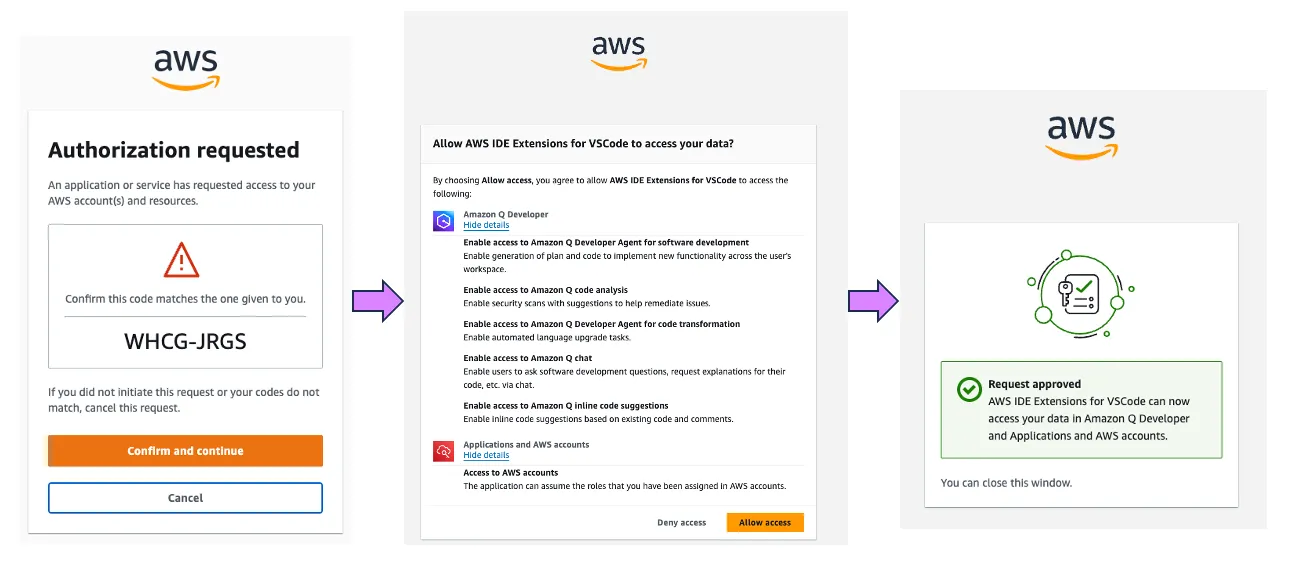
- You will be redirected to a web browser. confirm the code is same and click on "Confirm and continue".
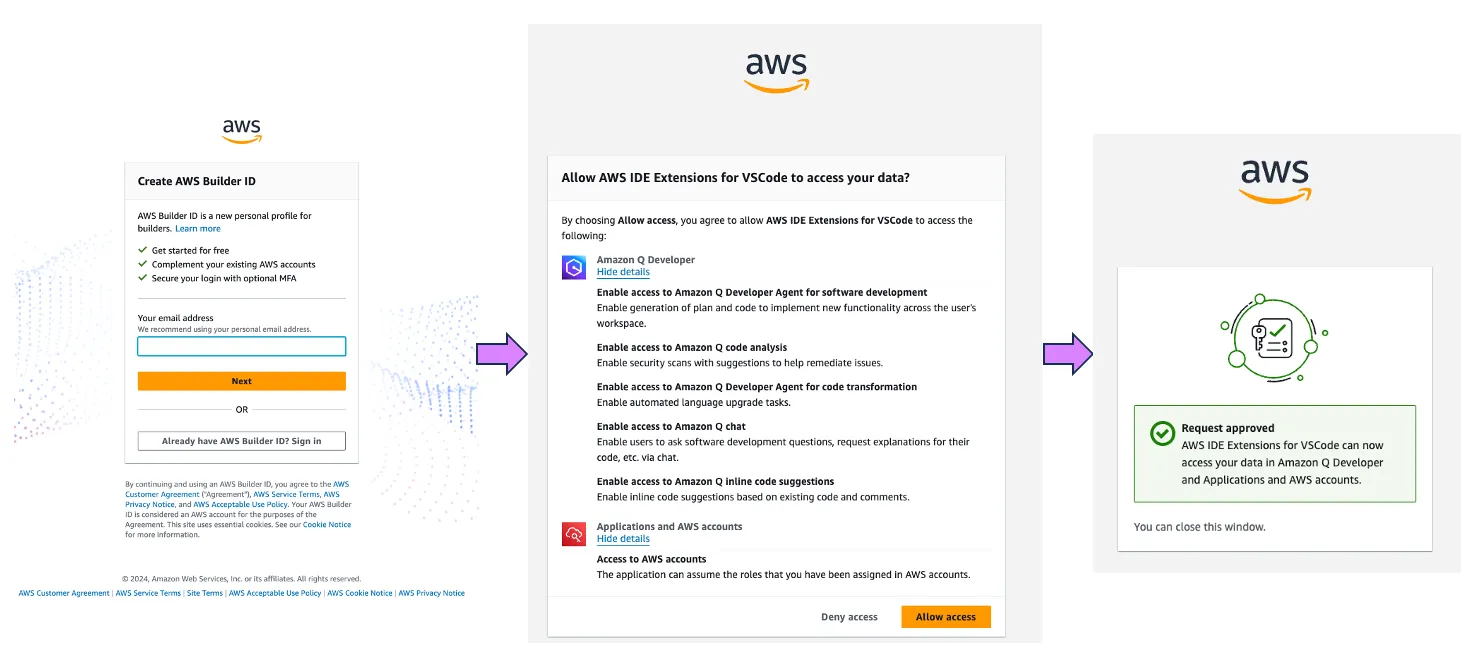
- This redirects you to sign up or sign in to AWS Builder ID as shown in image below. If you are already signed in to Builder ID, sign up screen will be skipped.
- Allow the IDE extensions permissions to AWS services

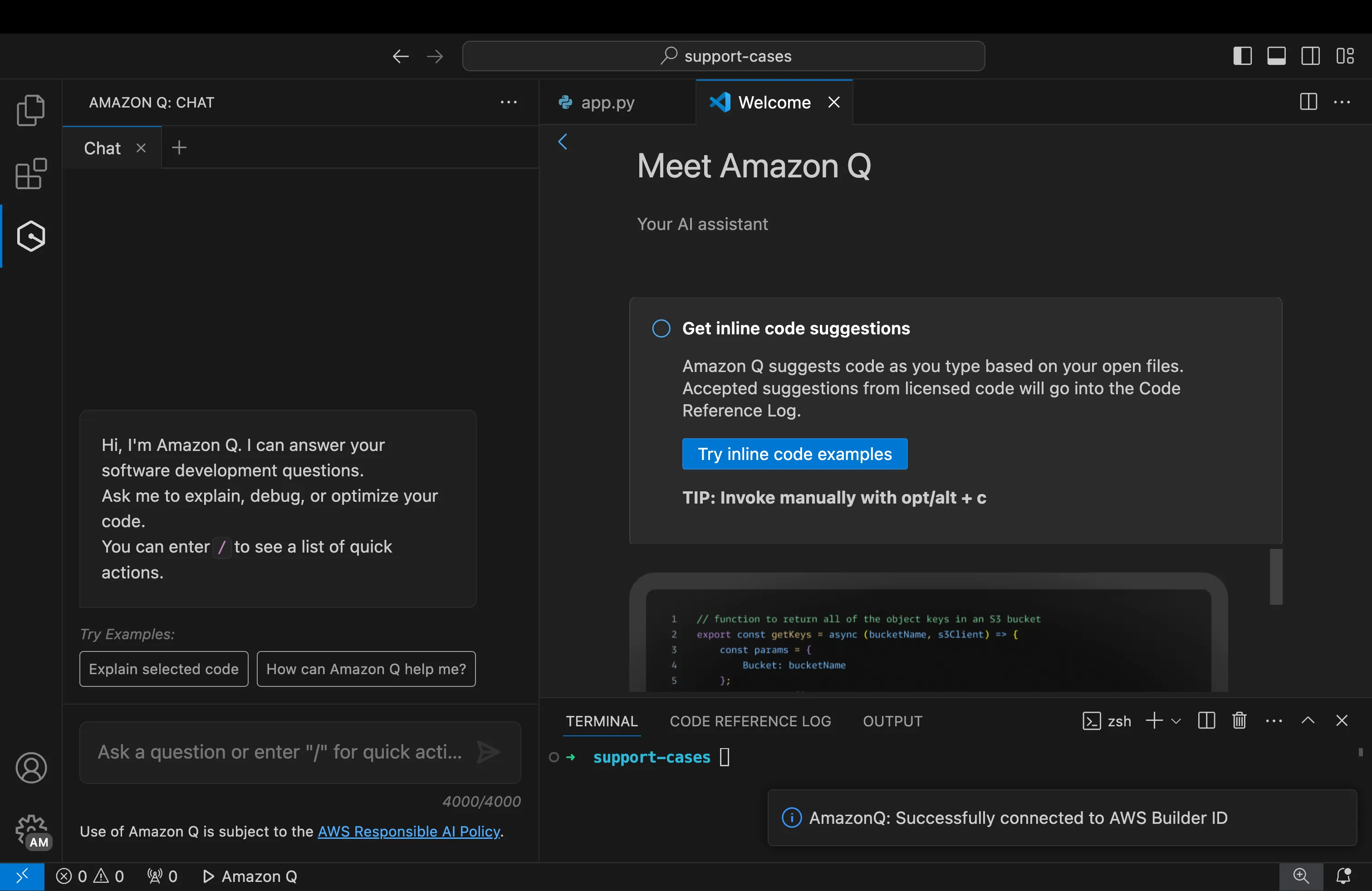
- Once done, you can switch back to your IDE. You have successfully logged into Amazon Q with Builder ID. A Q Chat window should automatically open for you.

- Start URL
- AWS Region
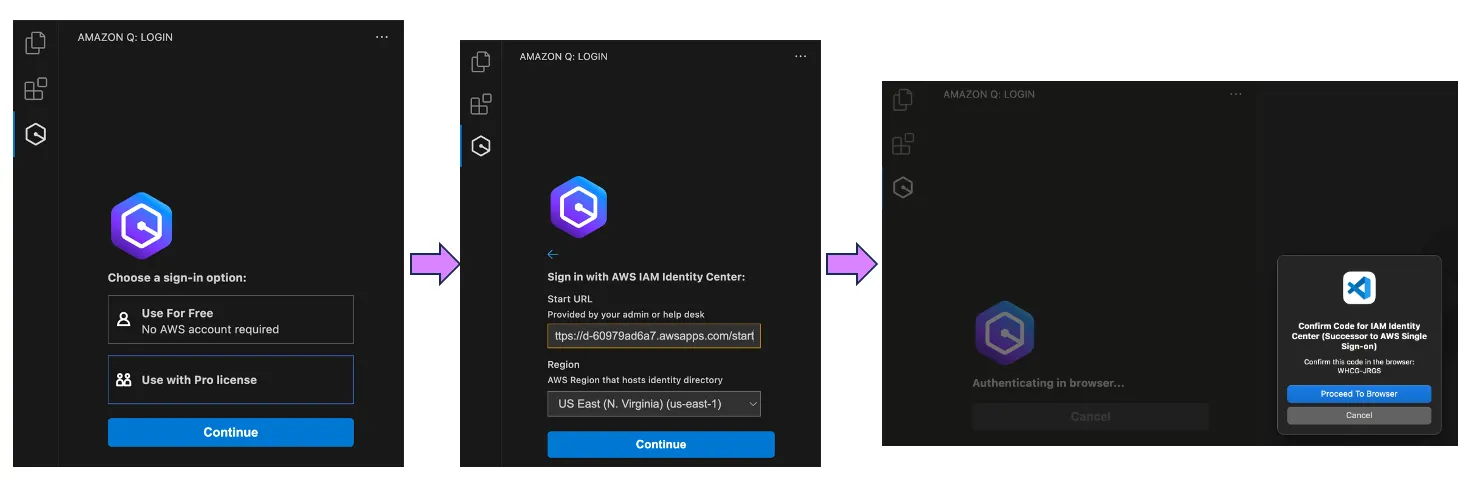
- On the Sign-in window in Amazon Q, select on the first option "
Use with Pro license" and click "Continue". - You will be asked to enter Start URL and AWS Region we noted earlier.
- You will get a pop-up with a confirmation code, click on "Proceed to browser".

- You will be redirected to a web browser. Confirm the code is same and click on "Confirm and continue".
- This redirects you to sign in to your Identity Center profile. Once done, simply "Allow access".

- You can now switch back to your Visual Studio Code IDE. You have successfully logged into Amazon Q with Pro license.

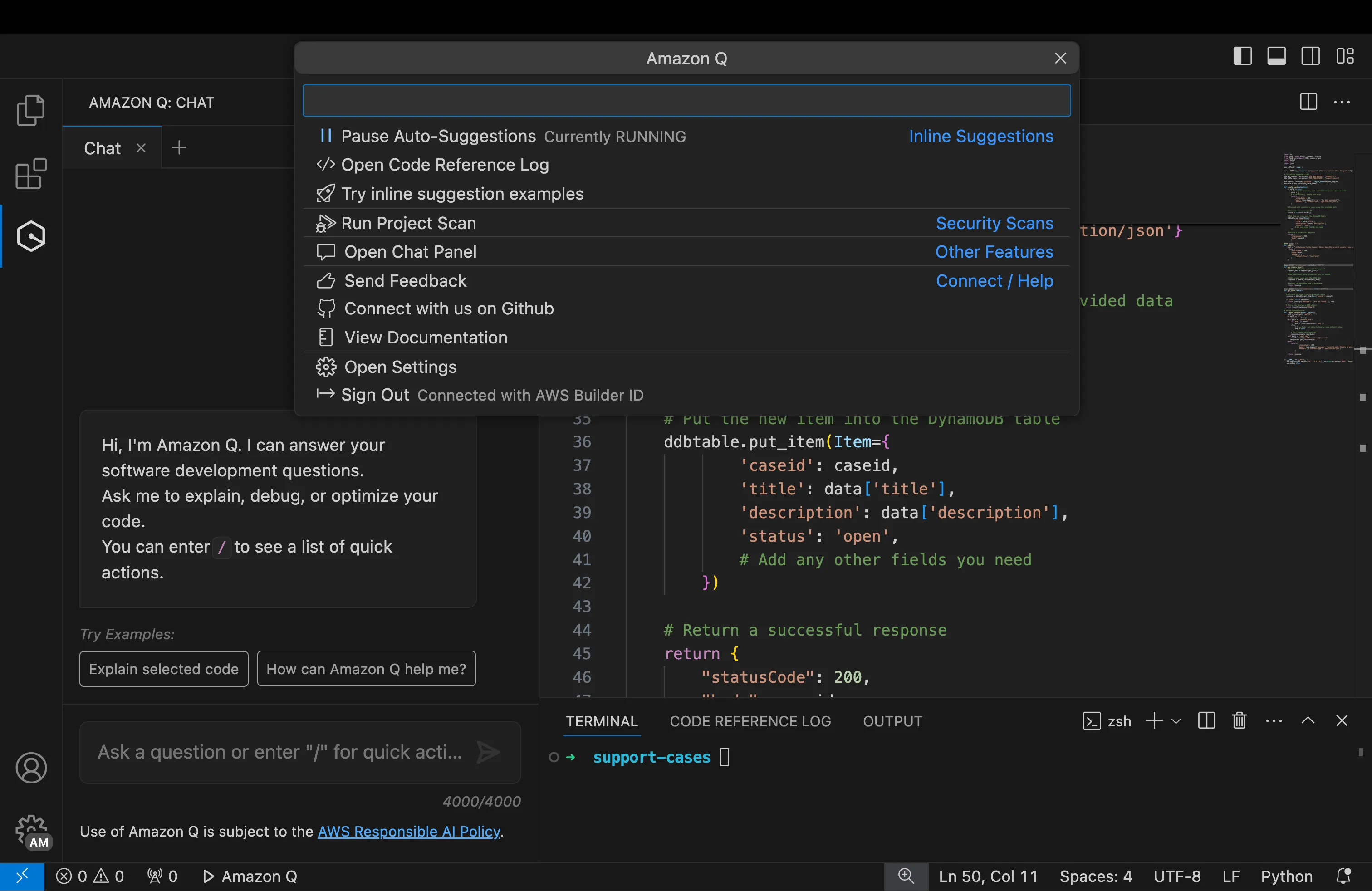
- Open your source code or a GitHub repository.
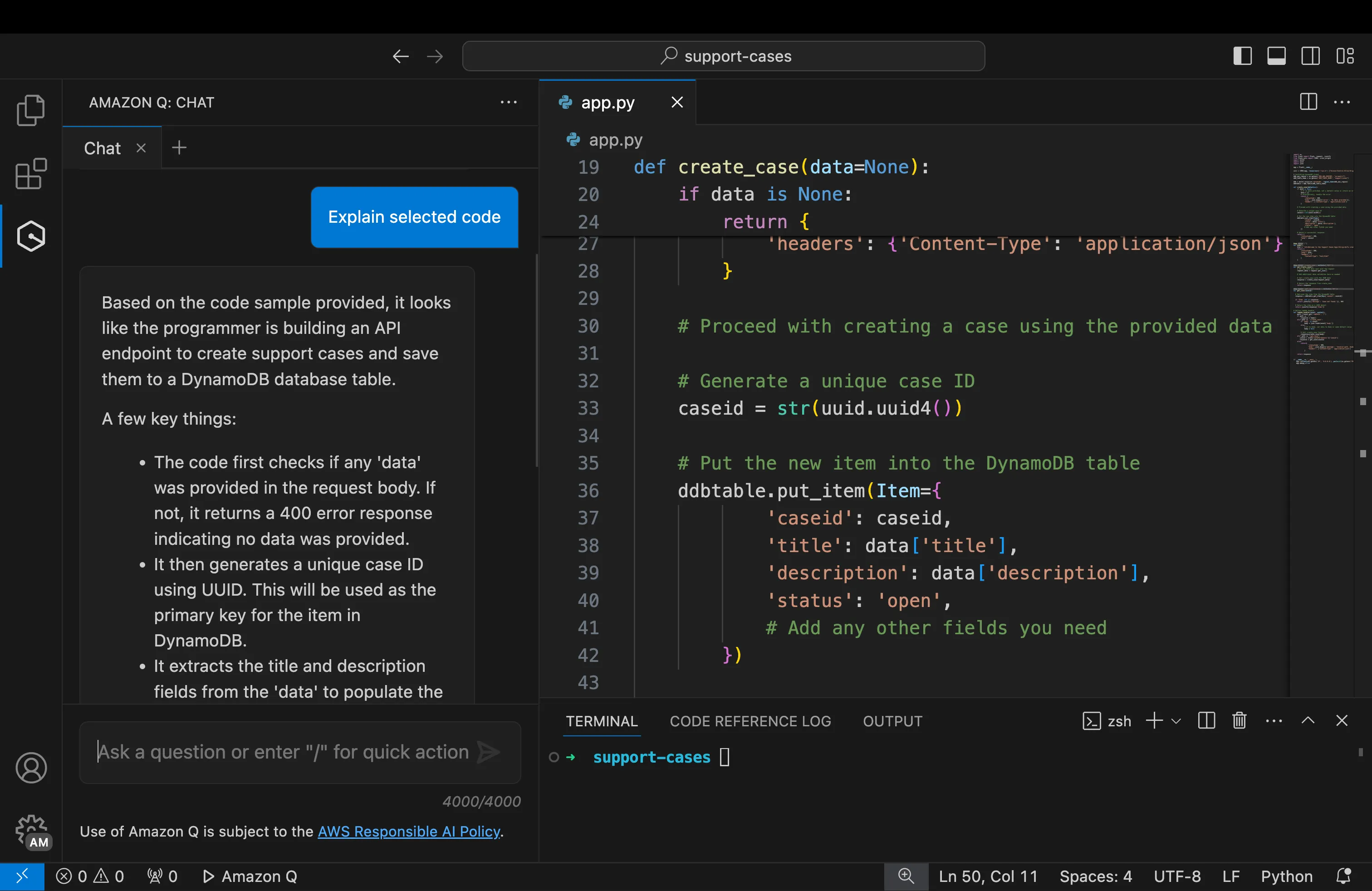
- Select code, right click send to Amazon Q to explain code OR open the file and ask Q to explain the code.

- Get started with the Amazon Q Developer Agent for software development (previously known as Amazon Q feature development) in the IDE.
- Get started with Amazon Q Developer Agent for code transformation (previously known as Amazon Q Code Transformation)
- Find more Amazon Q content from the community and dive deeper
- Want to report bugs, improvements, and features? File a bug or submit a feature request on our Github repository.
Any opinions in this post are those of the individual author and may not reflect the opinions of AWS.
